今回はUnityアプリ上で Nend の広告配信サービスを利用して広告を表示するための実装について説明します。以前の記事でNendのアカウント作成からSDKのダウンロードまでの実装準備についてまとめておりますので、こちらも合わせてご覧ください。
開発環境
- Unity 2019.4.18f1
- Xcode 12.4
- nend_unity_plugin-4.0.2.unitypackage
- Android 10
- iOS 14.4
SDKセットアップ手順
Android iOS共通セットアップ
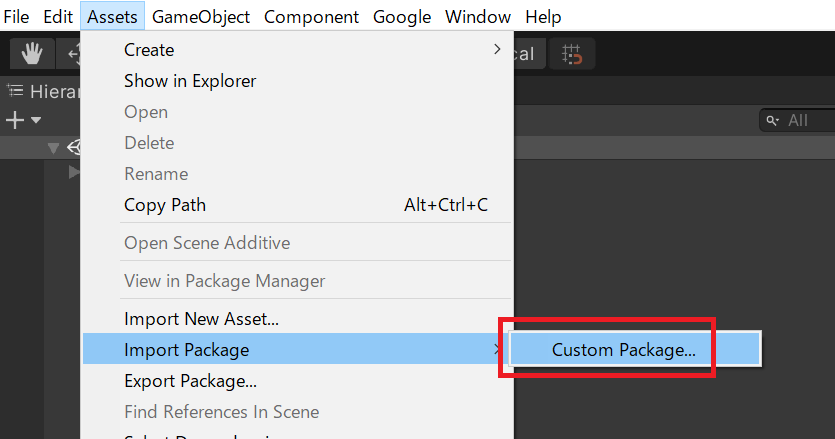
Unityプロジェクトを起動してAssets→Import Package→Custom PackageからSDKをインポートします。

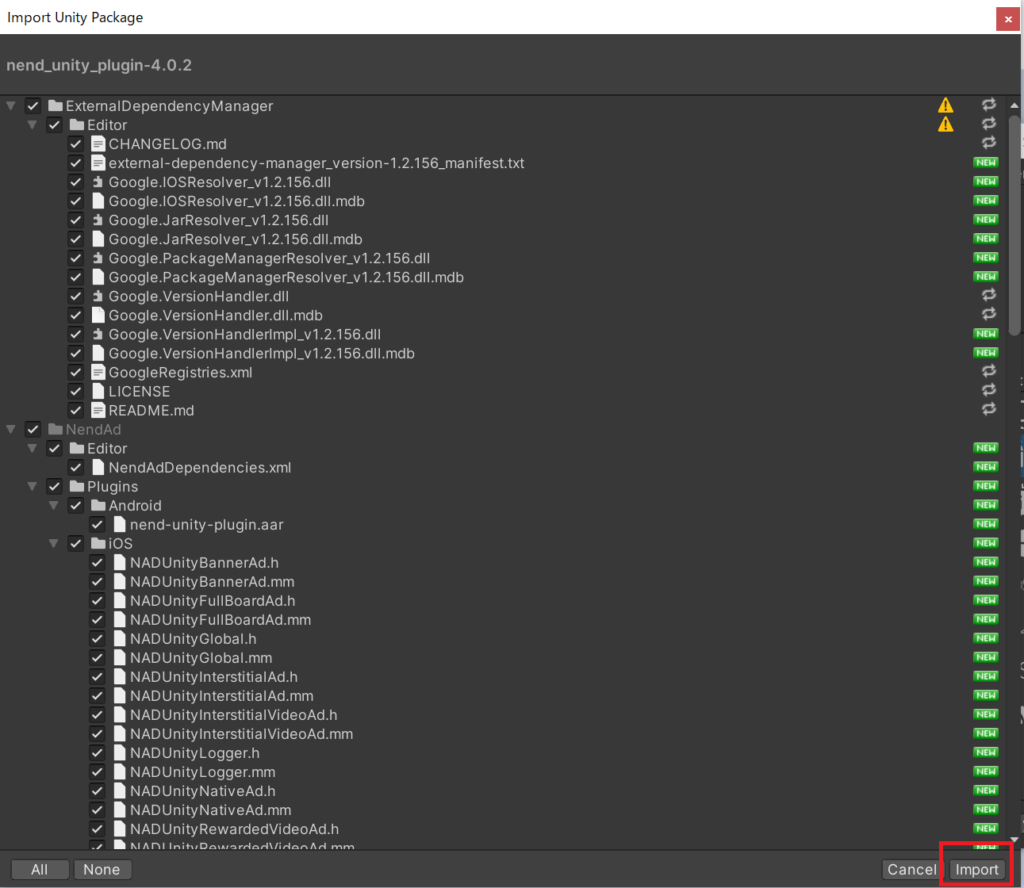
既存のAssetsにImportしようとすると以下のようなWarningが表示されることがあります。

Warningが出ているフォルダが原因でビルドエラーや動作不良が発生する可能性があります。もし異常があった場合はWaningのフォルダを削除してImportすることを試してみてください。
Androidセットアップ
Proguard設定
アプリの難読化をする場合のみ設定が必要になります。
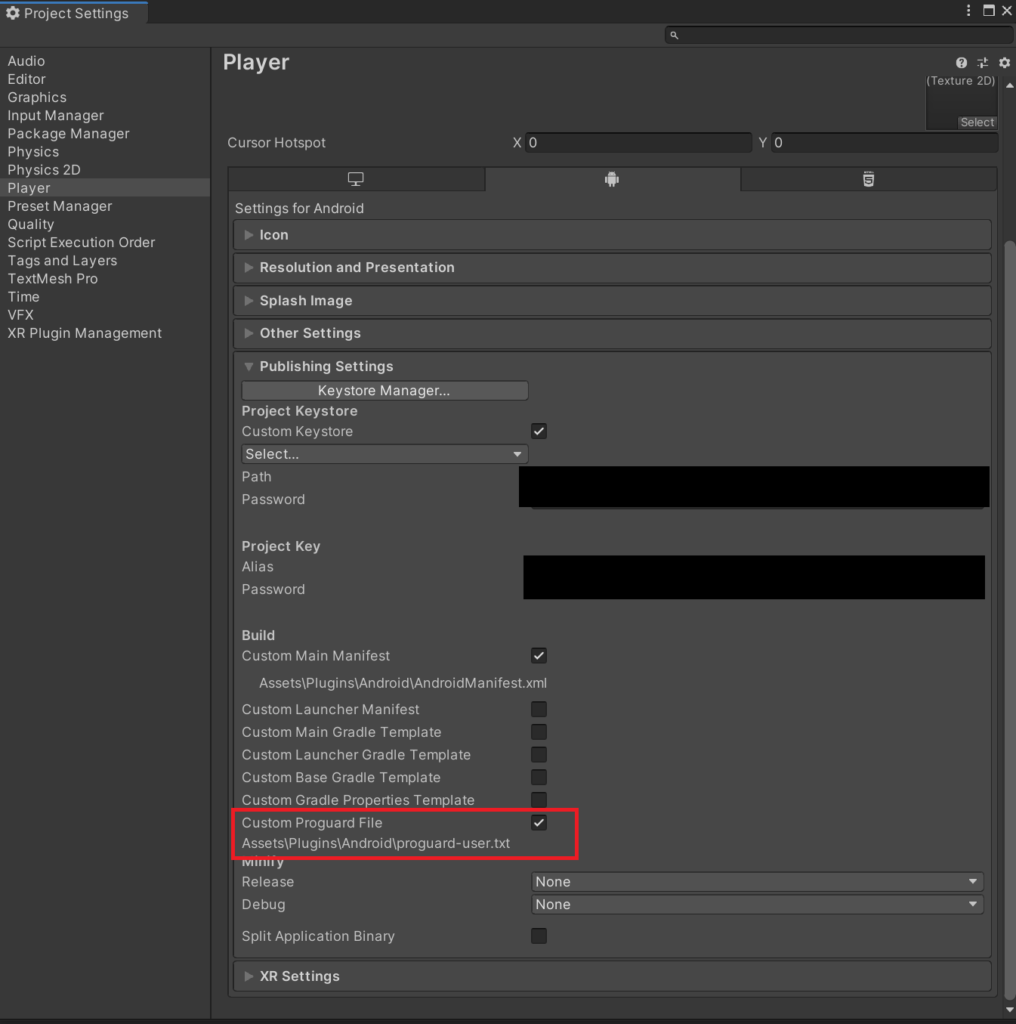
Player Settings→Publishing Settings→Custom Proguard Fileを有効にします。

Assets/Plugins/Android/Assets/Plugins/Android/proguard-user.txtに以下を追加します。
-keep class net.nend.android.** { *; }
-dontwarn net.nend.android.**
-keep class net.nend.unity.** { *; }
-dontwarn net.nend.unity.**AndroidManifestの設定
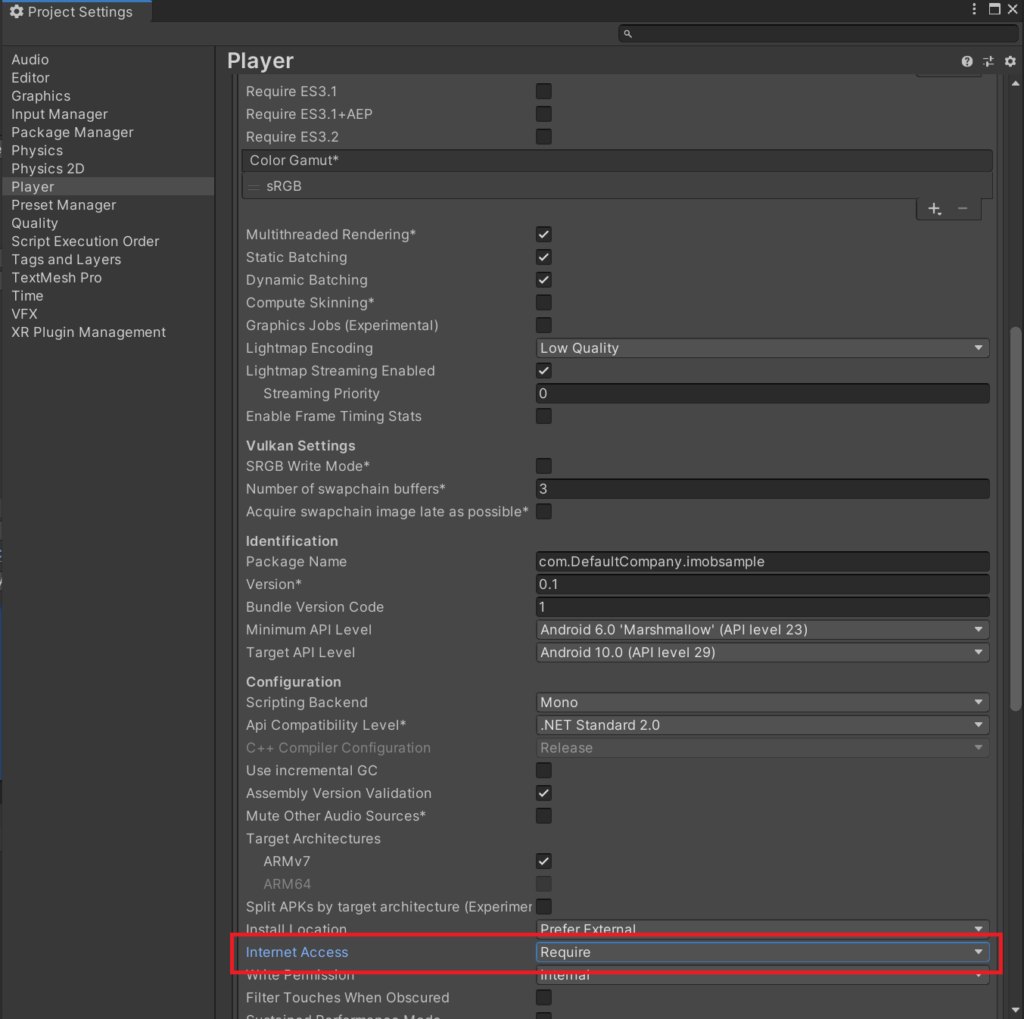
Player Settings→Other Settings→Internet AccessをRequireに設定します。

この設定でビルドし、Unityが吐き出したAndroidManifest.xmlは以下に格納されています。
PROJECT_PATH\Temp\gradleOut\unityLibrary\src\main\AndroidManifest.xml
このファイルをUnity EditorのAssets/Plugins/Androidにコピーして、このManifestを使用するように Player Settings→Publishing Settings→Build→Custom Main Manifestにチェックを入れます。
最後にAssets/Plugins/AndroidにあるManifestに以下の2点を追加、変更します。
- <application android:usesCleartextTraffic=”true”>
- <uses-permission android:name=”android.permission.ACCESS_NETWORK_STATE” />
AndroidManifest.xmlのサンプルは以下になります。
<?xml version="1.0" encoding="utf-8"?>
<!-- GENERATED BY UNITY. REMOVE THIS COMMENT TO PREVENT OVERWRITING WHEN EXPORTING AGAIN-->
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.unity3d.player" xmlns:tools="http://schemas.android.com/tools">
<application android:usesCleartextTraffic="true">
<activity android:name="com.unity3d.player.UnityPlayerActivity" android:theme="@style/UnityThemeSelector" android:screenOrientation="fullSensor" android:launchMode="singleTask" android:configChanges="mcc|mnc|locale|touchscreen|keyboard|keyboardHidden|navigation|orientation|screenLayout|uiMode|screenSize|smallestScreenSize|fontScale|layoutDirection|density" android:hardwareAccelerated="false">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data android:name="unityplayer.UnityActivity" android:value="true" />
<meta-data android:name="android.notch_support" android:value="true" />
</activity>
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
<meta-data android:name="unity.splash-mode" android:value="0" />
<meta-data android:name="unity.splash-enable" android:value="True" />
<meta-data android:name="notch.config" android:value="portrait|landscape" />
<meta-data android:name="unity.build-id" android:value="c6113a23-aa06-40a2-8cf2-9ec4c773b767" />
</application>
<uses-feature android:glEsVersion="0x00030000" />
<uses-feature android:name="android.hardware.vulkan.version" android:required="false" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-feature android:name="android.hardware.touchscreen" android:required="false" />
<uses-feature android:name="android.hardware.touchscreen.multitouch" android:required="false" />
<uses-feature android:name="android.hardware.touchscreen.multitouch.distinct" android:required="false" />
</manifest>iOSセットアップ
iOS向けのNend SDKはCocoaPods経由でインストールされるので、特に何もする必要はありません。
iOS14以降で動作させる場合はSKAdNetworkの設定とApp Tracking Transparency の承認リクエストの設定が必要となります。どちらも過去の記事でまとめておりますので、こちらを参照してください。
SKAdNetworkに設定する値はeh6m2bh4zr.skadnetworkになります。この値は変更になる可能性もありますので、こちらを参照して設定してください。
実装方法
Unityエディタの実装についてはこちらの公式マニュアルにまとまっていますのでそちらを参照してください。ここでは注意点のみ説明します。
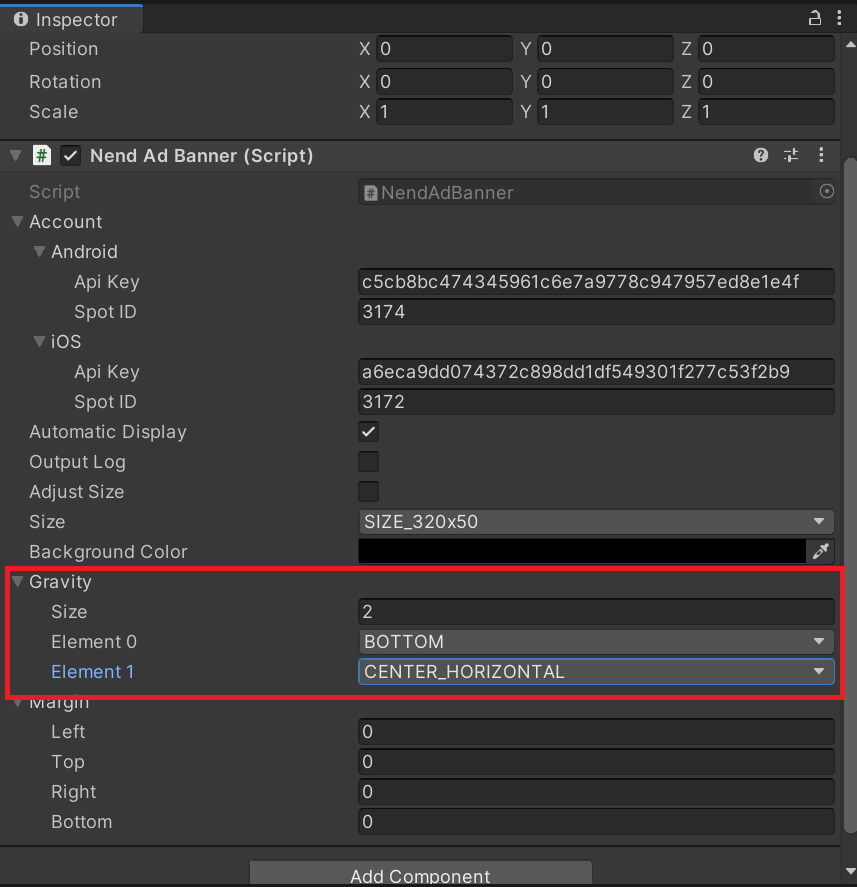
Inspectorの設定
一点、inspectorのGravity設定が配列になっているので設定したい数を指定してプルダウンから設定を選択してください。縦画面中央に配置したい場合は以下のように設定します。

テスト広告の設定
テスト広告を表示するためにはテストIDを使用します。テストIDはこちらにまとまっています。AndroidとiOSとで異なるので注意が必要です。
サンプルコード
今回はマニュアルにあるGameObjectとは別のGameObjectを作成し、そこで表示しています。public GameObject NendAdBanner1にはマニュアルに従って作成した広告用GameObjectをアタッチしてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using NendUnityPlugin.AD;
using NendUnityPlugin.Common;
public class NendAdManager : MonoBehaviour
{
public bool Enabled = true;
public GameObject NendAdBanner1;
// Start is called before the first frame update
void Start()
{
if (Enabled) {
NendAdBanner1.GetComponent<NendAdBanner>().Show();
}
}
// Update is called once per frame
void Update()
{
}
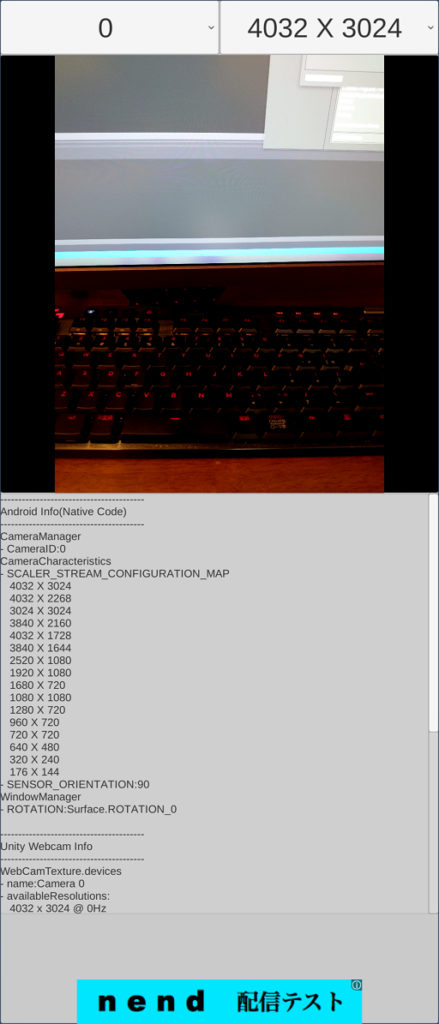
}デバイスによる動作確認
Android、iOS共に表示されました。

まとめ
特にハマることもなくスムーズに広告表示までたどり着くことができました。
AndroidManifestは自分で準備しなくても自動で生成してくれるかもしれませんが、今回はよく問題になる箇所で躓きたくないので自分で準備しました。
広告に関する各種イベント(クリック、ロード完了、インフォメーションボタンクリック)など細かいイベントも設定できるのでアプリとの連携もやりやすそうです。
また、NendはAdmobメディエーションから表示する機能もあるようなので、機会があればそちらも試してみようと思います。






コメント
[…] 【Unity】 Nend で広告を表示する(実装)今回はUnityアプリ上で Nend の広告配… […]