どうも絵心がなくアプリのアイコン作成など、もっての他なのですが、そんな自分でも比較的、簡単にアプリのアイコンを作成することができましたので、その方法についてここでご紹介します。
2021.4.29追記
こちらの記事のアクセス数が多いので、アプリアイコン第二弾も作成いたしました。パワーポイントを使って超簡単にアイコンを作成できます。合わせて参考にしていただければと思います。
Androidアイコンの種類を理解する
Androidアプリで準備すべきアイコンは以下の三種類があります。
| 種類 | 説明 |
| Adaptive | 二層で構成されるアイコンで、Androidのシステム側でアニメーションさせたり自由なアウトラインで切り取られて使用される。アプリ開発者がアニメーションを指定することはできない。 |
| Round | 丸いアイコン。 |
| Legacy | 昔からあるアイコン。アプリ開発者が自由に決める。 |
Round、Leagcyは想像がつくかと思います。Roundは真ん丸のアイコンです。

Legacyは自由な形です。四角でも〇でもアイコン作成者が形は自由に決められます。
ではAdaptive アイコンとはなんでしょうか。これは、アイコンを表示させる時の形状はAndroid実機側のシステムやUIアプリが決めることができるアイコンです。
アイコン作成者は2枚のアイコン画像を提供するのみになります。2枚の画像とは背景(Background)とアイコン画像(Foreground)です。
下でいう青い縞々が背景でドロイド君の頭が前面となります。上にかぶせている丸い枠はアイコン作成者が指定するマスクではありません。
アイコンを表示させるシステムやアプリがこの2枚を自由にマスクしたり動かしたりしてアイコンとして使用するのです。

アウトラインや動きなど、ある程度使用者側にゆだねられることになるので、作成者としては楽そうです。
注意点としては、アイコン画像の周りは透過にして背景が表示されるようにしておかなければいけません。
また、影を含ませるような場合は背景ではなく、アイコン画像側に含ませなければなりません。
この2枚を使って、表示させる側が形や動きをコントロールすることで、全体の統一感を出すことができます。


これからこれら3種類のアイコンを作っていきます。
アイコン画像を作成・準備する
今回は簡単な図形のアイコンを作ってみます。使うツールはWindows標準の3Dペイントと透過設定ツール、Android Studioになります。
背景画像
背景画像を3Dペイントで作成します。キャンパスのサイズは512×512にしてあります。
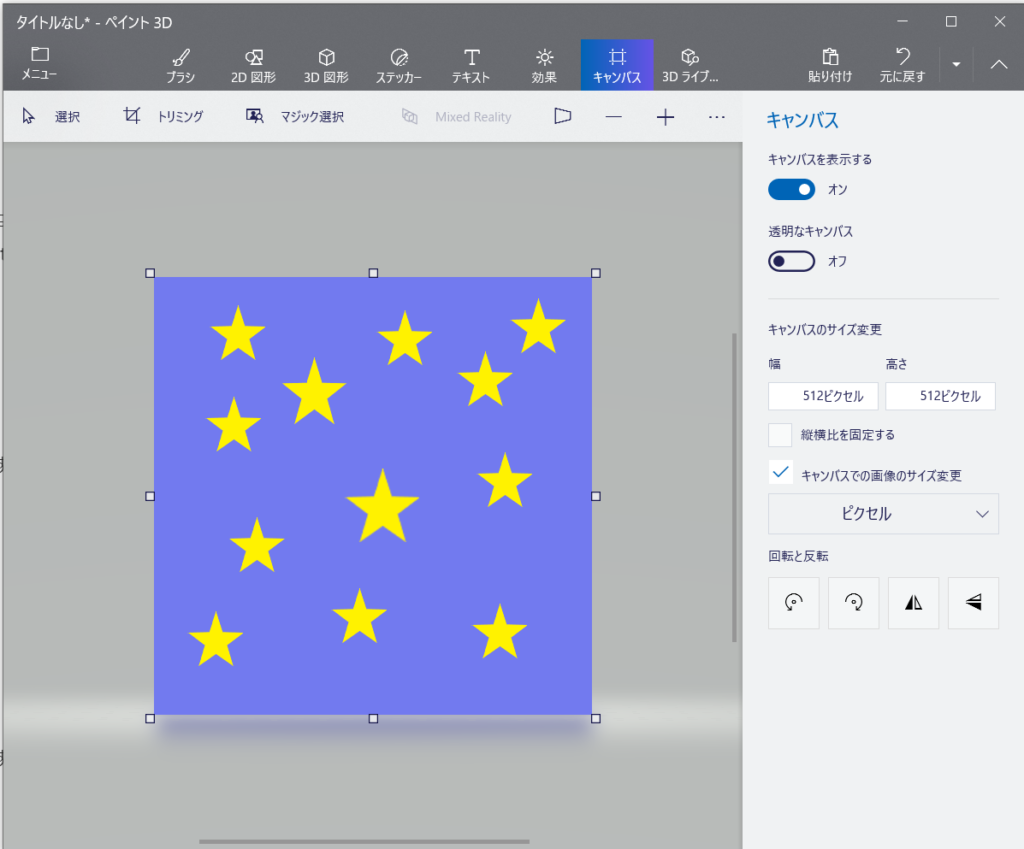
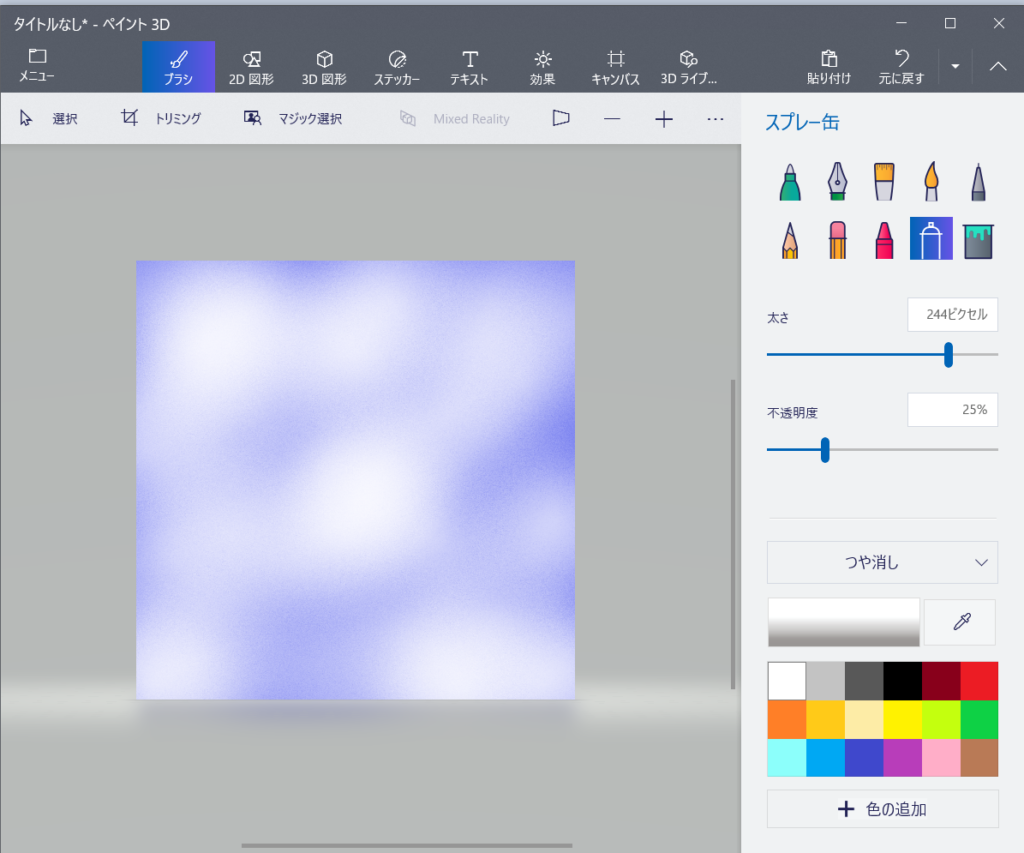
単色でもいいでしょうし、簡単な絵柄を入れてもいいと思います。青にスプレーを吹くだけでも空っぽくできます。



これをPNG形式で保存して、背景は完了です。
アイコン画像
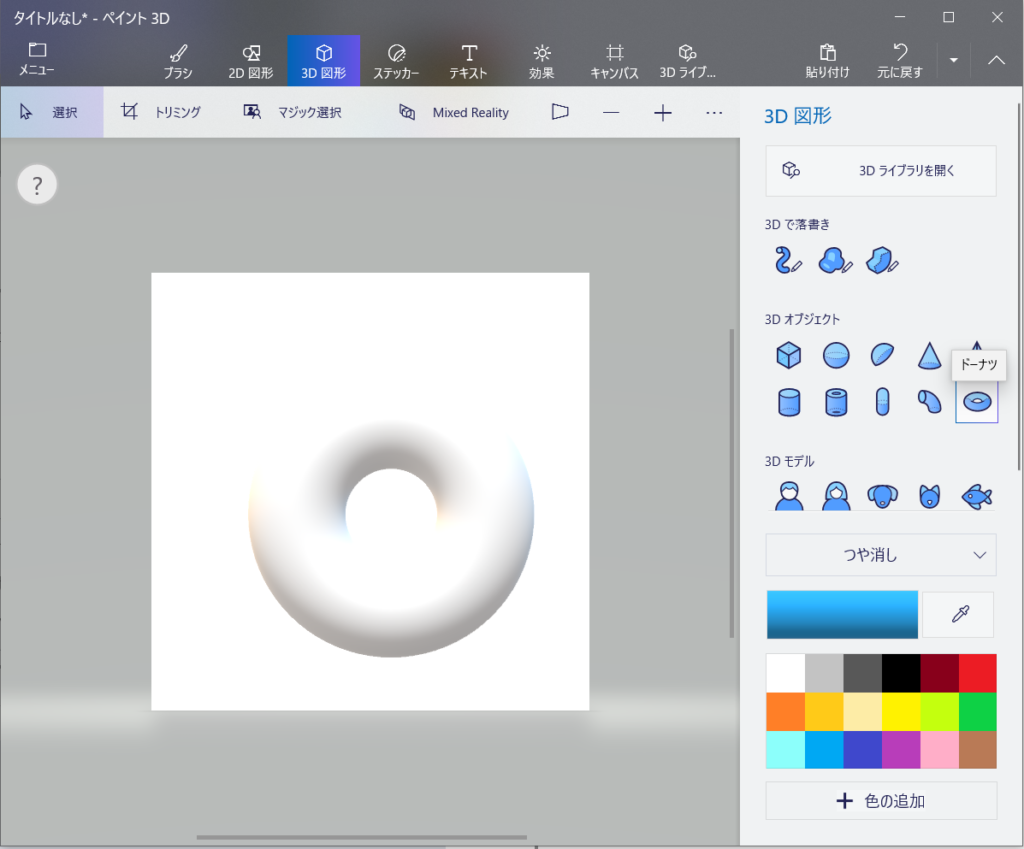
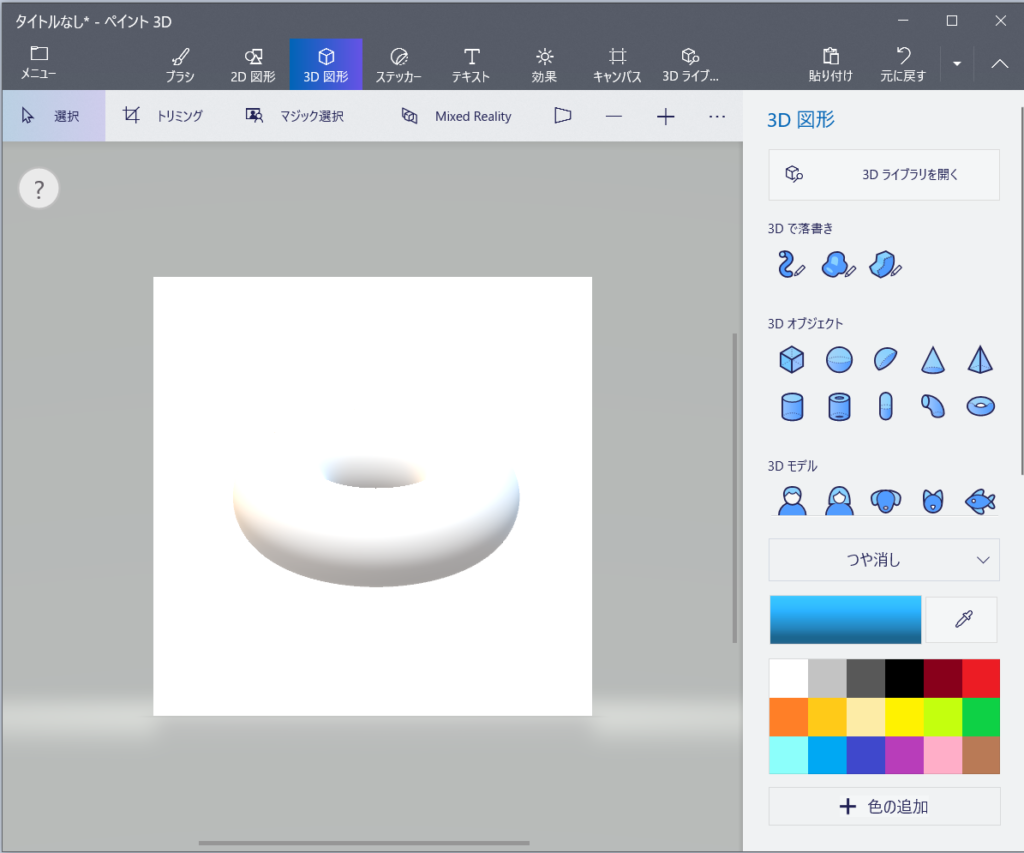
アイコン画像を作っていきます。フリーの素材を使ってもいいと思いますし、3D図形と2D図形を組み合わせるだけでそれっぽくなります。
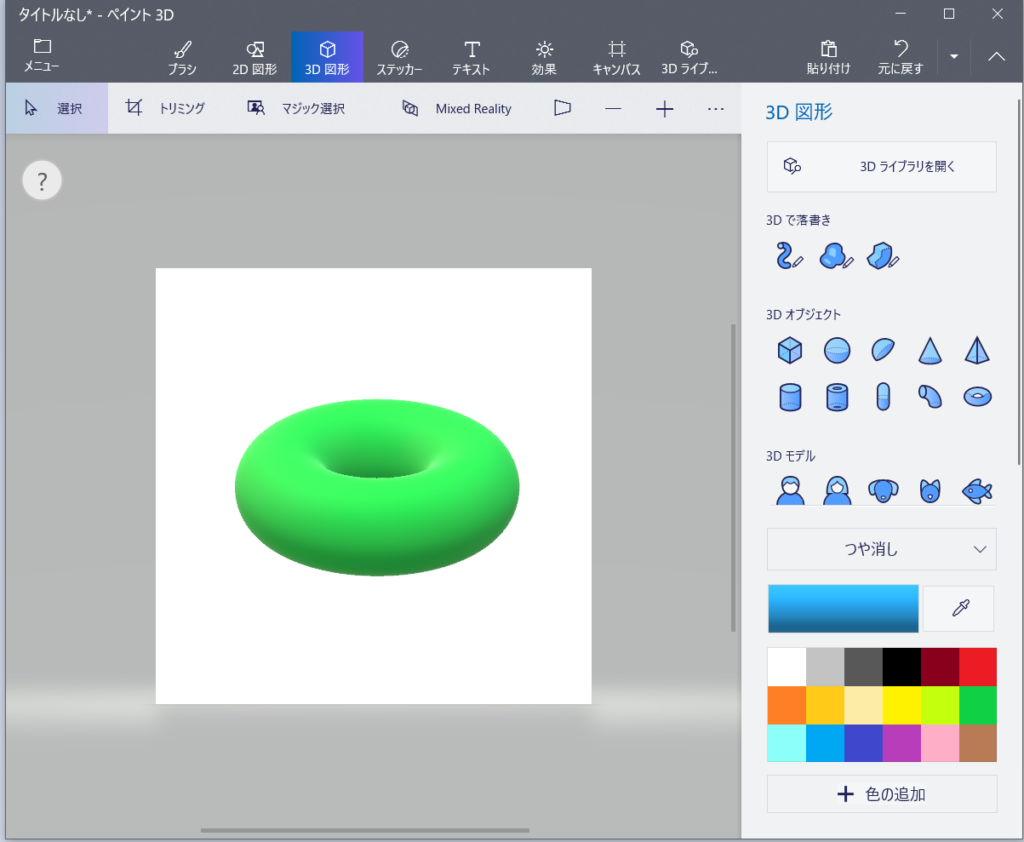
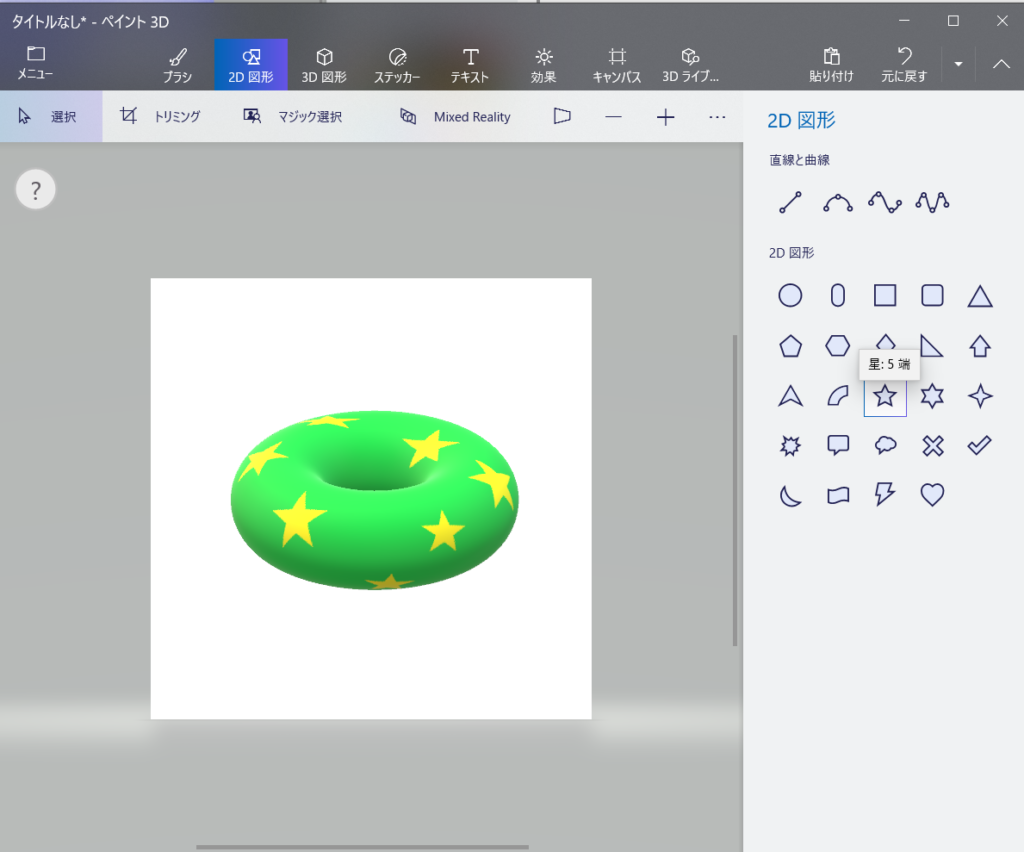
今回は夏も近いということで、浮き輪にしてみました。3D図形で輪っかを書いて、傾けて色を塗って、2D図形を貼り付けました。2D図形を貼り付けるといい感じで3Dに張り付いてくれます。最後はPNGで保存して完成です。





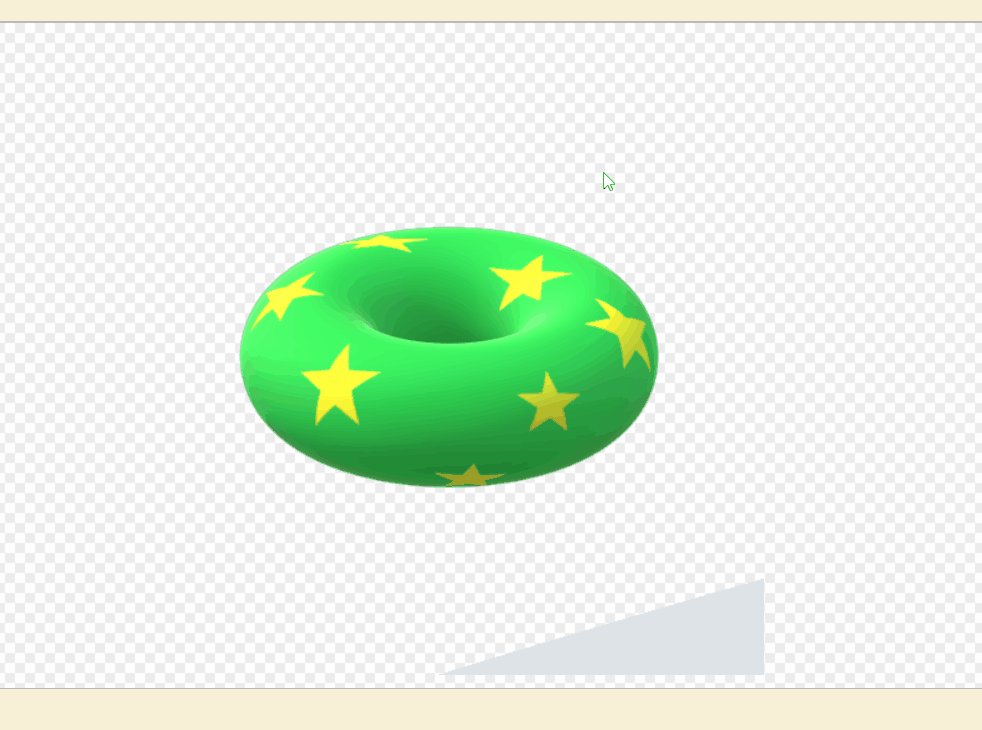
アイコン画像の透過
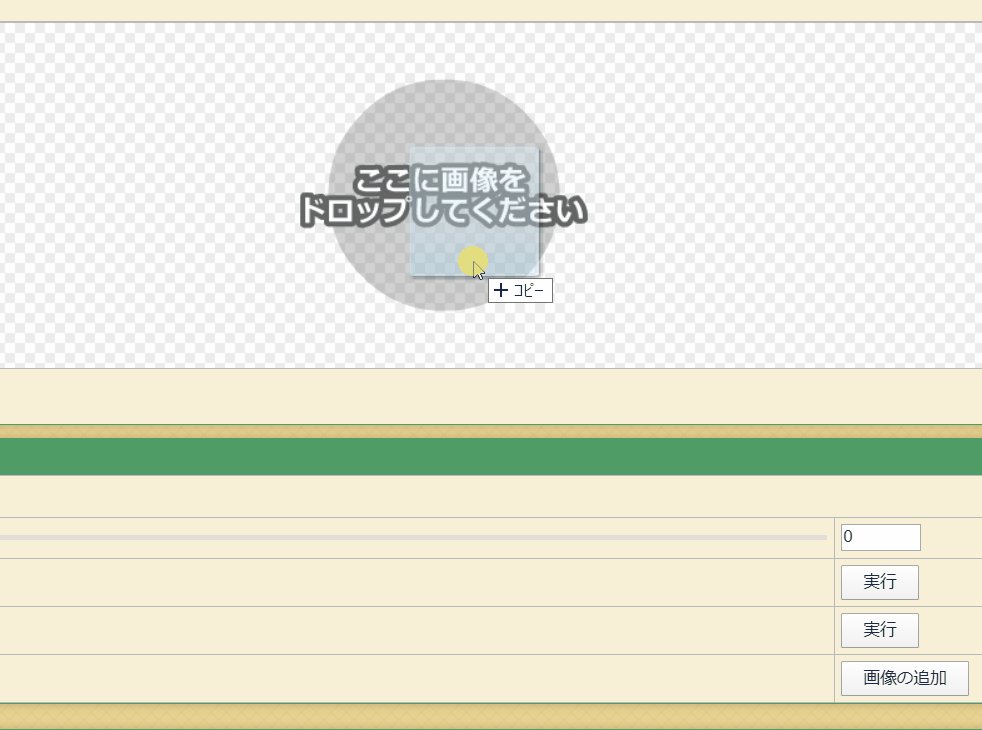
今のままではアイコンの背景が透過していないので、透過させる必要があります。Web上に提供いただいている素晴らしいツールがあるのでそれを利用させていただきます。
今回利用させていただいたのはこちらのツールです。

画像ファイルをドラッグして、透過にしたい色をクリックするだけの簡単ツールです。

変換したら保存して、アイコン画像の作成は完了です。
Android用にアイコンを生成する
アイコンを作るのはAndroid Studioを使用します。
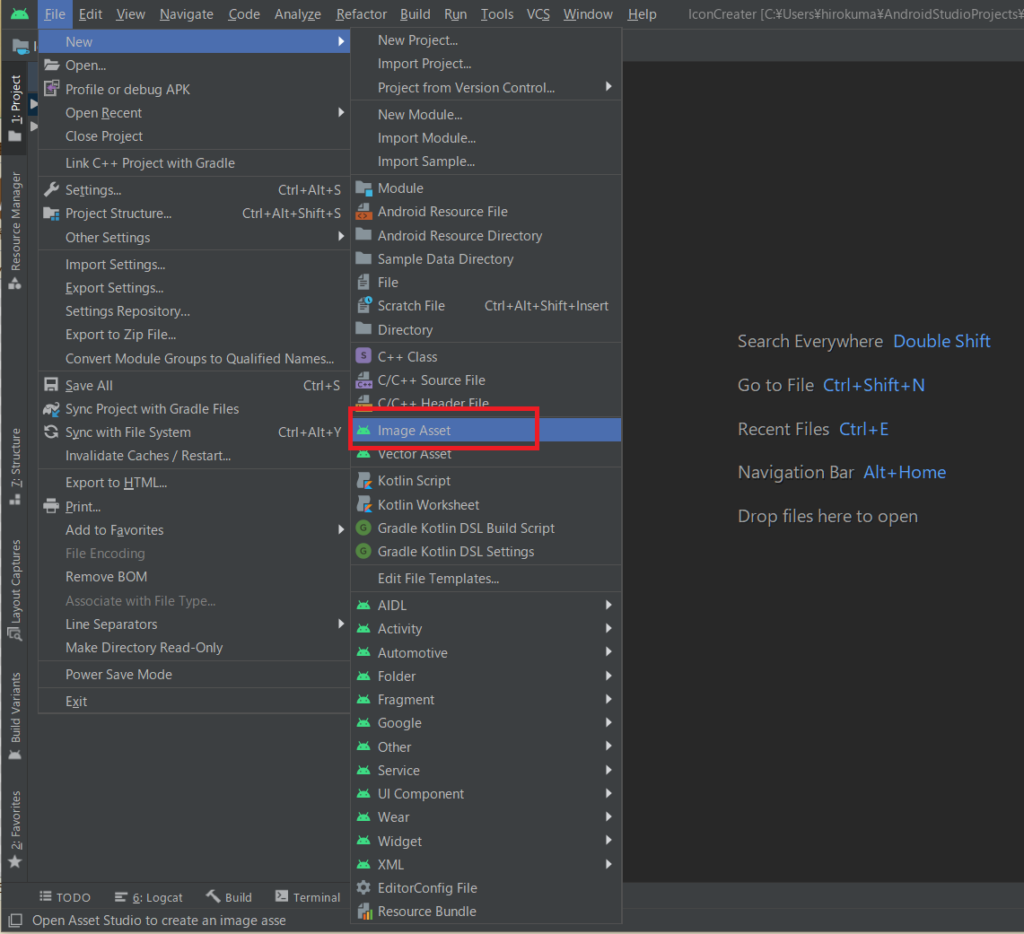
まずは適当なプロジェクトを新規作成します。作成したら[Project] ウィンドウで [Android] ビューを選択して、File>New>Image Assetを開きます。


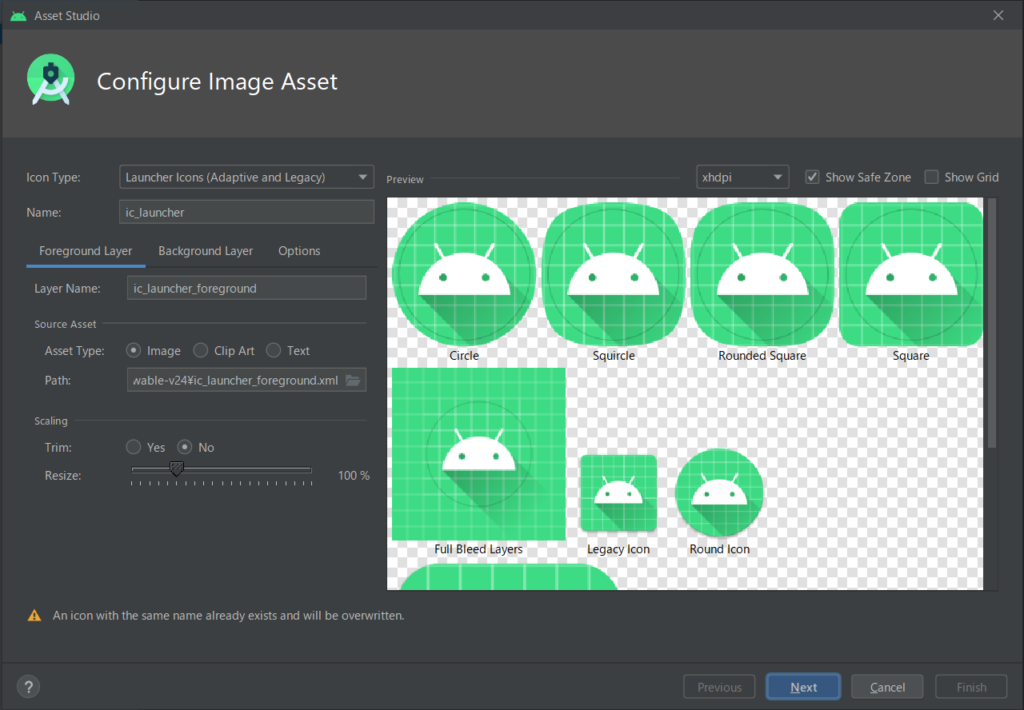
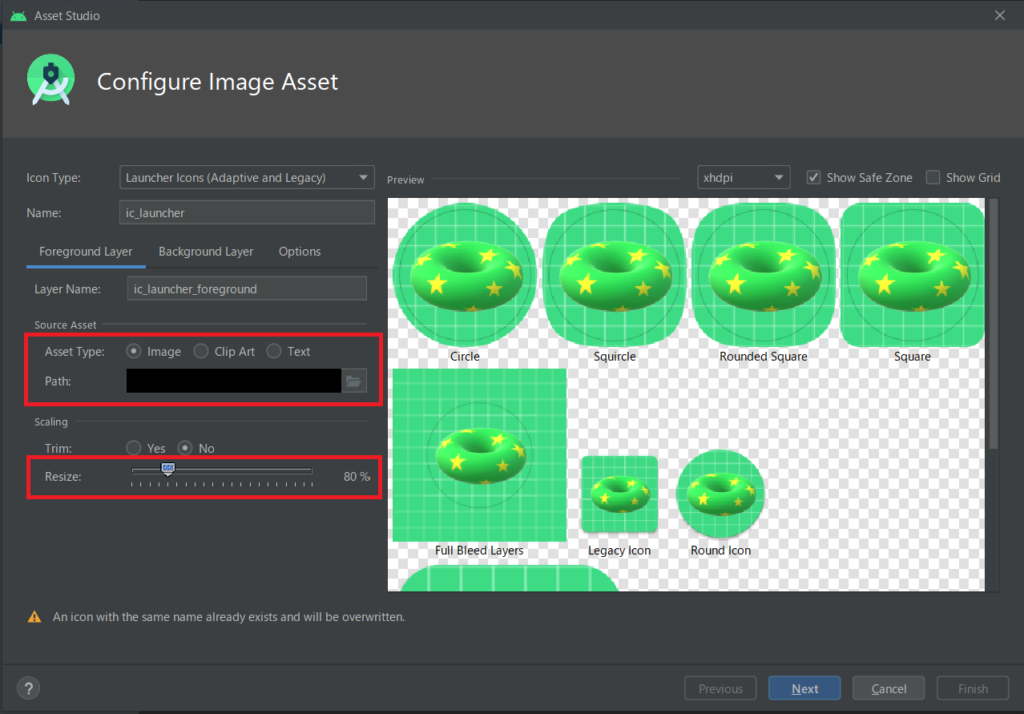
ここでアイコンを作成していきます。まずはForeground Layerに先ほど作成した浮き輪の画像データを指定します。
ファイルを指定して、サイズが大きければ、Resizeのスライドバーで調整できます。

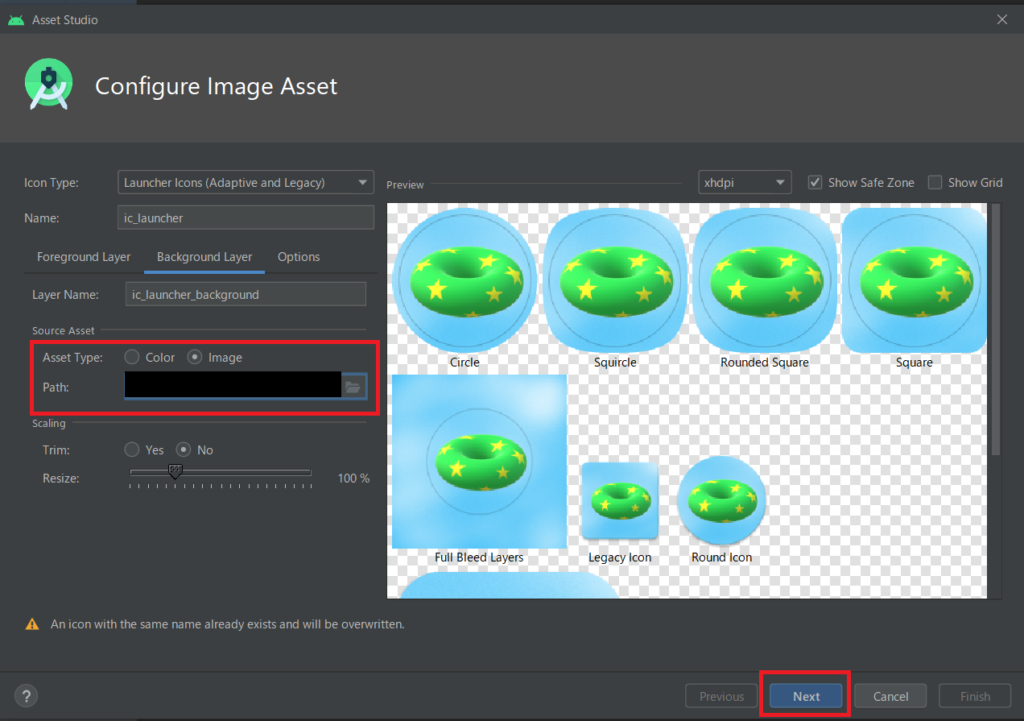
次にBackgroundタブを選択してBackground画像を選択します。
もし、背景が単色でいいということであれば、Colorを選択すれば画像ファイルでなく、単色背景を指定することもできます。

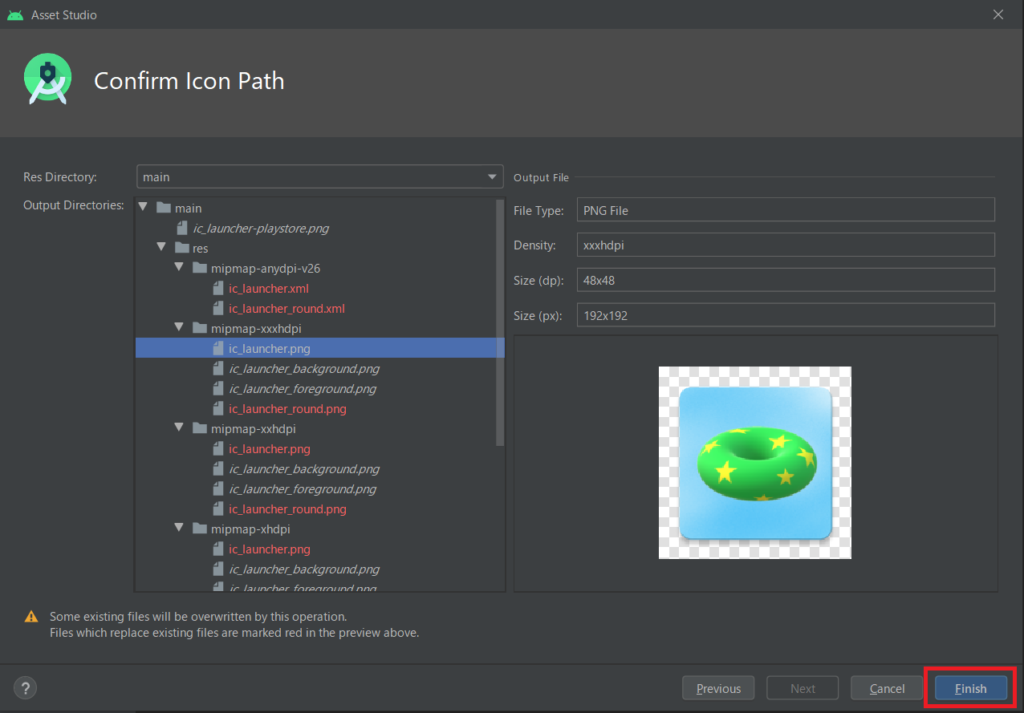
これで、画像の設定は完了です。Nextを選択して進みます。最後に確認画面が出るのでFinshをクリックして終了です。

生成されたアイコンの格納パス
アイコンは以下のフォルダに格納されています。
プロジェクトフォルダ\app\src\main\res\おわりに
今回は身近にあるツールを使って、特に絵心があるわけでもない私がアイコンを作成してみました。
3D図形に2D図形を張るだけでそれっぽく見えますし、Textを使えば、文字アイコンも簡単につくれてしまいます。2D図形を組み合わせて簡単なキャラクタなら掛けるかもしれません。
アイコン作りに困っている方の参考になれば幸いです。
2021.4.29追記
こちらの記事のアクセス数が多いので、アプリアイコン第二弾も作成いたしました。パワーポイントを使って超簡単にアイコンを作成できます。合わせて参考にしていただければと思います。




コメント
[…] こちらの記事で説明していますが、Android のAdaptiveアイコンデータは前面と背景の二層で構成されています。なので背景データを単色にしない場合は必要に応じて背景データの作成が必要です。 […]