WordPress(v5.4.1) を利用していて、悩んだことの一つがTable(表)を作成することです。Webで調べると以下のような解が一般的なようでした。
- エディタのTableブロックを使う
- Excelなどで作成して貼り付ける
- htmlで記述する
- プラグインを使う
これらの中で個人的ベストな方法について今回ご紹介します。
WordPressでベストな選択肢で表を記述する!
WordPress version 5.4.1
Cocoon version 2.1.5.4
選択肢からまず外れたもの
先ほど、挙げた選択肢から真っ先に外れたのはExcelなど外部ツールで記述する方法とhtmlで記述する方法です。どう考えてもめんどくさいですし、htmlのタグとかすぐ忘れてしまうので、これやるくらいなら表なくてもいいわと思えるほどです。
エディタのTableブロックを使ってみる
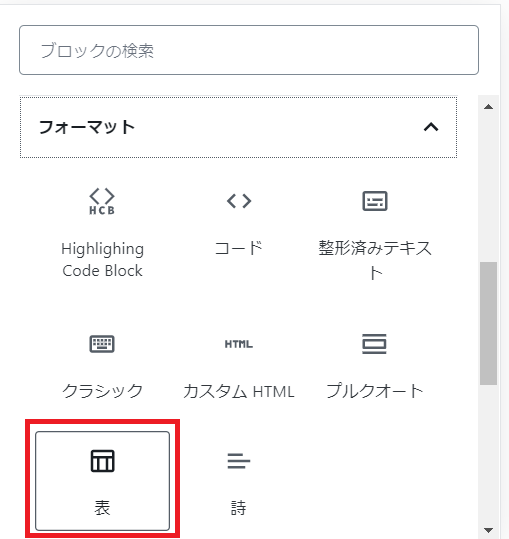
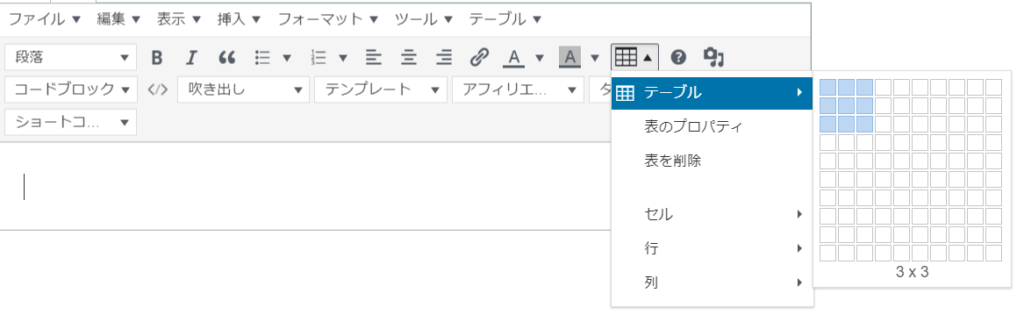
普通に考えてまずこれからチャレンジする人が多いと思います。フォーマットから選べるこいつです。試しに3×2の表を書いてみます。

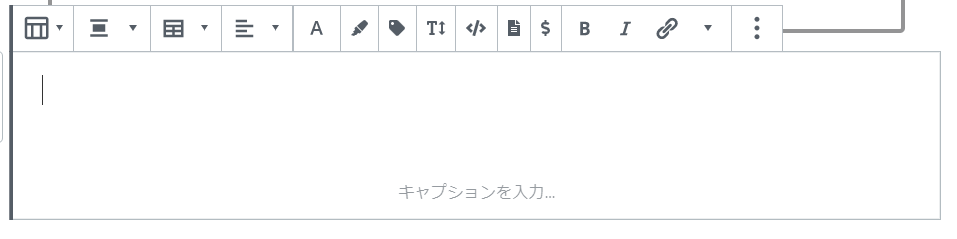
表の作成を選んでいるにも関わらず、以下のように境目もわからないやる気のないUIで、嫌な予感しかしません。方向キーを押すとカーソルが飛んでいくので何となく表であることはわかります。

表を作成してみると、最初は枠線はでません。
| 番号 | 品目 | 値段 |
| 1 | トマト | 100円 |
右にメニューがあるので、ヘッダと枠線を追加してみます。
| 番号 | 品目 | 値段 |
|---|---|---|
| 1 | トマト | 100円 |
| 2 | きゅうり | 50円 |
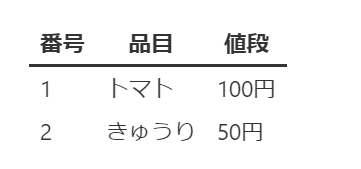
どこを探しても枠線を追加する設定は見つからず、ヘッダとの境界線のみ表示されました。と思ったら表示されているのはエディタ画面だけのようです。プレビューには結局一度も枠線を表示させることができませんでした。エディタには以下のように表示されていました。

ということで、エディタのTableブロックも却下です。
プラグインを使ってみる
プラグインはツールに依存してしまい、WordPressのバージョンアップで互換を失ったり使えなくなったりすることを懸念してできるだけ使わないようにしてきたのですが、表ばかりはプラグインに頼らざるをえないようです。以下の二つのプラグインが候補にあがりました。
- TablePress
- TinyMCE Advanced
Tabel Pressを使ってみる
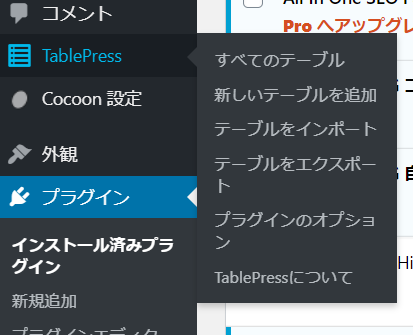
Table Pressはプラグインとは言っても、エディタ内で編集できるわけではなく、管理画面に表示されるツールを使って作成します。この時点で若干のめんどくささが漂っていますが、使ってみます。まず、メニューからTabel Pressを選択>新しいテーブルを追加を選択します。

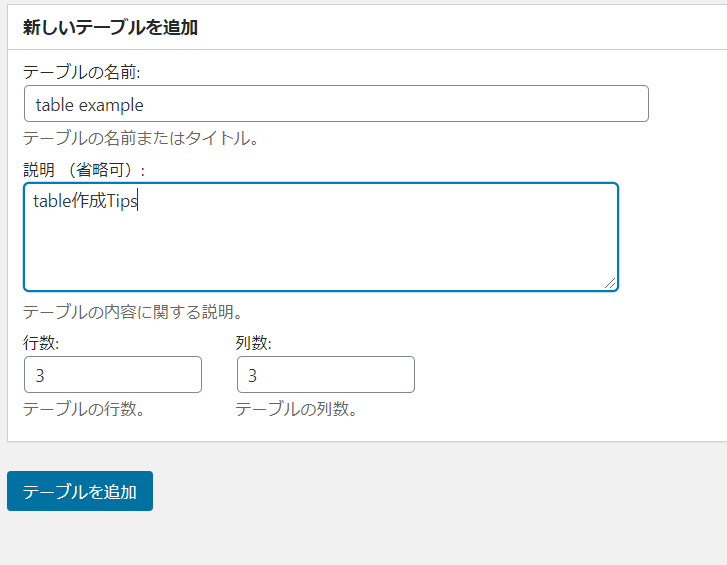
テーブルの作成画面が出るので、適当に入力してテーブルを追加をクリックします。

作成画面が表示されたので先ほどと同じ表を作成してみます。

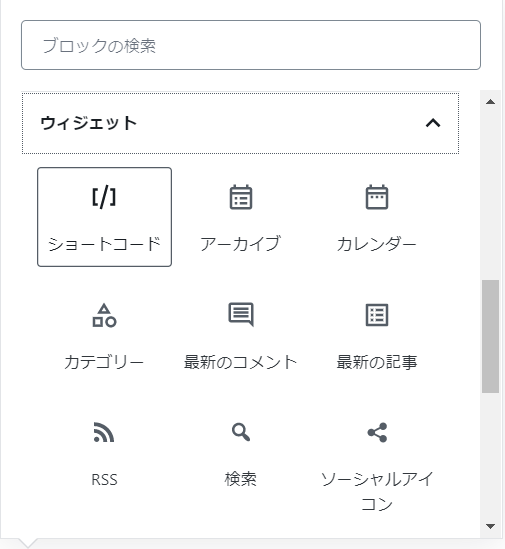
作成が完了したら変更を保存します。一番上段に表示されているショートコードというのがこのテーブルのIDになります。ウィジェットのブロックからショートコードを選択して埋め込んでみます。

| 番号 | 品目 | 値段 |
|---|---|---|
| 1 | トマト | 100円 |
| 2 | きゅうり | 50円 |
表をソートしたり、検索したり、表示件数を絞ったりとかなりリッチです。ただ、編集の際はショートコードから表をたどって編集が必要になるので、かなりめんどくさいです。エディタで気軽にこの表が作成できるのなら考えてもいいのですが。。
あと、セルの色を変えたりするのもよくわからなったので、一度表を作っただけでこのプラグインは捨てることになりました。
TinyMCE Advancedを使ってみる
これはもともと古いバージョンのエディタで使われていたプラグインで最新のブロックエディタには対応していないようです。調べてもこのツールが一番使い勝手がよさそうでしたが、エディタをこのためだけに古いバージョンに戻すのも嫌だったのでなかばあきらめていました。
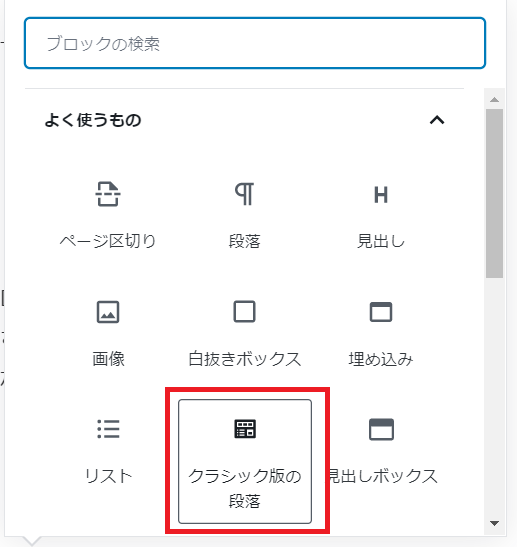
ところが、クラシック版の段落というのがあることを発見しました!

ここから使えるのではないかと期待してエディタを開くと・・・

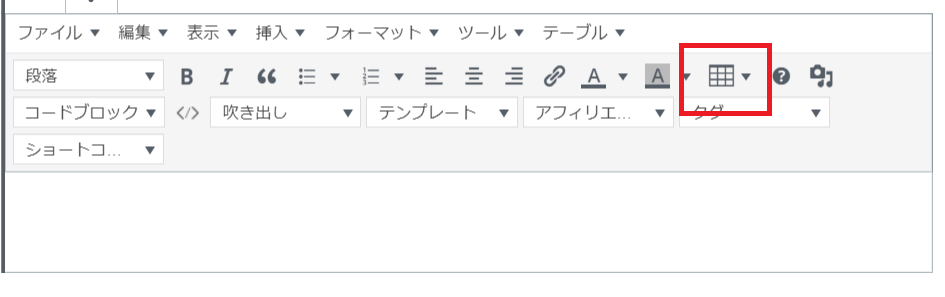
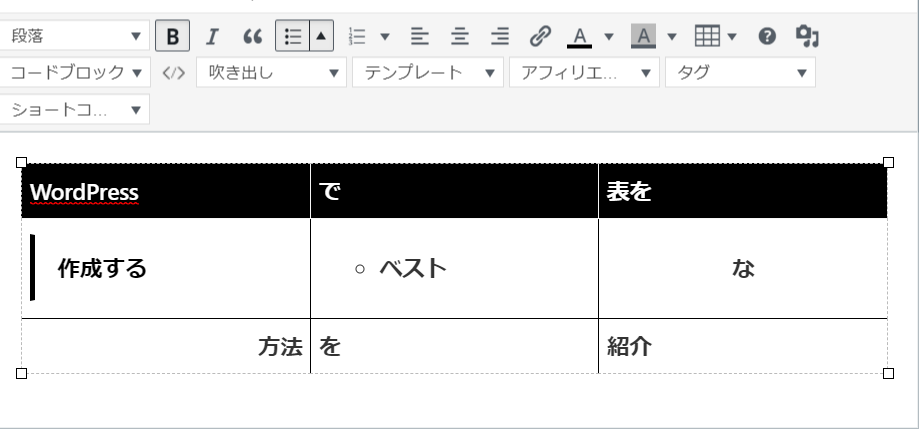
ありました!まさしく、これでいいんだよというツールで直感的に使えます!


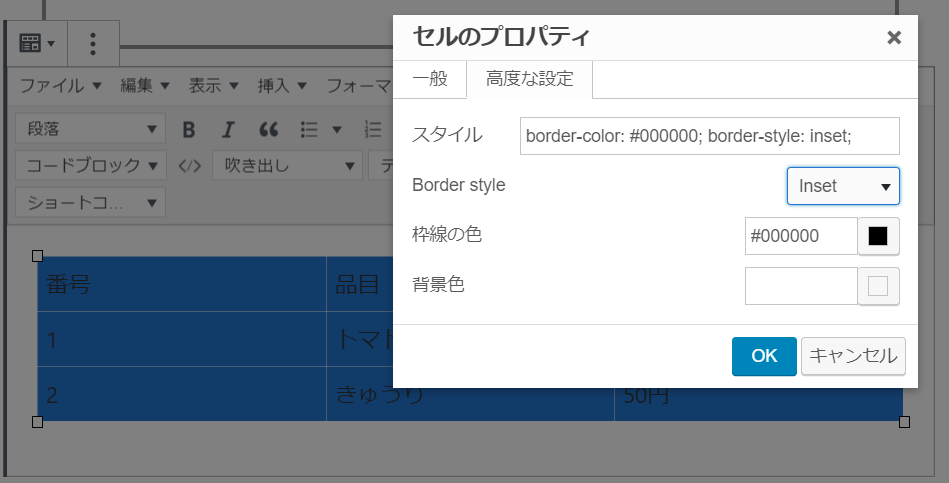
セルを範囲選択してプロパティで色や線を設定するいつものやつです!ものの30秒で以下のような表が作成できます。
| 番号 | 品目 | 値段 |
| 1 | トマト | 100円 |
| 2 | きゅうり | 50円 |
| WordPress | で | 表を |
作成する |
|
な |
| 方法 | を | 紹介 |
まとめ
私にとって、表の作成はクラシック版のエディタ+TinyMCE Advancedの一択でした。いつもの感覚で表を作成できる操作性となにより、エディタ内で完結するのが唯一無二です。文字のフォント変更や位置合わせも簡単にできるので、お勧めです。



コメント