UnityにはURLを指定して好きなWebページを表示させる素晴らしいアセットがあります。 グリー社に提供いただいている WebView というアセットです。
今回はWebviewがなぜ便利かと、Webページを表示させるまでの設定、実装について説明します。
なお、Webviewで表示中のURLを取得したり、ページの更新をUnityスクリプト上で待ち合せたりといったテクニックはこちらの記事でご紹介しています。
Webview を使うメリット
まずは何より便利なのがアプリをアップデートすることなく、表示する情報を更新できるという点です。
例えば、アプリで今後のバージョンアップ計画をユーザーに連絡するような場合、告知のWebページを表示する仕組みさえアプリに実装しておけば、Webページを更新するだけて通知することができます。
また、サポートやアプリの使い方など、アプリ内に実装せずともWebページを表示することで、メンテナンス性やアプリのサイズ削減など多くの点でメリットがあります。
次に便利な点は、アプリの機能をアプリ内かWebページか実装しやすいほうを選択できるという点です。
例えば、スコアを加算するのはゲーム内、全国ランキングを表示するのはWebページといったように、機能が実装しやすい方を選択することができます。
開発環境
- Unity 2018.4.18f1
- Xcode 12.4
- unity-webview.unitypackage commit e74ae9ae49c189fef1b4c89d0cd1f33bcf3e0535
Unityのプラグイン設定
開発環境
本パッケージはWindows10環境ではEditor上でWebpageを表示することができません。Mac上では表示できます。
本アセットはMacで開発されているようで、説明もMac基準になっています。今回はWindows10+Androidでの設定について説明します。
WebView パッケージのインストール
こちらのページからパッケージをダウンロードします。
unity-webview.unitypackageをUnity EditorからImport、もしくはunity-webview.zipを解凍してAssets下にコピーします。
iOS依存処理部を無効化
このパッケージはiOS、Mac向けに開発されているため、Windows、Android環境で使用する場合、BuildのPost処理でエラーが発生してしまいます。
Assets/Plugins/Editor/UnityWebViewPostprocessBuild.csの以下の二か所をUNITY_IOSでコメントアウトします。
#if UNITY_EDITOR
using System.Collections;
using System.IO;
using System.Text;
using System.Xml;
using UnityEditor.Android;
using UnityEditor.Callbacks;
#if UNITY_IOS
using UnityEditor.iOS.Xcode;
#endif
using UnityEditor;
using UnityEngine; if (buildTarget == BuildTarget.iOS) {
#if UNITY_IOS
string projPath = path + "/Unity-iPhone.xcodeproj/project.pbxproj";
PBXProject proj = new PBXProject();
proj.ReadFromString(File.ReadAllText(projPath));
#if UNITY_2019_3_OR_NEWER
proj.AddFrameworkToProject(proj.GetUnityFrameworkTargetGuid(), "WebKit.framework", false);
#else
proj.AddFrameworkToProject(proj.TargetGuidByName("Unity-iPhone"), "WebKit.framework", false);
#endif
File.WriteAllText(projPath, proj.WriteToString());
#endif
}Player Settings
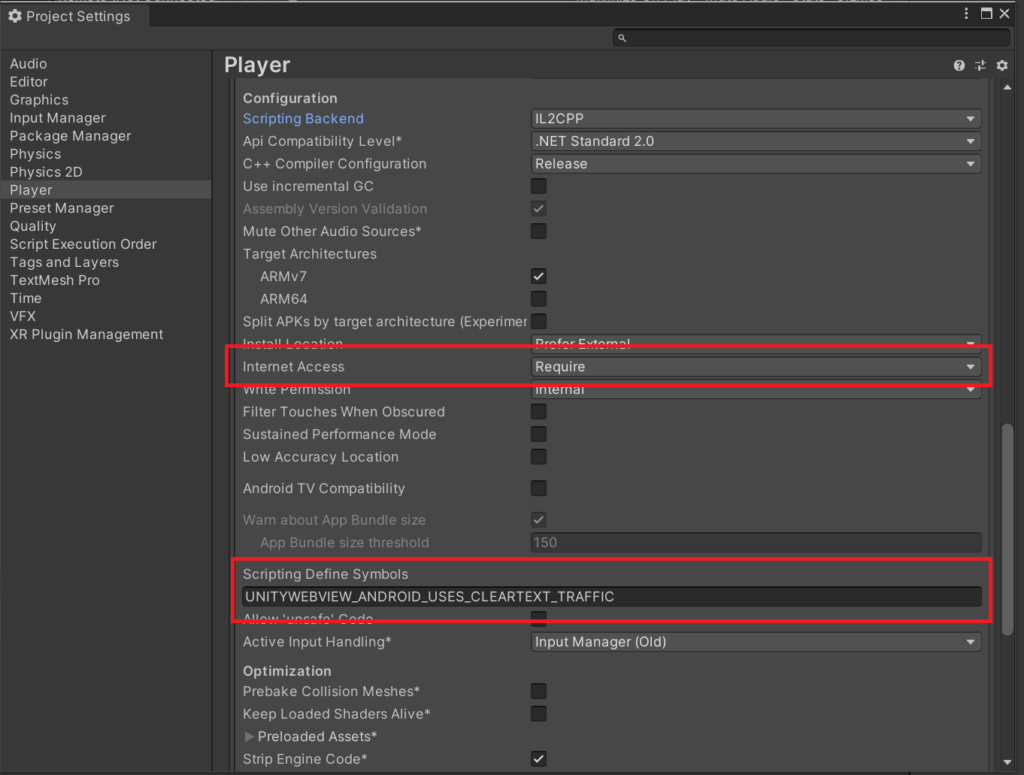
Player Settingsを以下の通り設定します。

これら二つの設定を両方設定します。
もし、Custom Manifestを使用しない場合、この設定を必ずしてください。もしどちらかが欠けるとWebサイトが正しく表示されず、真っ白で表示されてしまいます。
これらの設定はManifestの以下の記述の有無に効いてきます。
<uses-permission android:name="android.permission.INTERNET" />
<application android:usesCleartextTraffic="true">古い環境だとこれら設定は不要でした。今回最新の環境を試すにあたり、これに気づかずにかなりハマりました。。
WebView 表示スクリプト
適当なGameObjectを追加して、サンプルスクリプトをアタッチします。ここではWebViewSample.csというスクリプトをアタッチしています。
using System.Collections;
using UnityEngine;
#if UNITY_2018_4_OR_NEWER
using UnityEngine.Networking;
#endif
using UnityEngine.UI;
public class WebViewSample : MonoBehaviour
{
WebViewObject webViewObject;
void Start()
{
webViewObject = (new GameObject("WebViewObject")).AddComponent<WebViewObject>();
webViewObject.Init(
ld: (msg) => Debug.Log(string.Format("CallOnLoaded[{0}]", msg)),
enableWKWebView: true);
#if UNITY_EDITOR_OSX || UNITY_STANDALONE_OSX
webViewObject.bitmapRefreshCycle = 1;
#endif
webViewObject.LoadURL("https://www.google.co.jp");
webViewObject.SetVisibility(true);
}
}ただ全画面でGoogleのページを表示させるだけのシンプルなサンプルコードです。
実機での動作確認
Androidの実機で動作確認た結果は以下になります。もちろん文字を入力して検索することもできます。


おわりに
今回はUnityを扱う上で知っていて損はないWebviewの使い方を簡単なサンプルを用いて説明しました。Player Settingsの設定しないと正しく表示されない箇所があるので、自動生成したManifestを使う方は注意が必要です。
RectTransformとWebviewをうまいこと表示させたり、UIでのブラウザ操作についてはまた別の記事にまとめます。





コメント
[…] 以前、こちら記事で環境のセットアップとAndroid端末にWebページを表示させるための簡単なサンプルをまとめました。これをベースに実装をご紹介いたします。 […]
[…] 【Unity】[Android] 超便利な WebView を使ってみるUnityにはURLを指定して好きなWe… 【Unity】 WebView を狙った位置に表示するUnityでWebページを表示できるグリーさんから公開いただいているアセット unity-Webview を使いこなすためのTipsとして、2DのRectTransformで構成されたUIの中にWebViewを埋め込んで表示する方法につい…hirokuma.blog2021.03.09 Goal […]