
こちらの記事でAdmobにアプリを登録してアプリIDを取得しました。
今回は取得したアプリIDを使って、Unity環境で広告を表示する方法について説明します。
Unityアプリに広告を埋め込む!
| 開発環境 | Version |
| Unity | 2019.3.13f1 (d4ddf0d95db9) Personal |
| Visual Studio | Community 2019 16.6.0 |
| Windows | Windows 10 Home |
はじめに
広告を表示させるために取得するIDですが、以下の2種類あります。
- アプリID
- 広告ユニットID
これらは全て別のIDとなります。アプリIDはAdmobにアプリを登録することで取得できます。また、広告ユニットIDはAdmobでアプリの概要ページからユニットを作成することで取得できます。アプリIDと広告ユニットIDは紐づいているので、アプリで広告を表示する際は紐づいたIDを使用するようにします。
また、テスト用のアプリIDと広告ユニットIDもあります。本記事では以下のテスト用のIDを使って説明していきます。
| ID | 値 |
| アプリID | ca-app-pub-3940256099942544~3347511713 |
| バナー | ca-app-pub-3940256099942544/ |
| インタースティシャル | ca-app-pub-3940256099942544/ |
| インタースティシャル動画 | ca-app-pub-3940256099942544/ |
| 動画リワード | ca-app-pub-3940256099942544/ |
| ネイティブ アドバンス | ca-app-pub-3940256099942544/ |
| ネイティブ アドバンス動画 | ca-app-pub-3940256099942544/ |
Mobile Ads Unityのインストール
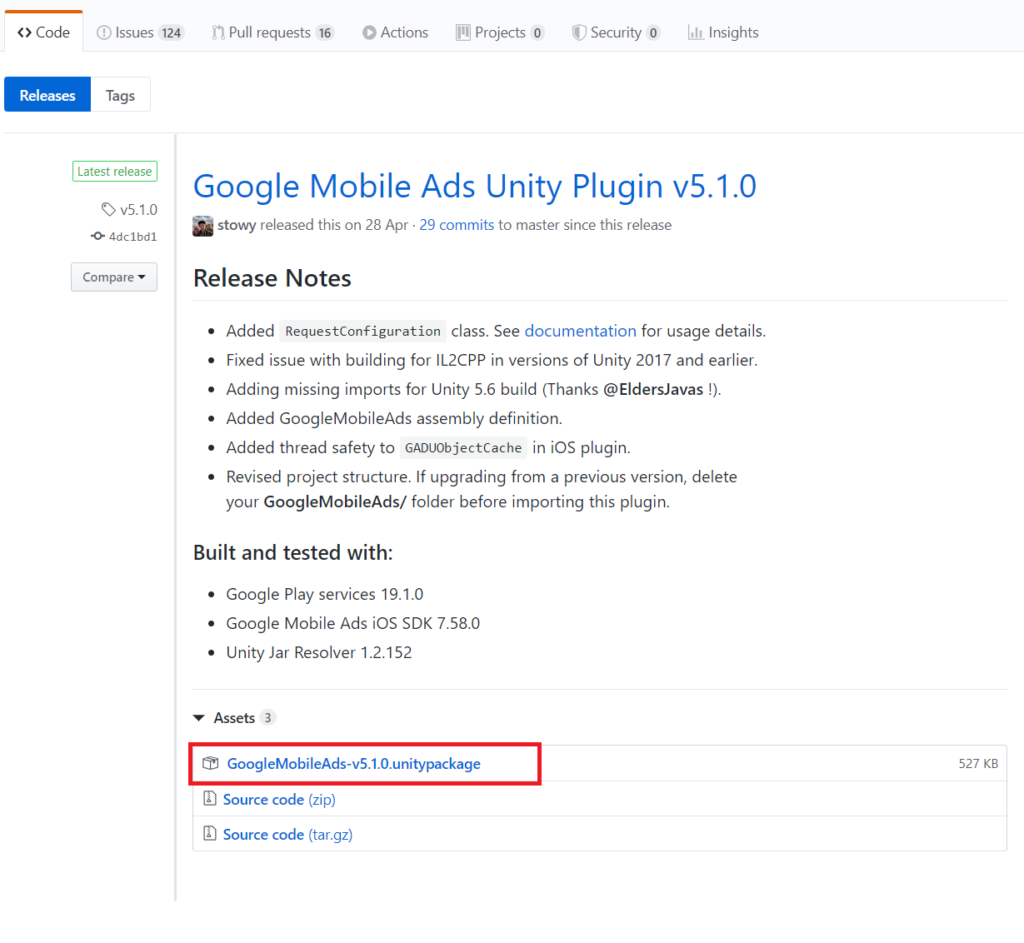
Mobile Ads Unityプラグインは広告を表示するためのプラグインです。こちらのサイトでパッケージ形式で配布されていますので、ダウンロードします。

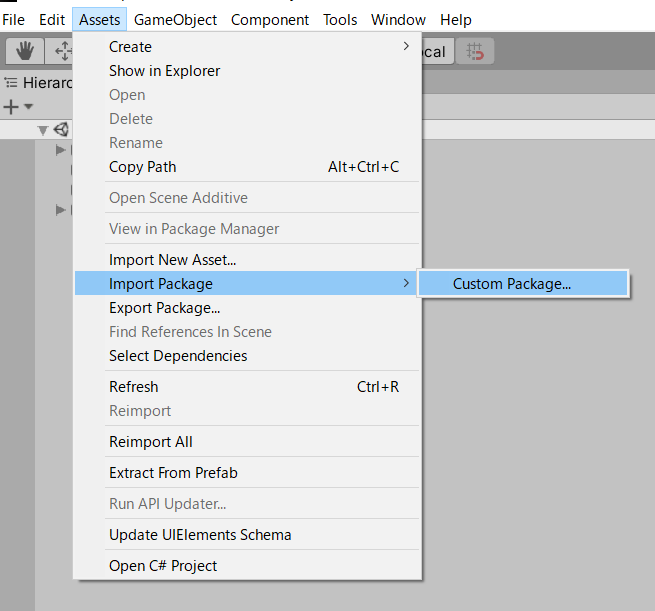
ダウンロードが完了したら、Unityエディタでインポートします。

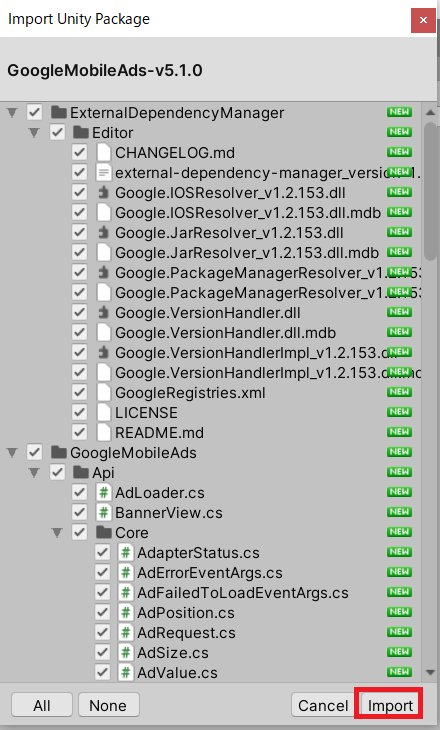
先ほどダウンロードしたパッケージファイルを選択すると、以下の通り一覧が表示されるので、全てのチェックがついていることを確認して、Importを選択します。

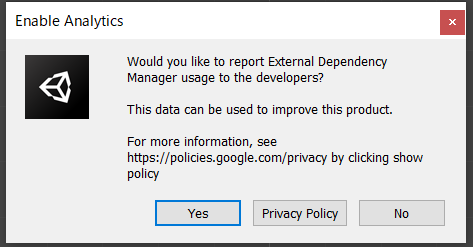
インポートが完了すると、Enable Analysticsのダイアログが表示されます。アプリ改善の目的でデータをレポートしてもよいかという内容です。Yesにしておきます。

Would you like to report External Dependency Manager usage to the developers?
This data can be used to improve this product.
For more information, see …
Prvacy Policyはアプリ公開の時に使う可能性があるので、こちらに記載のリンクは控えておきます。
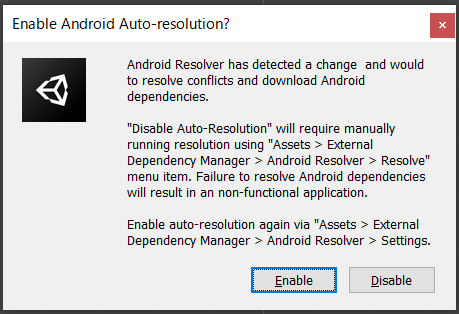
ほどなくすると、Enable Android Auto-resolution? というダイアログが表示されます。Enableにしておけば自動で依存関係は自動で解決されます。

Android Resolver has detected a change and would to resolve conflicts and download Android dependencies.
“Disable Auto-Resolution”will require manually running resolution using “Assets > External > Dependency Manager > Android Resolver > Resolve” menu item. Failure to resolve Android dependencies will result in an non-functional application.
Enable auto-resolution again via “Assets > External > Dependency Manager > Android Resolver > Settings”
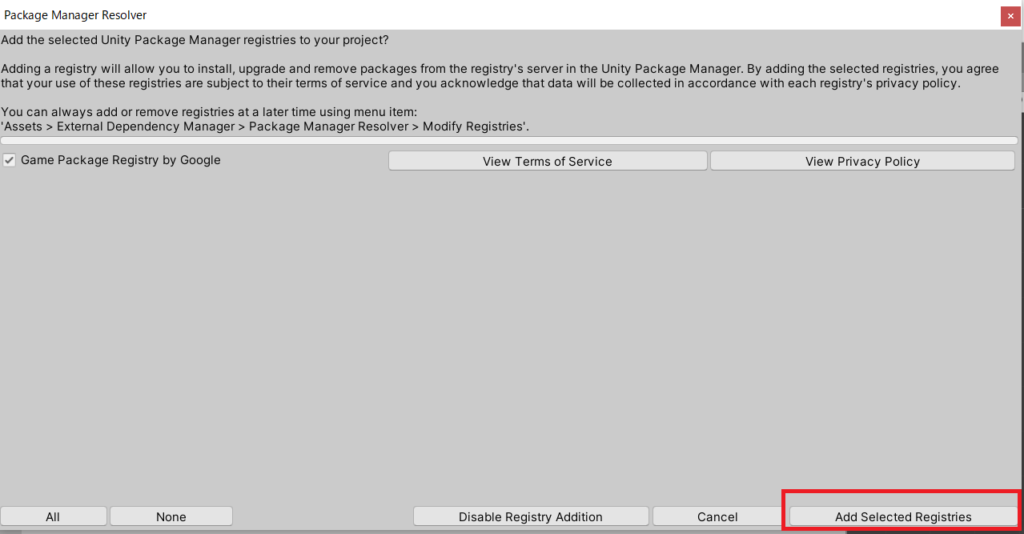
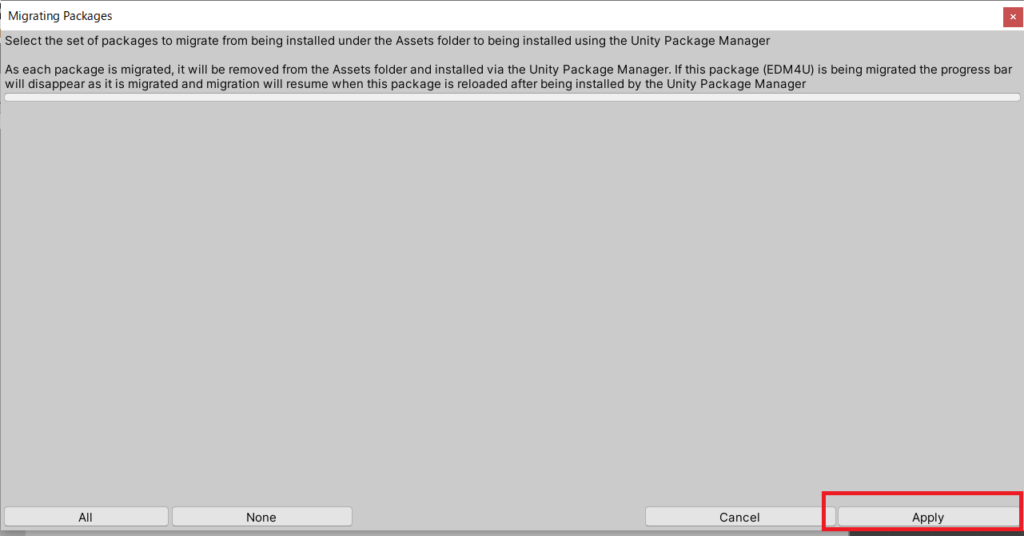
しばらく、依存関係の解決の処理が実行され、完了するとPackageのRegistry追加が求められるので、Add Selected Registryを選択して追加します。Mergeの要求にはApplyを選択します。



以上でパッケージのインポートは完了です。
AdmobのアプリIDの設定
Admobにアプリを登録した際に発行されたアプリIDを設定します。まだ登録していない場合はテスト用のアプリID “ca-app-pub-3940256099942544~3347511713”を設定します。ここではテスト用のIDを用いて説明します。
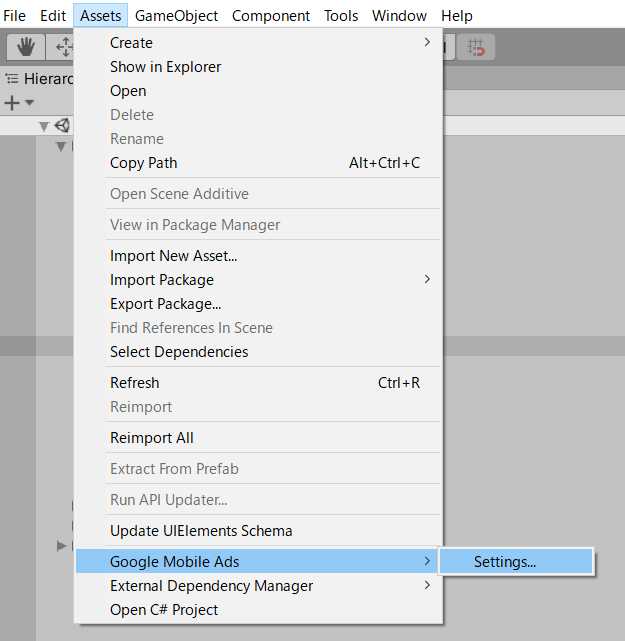
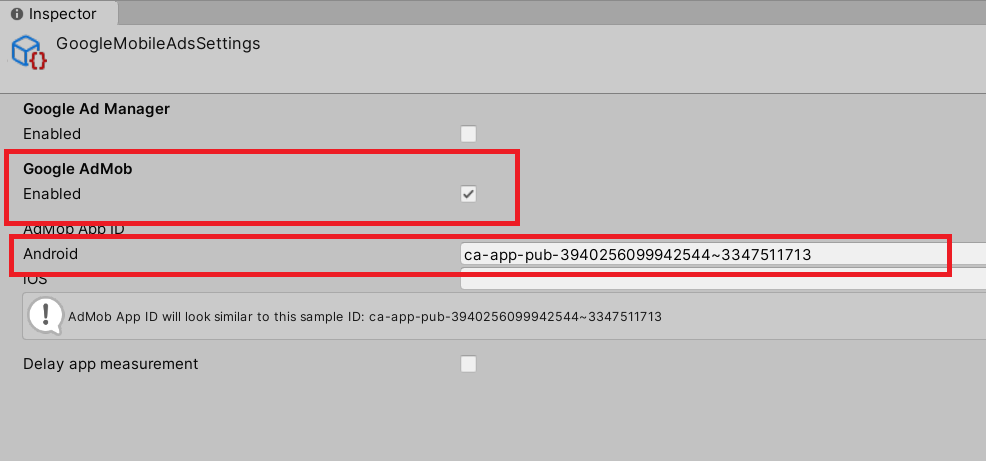
AssetsメニューからGoogle Mobile Adsを選択して、設定メニューを開き、Google AdMobのチェックとAndroidのテストIDを入力します。


アプリIDを取得済みの場合は取得したIDを設定してください。
広告の表示
広告を表示します。広告はアプリの起動時に初期化した後、表示できるようになります。ここではバナーのテスト広告を表示するサンプルコードを示します。画面のトップに表示させるスクリプトです。
using GoogleMobileAds.Api;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class StartWindow : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
// Initialize the Google Mobile Ads SDK.
MobileAds.Initialize(initStatus => { });
// テスト用広告ユニットID
string adid = "ca-app-pub-3940256099942544/6300978111";
// Create banner
BannerView bannerView = new BannerView(adid, AdSize.Banner, AdPosition.Top);
// Create ad request.
AdRequest request = new AdRequest.Builder().Build();
// Load the banner
bannerView.LoadAd(request);
}
// Update is called once per frame
void Update()
{
}
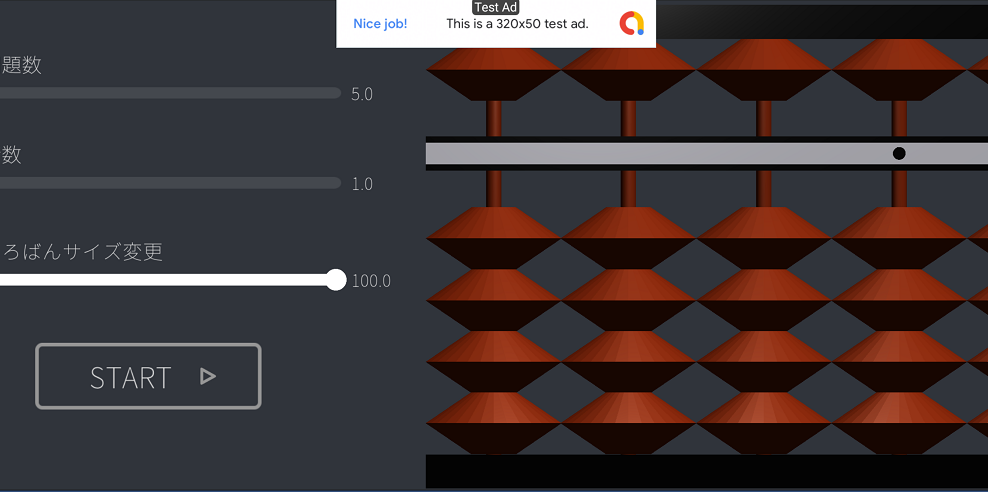
}サンプルの広告が表示されました。

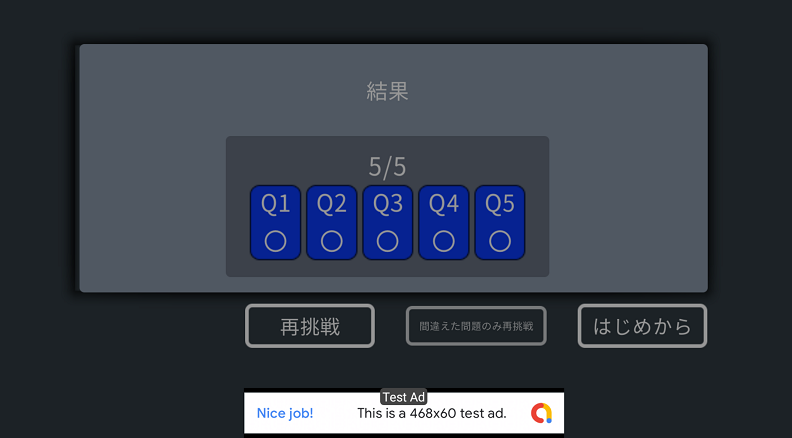
ただこの位置だと使い買ってが悪いので、Result画面でのみ広告表示させるように変更しました。

まとめ
テストIDを用いて、テスト広告を表示してみました。最初、いろいろなIDがあり混乱しました。しかし、アプリIDとそれに紐づく広告ユニットIDの二種類しかない、広告ユニットIDは広告の種類のよってIDがあるという点を理解することでわかりやすくなったと思います。
表示するスクリプトもこれからいろいろいじってみて最適な広告の種類と表示方法を模索しようと思います。





コメント
[…] […]