TextMeshProは普通のTextよりリッチな表現ができる反面、日本語がうまく表示できないなど、初心者には厳しい関門がまっていたりします。今回、Androidデバイスで特定のデバイスのみ正しく表示できない問題があったので、その現象と対処方法についてまとめておきます。
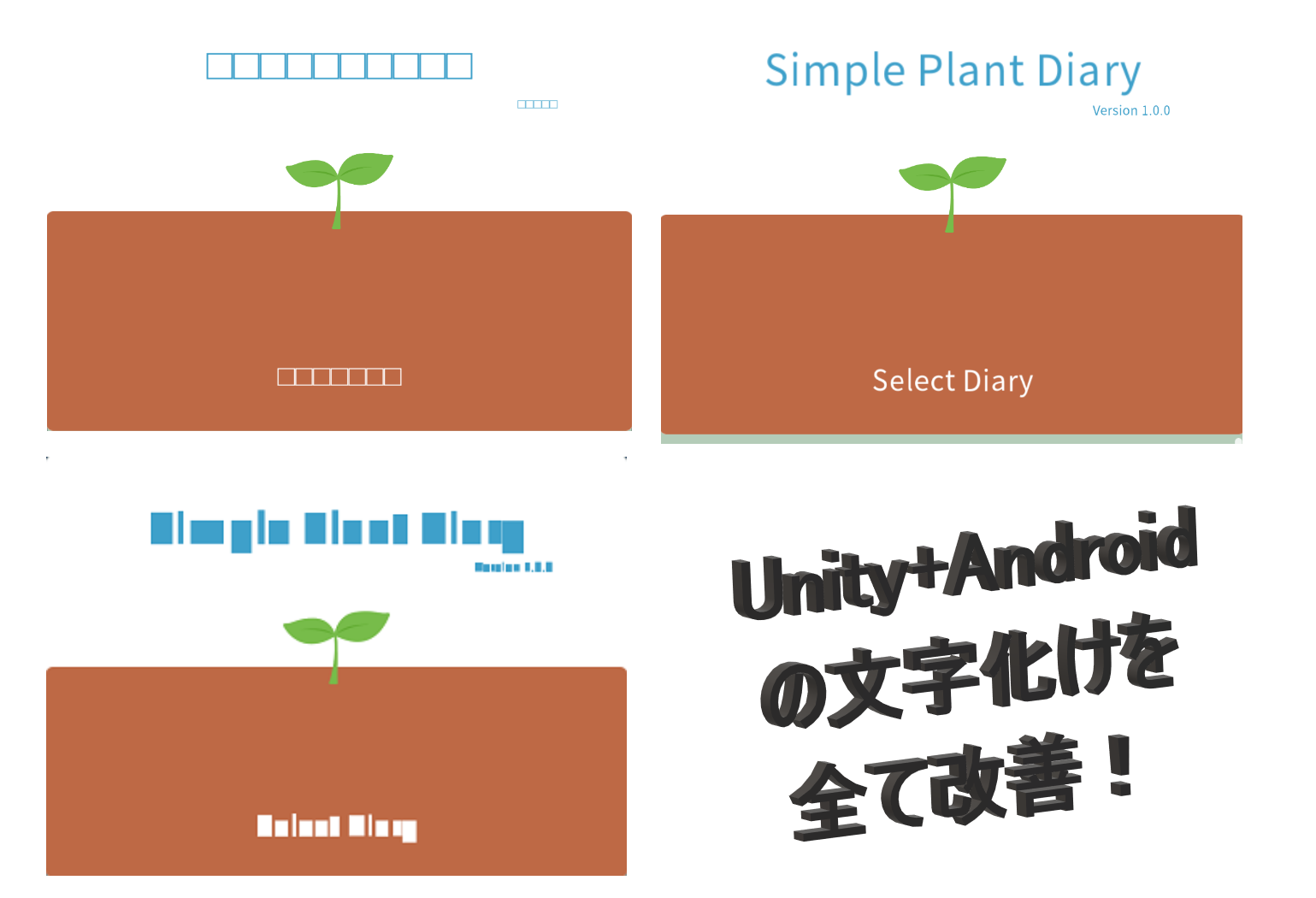
どんなAndroidデバイスでも正しく文字を表示させる!

文字化けの種類
文字が化けると一言にいっていますが、多くの人が以下の2通りの文字化けに苦しんでいるのではないでしょうか?
- 日本語が表示されず、□が表示される(Tofuといわれる現象)
- 特定のデバイスで正しく文字が表示されず■が表示される
前者の方はフォントが日本語をサポートしていないために正しく表示できない現象で、日本語対応したフォントを用いることで、解決します。□は豆腐(Tofu)と呼ばれており、GoogleはNo More Tofuをかかげ、Notoフォントを無償で提供しています。こちらをTextMeshPro Font Asset Creatorをを使ってUnity向けAssetに変換し使用することで、解決します。
今回はその生成したAssetで発生したTofuとは異なる現象になります。
文字化けの現象
今回、日本語フォントを確認したのは以下のデバイスになります。
- Docomo Xperia SO-03L
- Docomo Xperia SO-04J
- Docomo Xperia SO-04H
- Xperia Z3 tablet compact
これらのうち、Xperia Z3 tablet compactを除くすべてのデバイスでは正しく文字が表示されました。

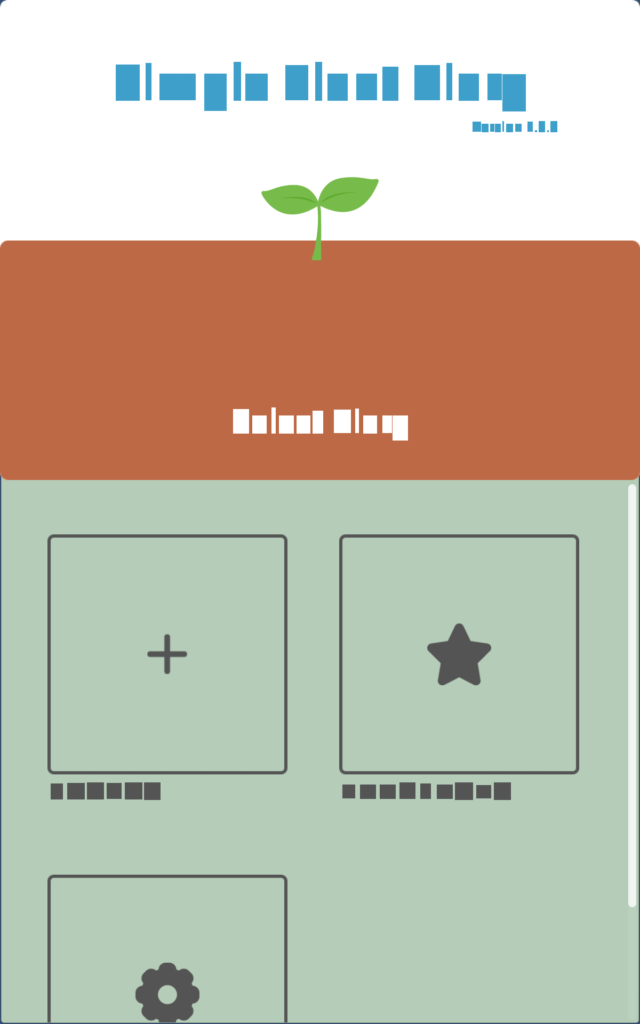
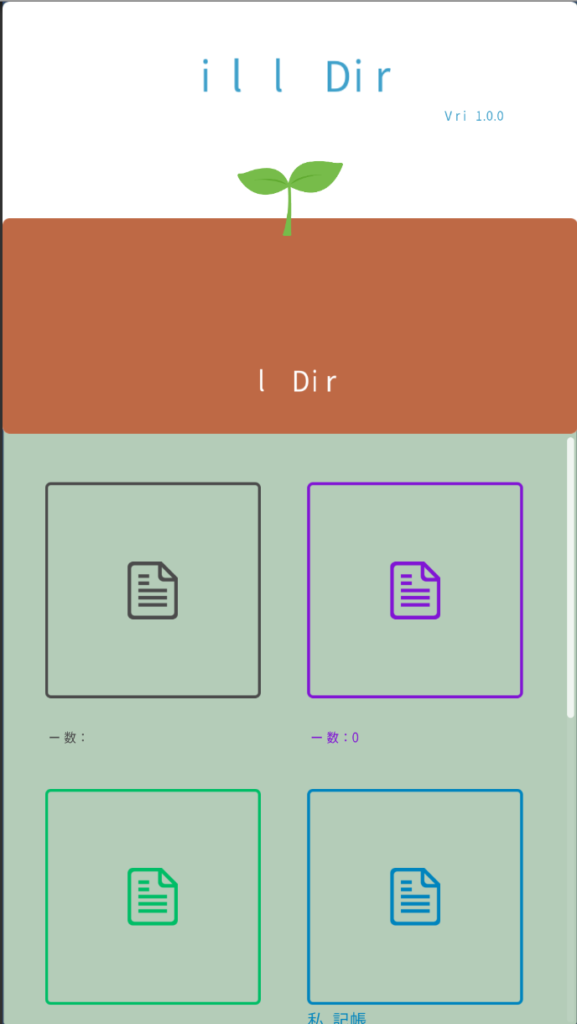
しかしながら、Xperia Z3 tablet compactで同じアプリを実行したところ、以下のように文字が■となり表示されました。

tofuは白抜きの□が表示されるのですが、これは黒い■でtofuとはなにやら様子が違います。そもそも日本語ではありません。
最初は「デバイスが古いからしょうがないね」とか思っていたのですが、改善させることで、より多くのデバイスでアプリを使っていもらえるのではないかと思い、調査することにしました。
Font Asset Creatorの設定
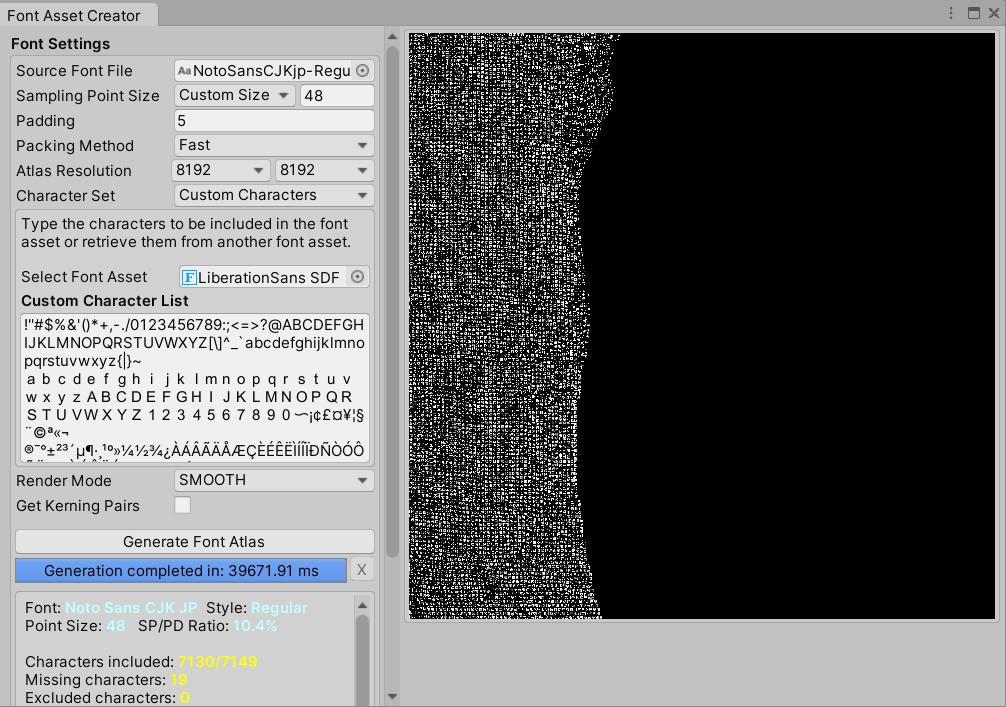
調査すると、Font Asset CreatorでFont Assetを生成する際の設定に依存することがわかりました。文字化けが発生した時の生成の設定は以下の設定でした。

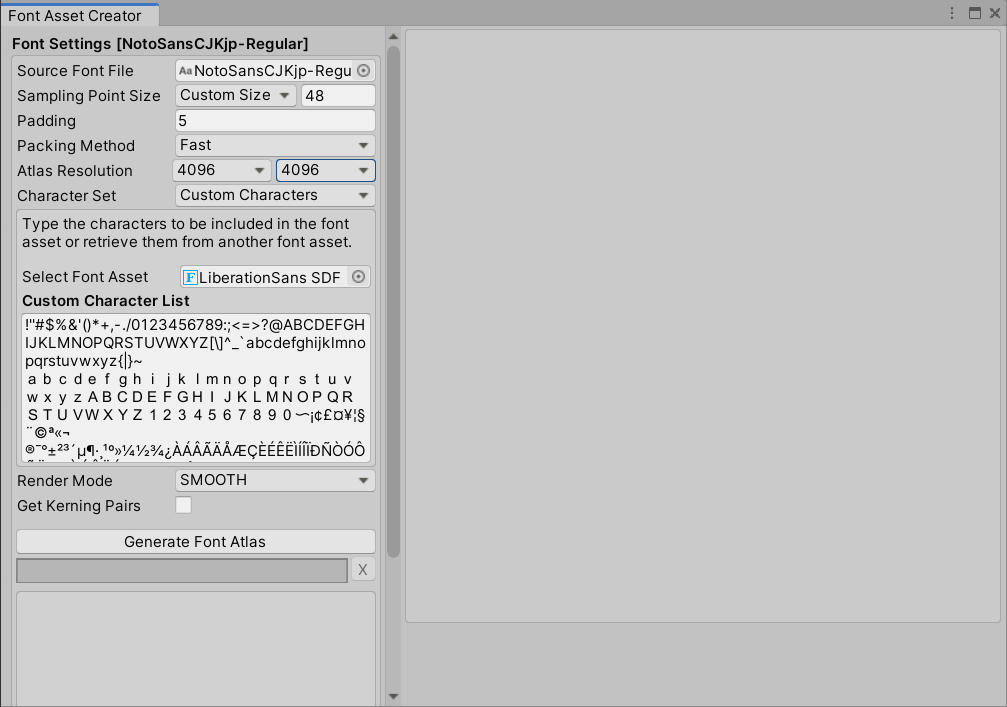
ここで、問題となっていたのが、Atlas Resolutionの値です。これが8192と大きい値になっていたので、解像度の低いデバイスでは文字が正しく表示できていませんでした。ここを半分の4096にして生成したfontで表示してみます。

こちらの設定で生成したfontを使用したところ、正しく表示できていたデバイスでも文字が表示できないようになってしまいました(泣)

解像度を下げたにも関わらず、Sampling Point Sizeを下げなかったので、解像度が低いわりに大きい文字を作ろうとする弊害で、正しくFontが生成されなかったようです。
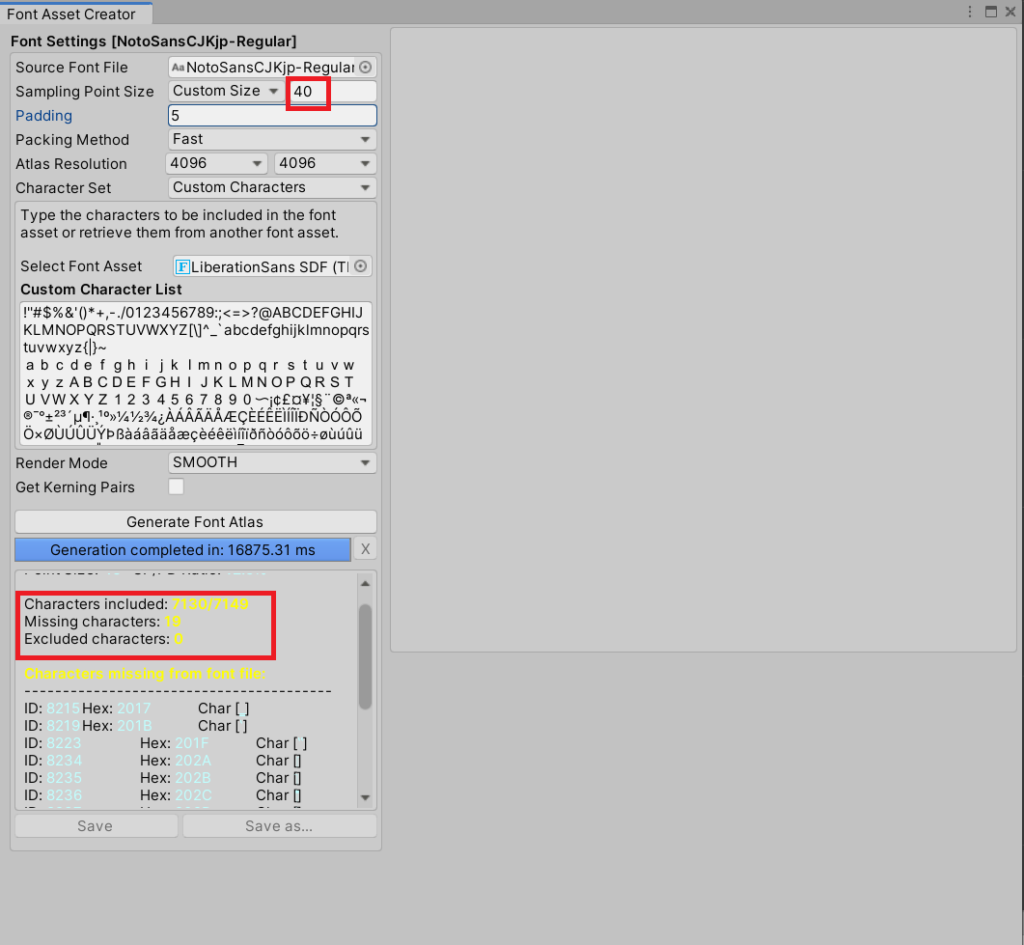
設定を以下のようにSampling Point Sizeを40に下げて生成したフォントで試してみました。

無事、全てのデバイスで正しく文字が表示されることが確認できました。

まとめ
Unityでは文字が化けて正しく表示できないとき、Fontが日本語をサポートしていない時は白抜きの□、生成されたFontの解像度とデバイスのスペックの相性で表示できていない時は塗りつぶしの■で表示されるようです。
どういう文字化けなのか判断し、適切な対応をすることで、どんなデバイスでも正しく文字を表示できるようになります。




コメント
本当に困っていたので助かりました!
コメントありがとうございます。お力になれて良かったです!
ありがとうございます!
情報もなく困っていたので本当に助かりました