以前ご紹介した アプリアイコン の作成方法がそこそこアクセスいただいているので、今回はその第二弾として、別の方法でアイコンを作成する手順についてご紹介します。
難しいお絵描きツール不要、絵心不要でフリー素材とあのパワポを使うだけで簡単にアプリのアイコンが作れちゃいます。
用意するツールや アプリアイコン 画像
今回はアイコンの作成にWindows標準のペイントとOfficeのパワーポイントを使用します。
PowerPoint Onlineでは使いたい機能が使えなかったので、Office 365に登録して使用するか、サブスク契約不要な買い切り版を使用します。
なお、Office 365 Soloの体験版であれば登録から1か月は無料で使用できるので、お試ししたいという方には最適かと思います。
アイコン画像は自分がアイコンのベースにしたいフリーのアイコン画像を適当にいくつか準備しておけばよいです。最初から背景が透過してあるアイコンを選ぶと手間が省けてよいです。
今回はこちらのアイコンを使ってSample Noteという架空のアプリのアイコンを作成していきます。

パワーポイントを使ったアプリアイコンの作り方
アイコン画像を加工していく
アイコンにしたいベースのアイコン画像をパワーポイントで加工してきます。まずアイコンをシートに貼り付けます。
今回のように白黒で表現されたアイコン画像を使用する場合、白い部分は透過設定されたPNGファイルを用いるのが使い勝手がよいです。
もし透過設定されていない場合はこちらのサイトで画像の透過設定の編集を簡単に行えるので、準備しておきます。
貼り付けは大き目のサイズにしておくのがよいです。

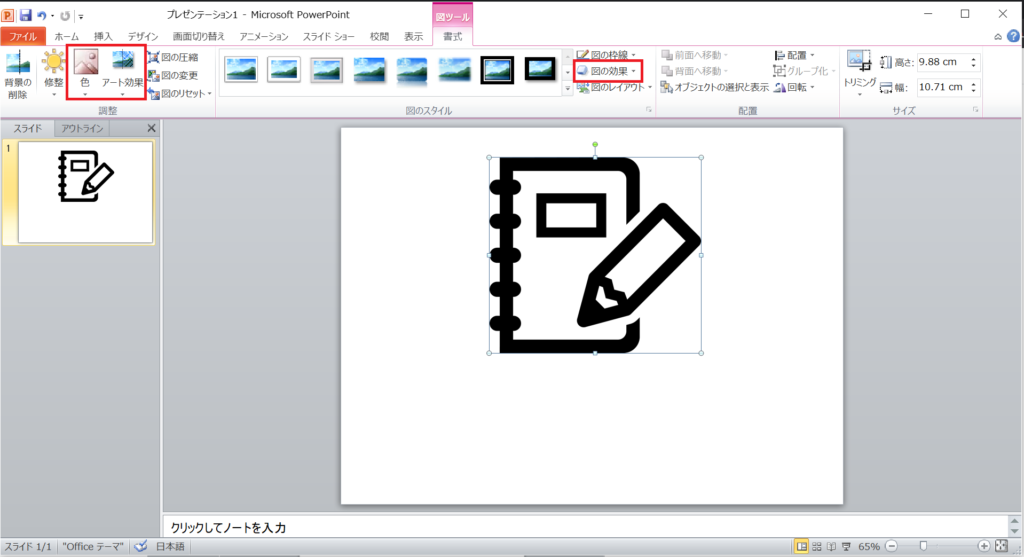
貼り付けると上部に図ツールというタブが現れるので選択します。この図ツールを使って自分のオリジナルアイコンを作っていきます。

この図ツールの色、アート効果、図の効果という三点セットが超秀逸で、複雑なお絵かきソフトを学ぶことなくそれっぽい画像加工を行うことができます。
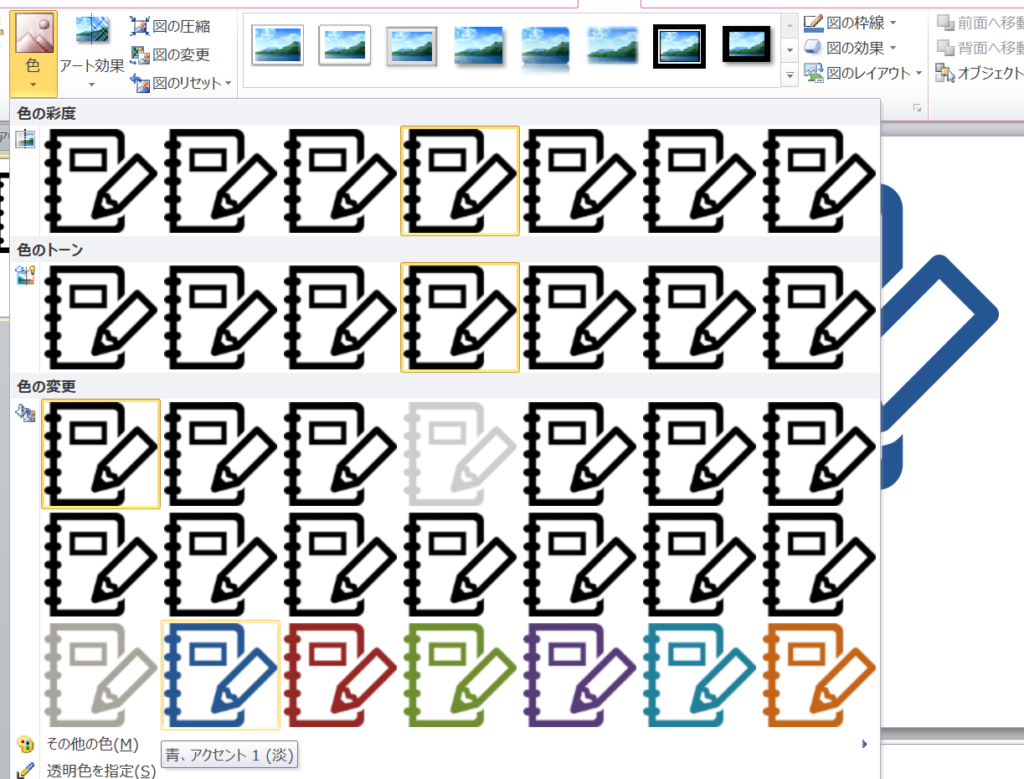
まずは色を選択して画像の色を変えてみます。

色を青に変更しました。その他も下部のその他の色から設定できます。
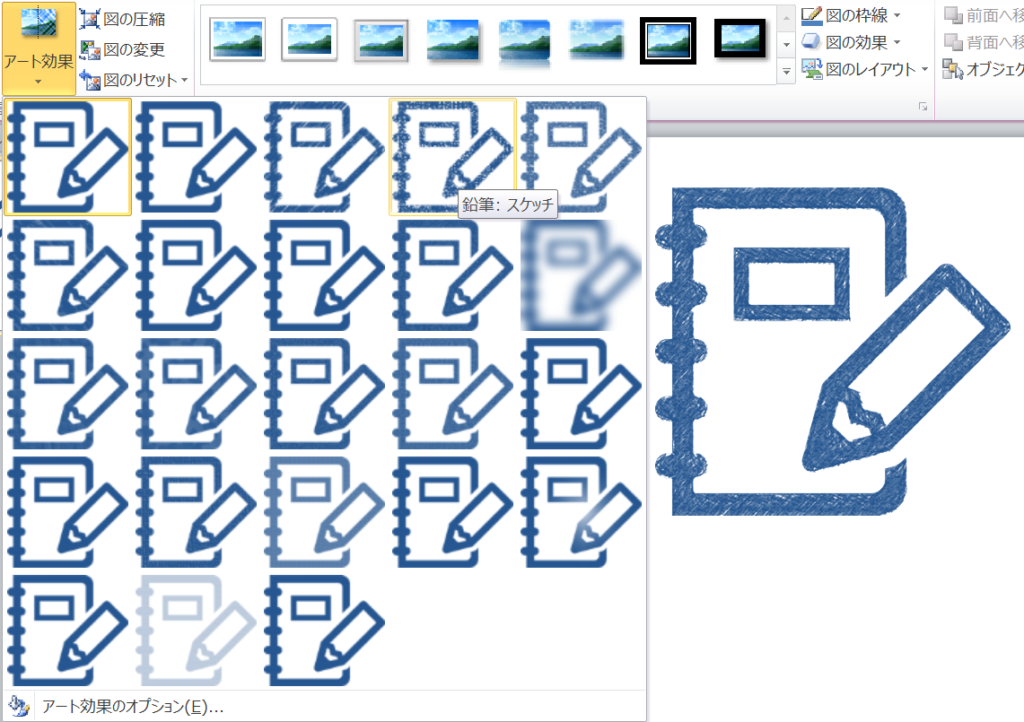
次にアイコンの質感をアート効果から変更します。様々な効果が設定できますが、ここでは手書きで書いたような質感にしてみます。

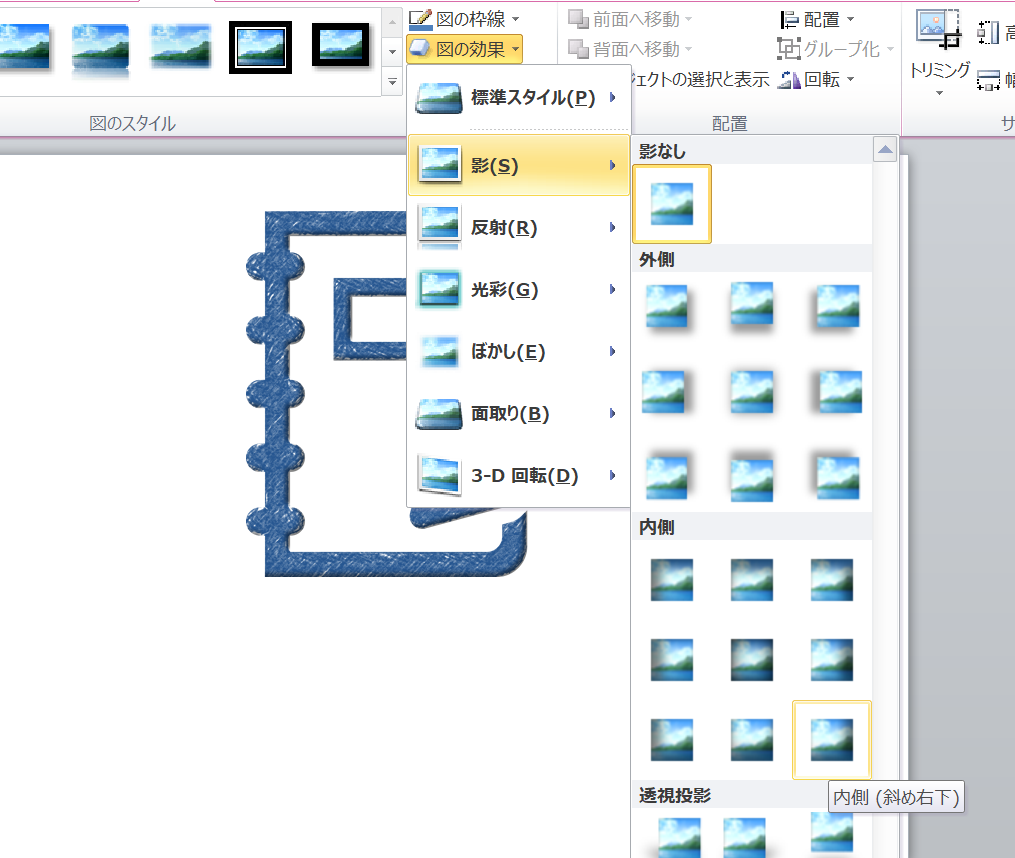
かすれたいい感じになりました。最後に影を少し入れてアウトラインを目立たせます。図の効果から影を選択して、内側に影を入れてアイコンを際立たせます。

図の効果から図に様々な効果を入れることができます。例えば反射を入れればアイコンの反射が下部に追加されます。

光彩はアイコンの淵を指定した色で囲うことができます。

文字を入れる
もしアイコンに文字を入れたい場合もパワーポイントで事足ります。今回はSample Noteというアプリ名をアイコンに入れてみます。
まずパワーポイントの挿入→テキストボックスで文字を入れます。この時、フォントを変更してアイコンのイメージに合ったフォントを選択します。

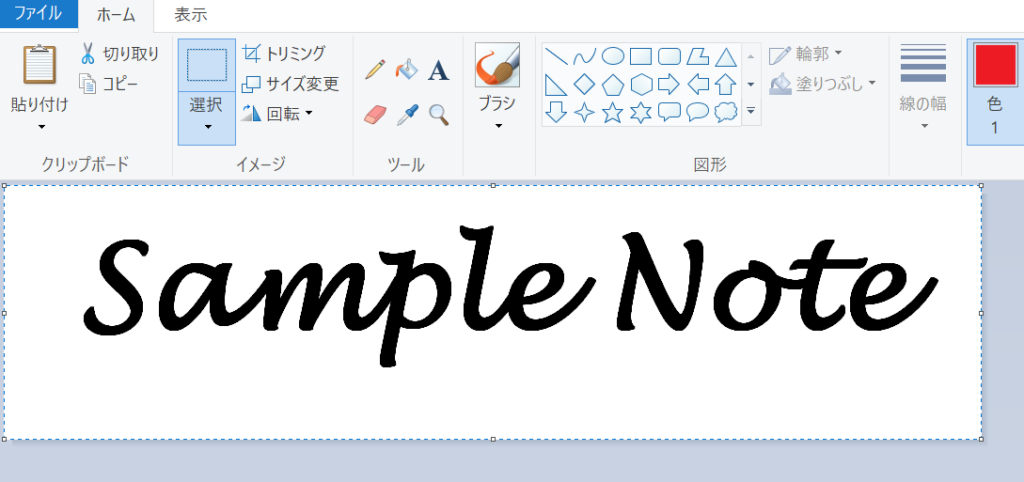
イメージが決まったら、使いたいテキストのフォントのみをなるべく大きくしたものをコピーして、ペイントに貼り付け、保存します。

保存すると、白い部分の透過設定が失われるので、こちらのサイトで白い部分を透過設定し、保存します。そして保存したものを再度パワーポイントに貼り付けます。
なぜ、このような手間をかけるかというと、テキストも画像データとして扱って、アイコンと同様に画像効果を設定したいからです。
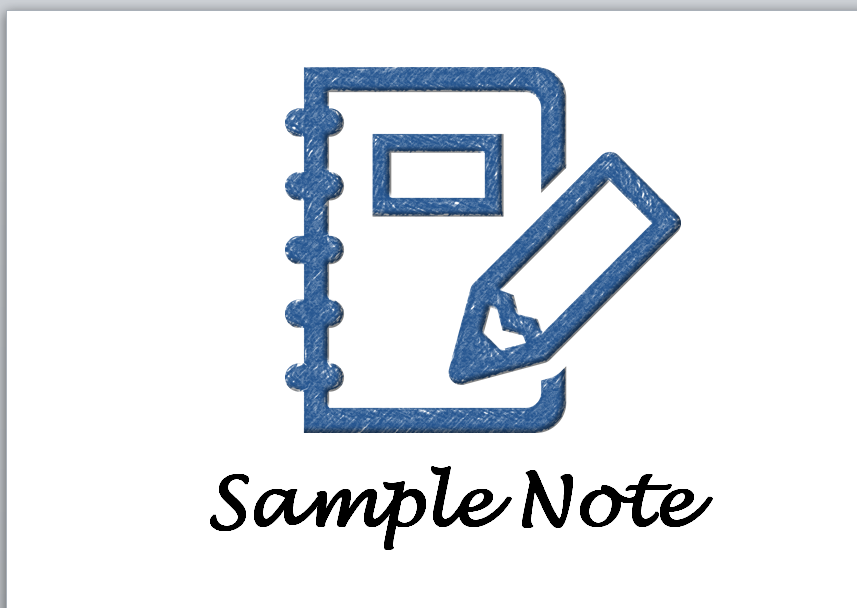
そしてテキスト画像にも同様に図ツールから効果を与えてやります。

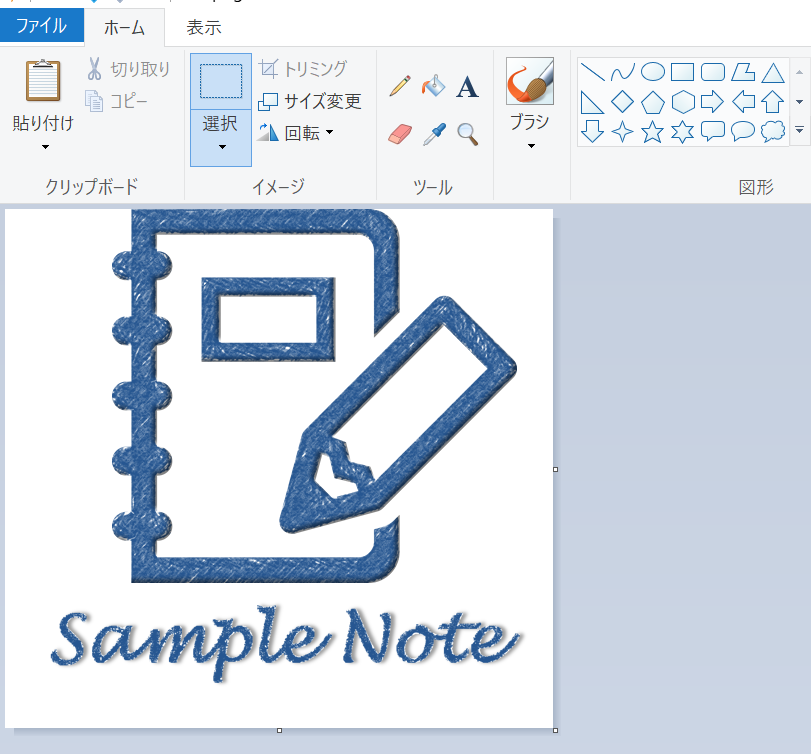
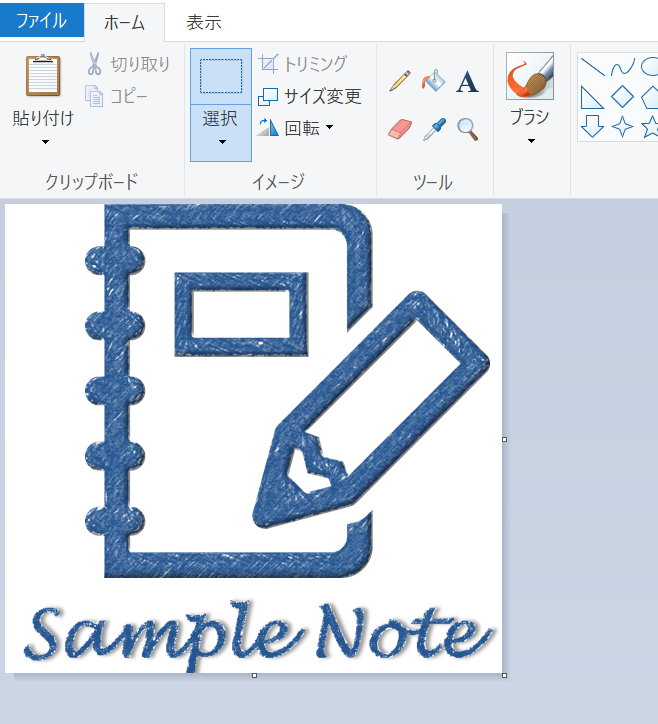
どうでしょう、だいぶ見栄えが変わったかと思います。これでアイコンデータは完成です。
一点注意点として、フォントを使用する場合はライセンスの問題があります。使用可能なライセンスかどうかを調べて、適切な対応が必要です。
背景データを作成する
こちらの記事で説明していますが、Android のAdaptiveアイコンデータは前面と背景の二層で構成されています。なので背景データを単色にしない場合は必要に応じて背景データの作成が必要です。
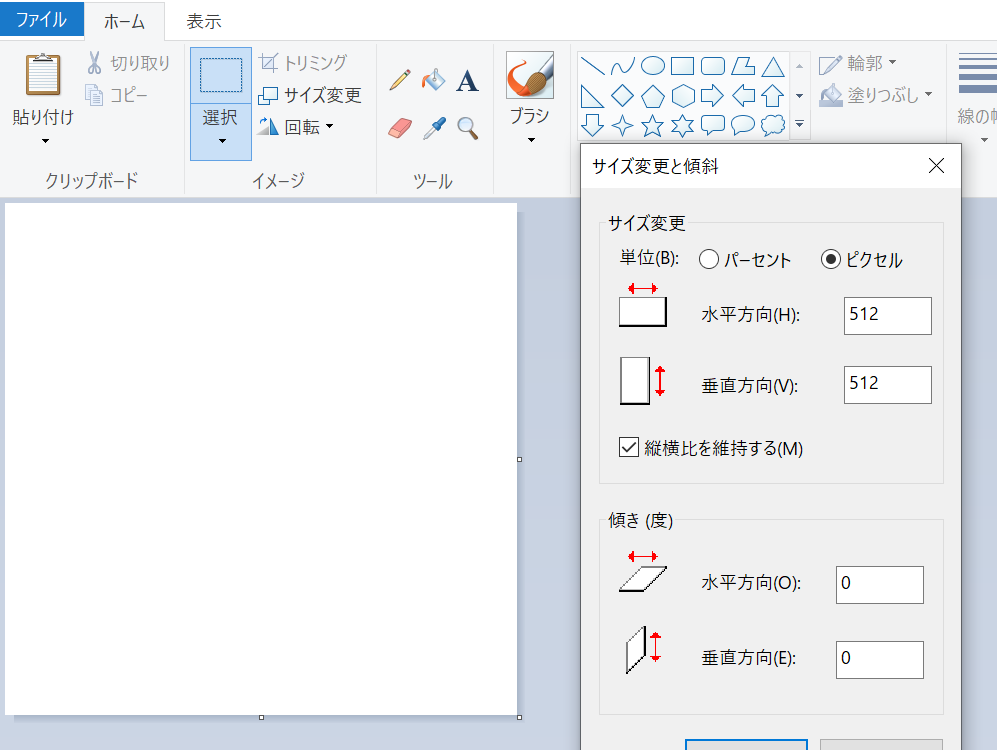
背景データもパワーポイントで作成していきます。まずはペイントで正方形(512×512くらい)を作成します。

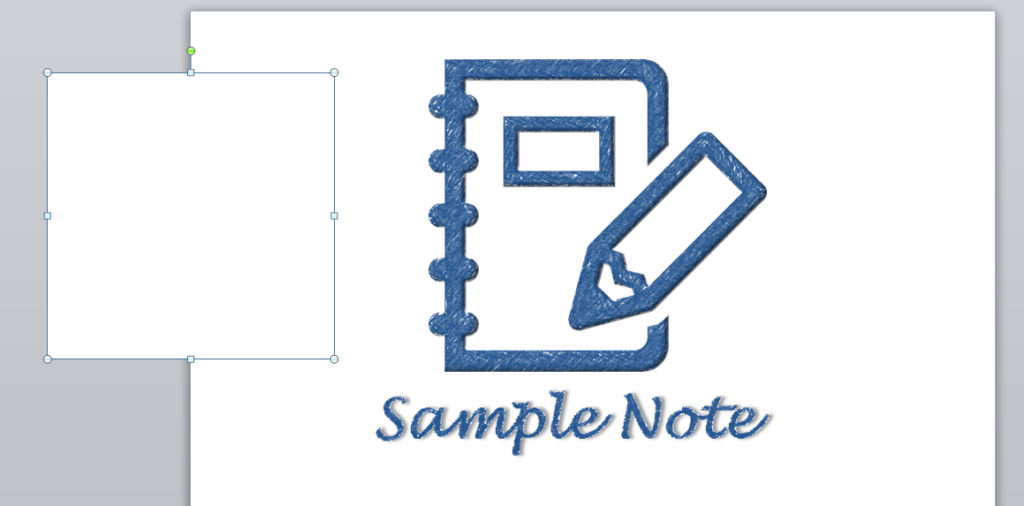
保存した正方形の画像を先ほどのパワーポイントに貼り付けます。

この正方形のデータを拡大縮小し、図ツールで加工して背景を作っていきます。背景の図は最背面へ移動の設定をすることでアイコンを隠すことがなくなります。

どうでしょう、わずか5分で簡単な背景が作成できました。
仕上げをする
アイコンとなるイメージ(アイコンと文字)と背景がパワーポイント上で作成できました。イメージが固まったら、最後にこれをPNGデータに変換していきます。
まずは前面部分の画像のみを選択コピーして、ペイントに貼り付けます。

下のマージンがかなり大きくなっているのがわかります。これはパワーポイントの画像データの枠分コピーされているからです。ペイントで必要なところのみをトリミングしておきます。

これで不要な部分が削除されました。このデータの白色の部分をこちらで透過設定に変更しておきます。
同様に背景もペイントに貼り付けてPNGとして保存しておきます。
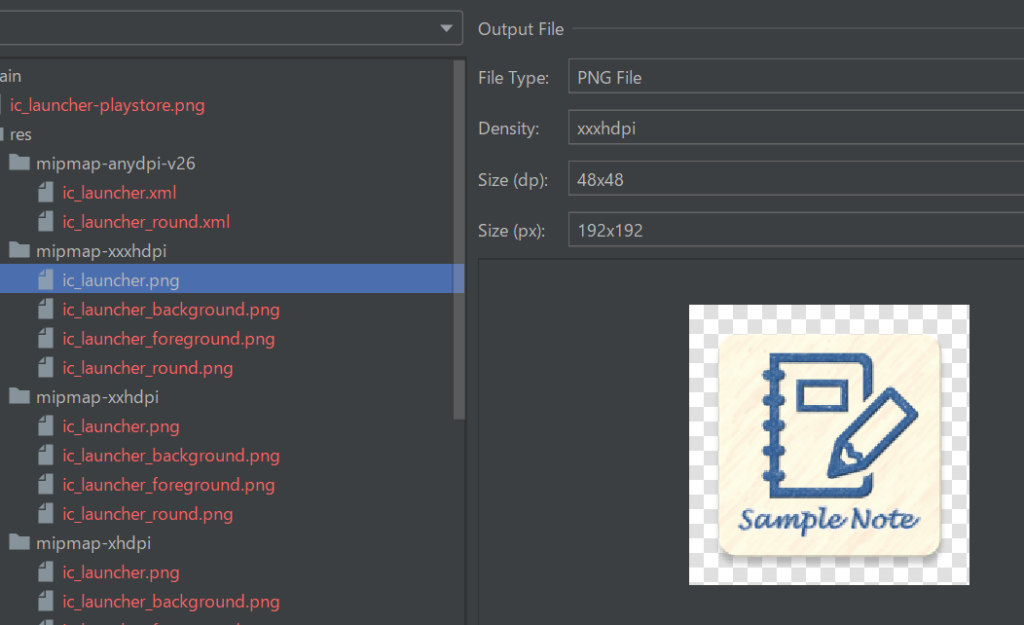
Android Studioでアイコンデータを生成する
アイコン作成にはAndroid Studioを使用します。詳細はこちらの記事でまとめておりますので参考にしていただければと思います。
作成した結果は以下のようになりました。

パワーポイントを使えばこの程度のアイコンであれば慣れていれば所要時間10分程度でできちゃいます。
おわりに
パワーポイントは画像を手書き風にしたり、色を変えたり、影を付けたり、3Dにしたりと簡単な操作で加工することができます。
うまく利用することで簡単にオリジナリティの高い素敵なアイコンを作成することができるので、是非作ってみていただければと思います。
私はパワポのこの便利機能にハマってしまい、アプリのアイコンだけでなく、ブログのアイキャッチ画像や挿入図なども作成するようになりました。



コメント
[…] […]