
今回はUIのInput Fieldについて説明します。Input Fieldを使ってできることを想像してみます。
- 文字を入力して、Scriptでそれを参照する
- 文字数、文字の種類に制限をかけて文字入力できる
思いつくものとしてはこんなものでしょうか。ひとつづつ解説していきたいと思います。
Input Fieldを使って意図した文字入力、出力ができること!
Input Fieldを表示してみる
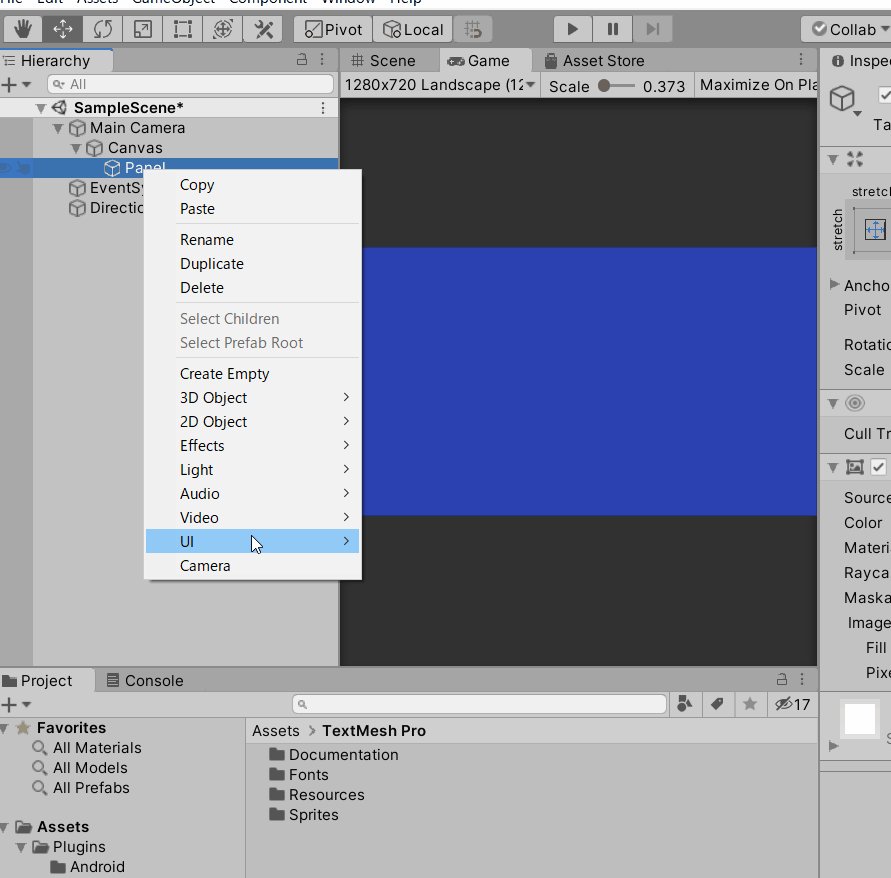
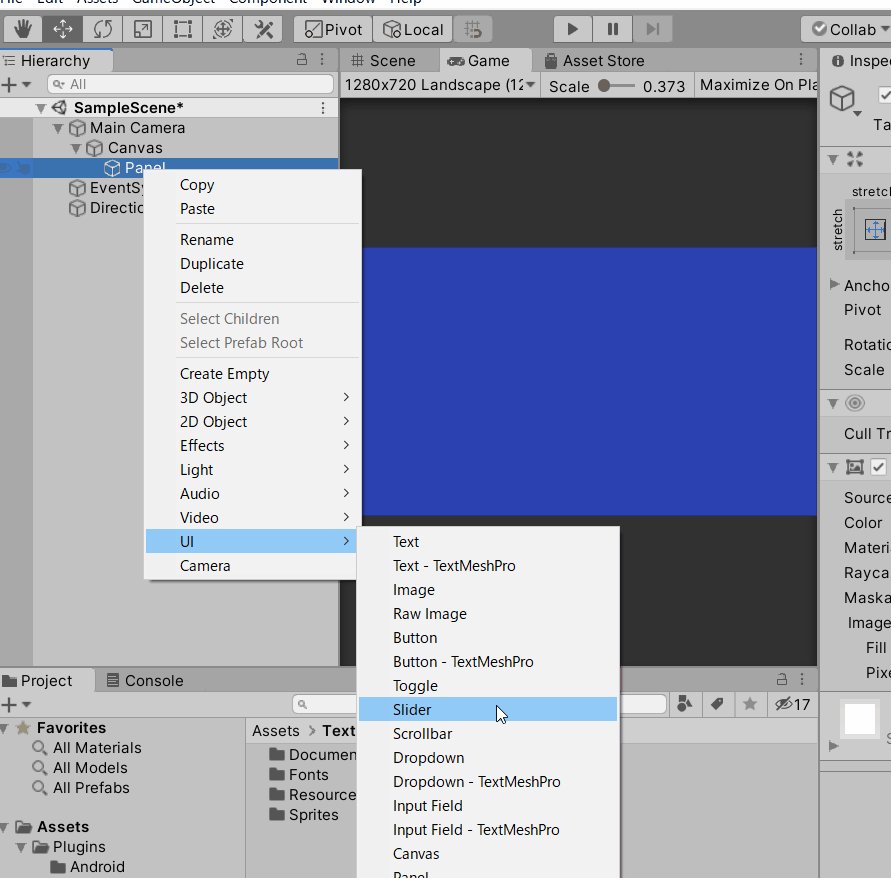
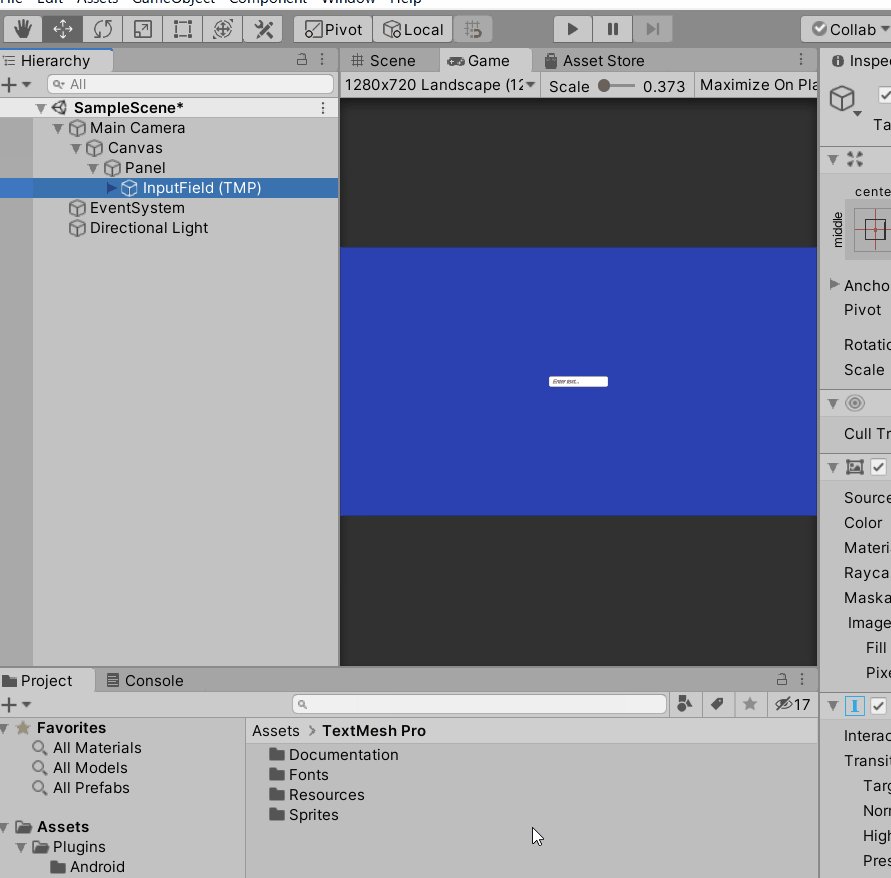
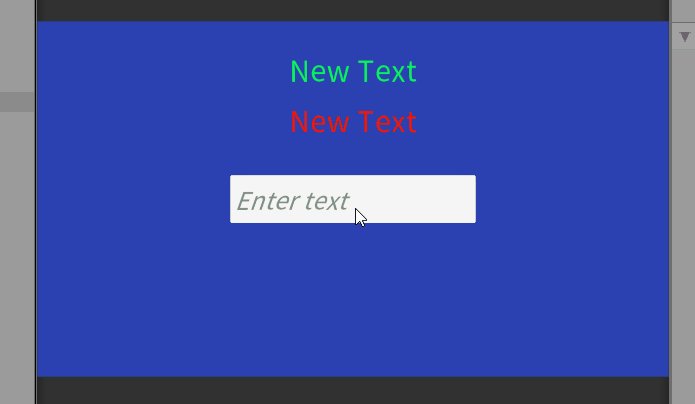
まずはUIにInput Fieldを表示させてみます。表示はヒエラルキーWindowから右クリックで行います。Text Mesh Proの方を選びます。

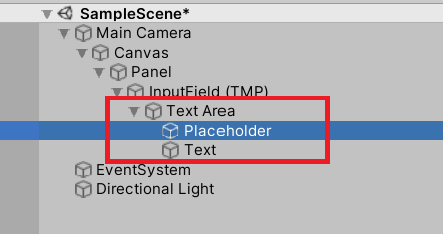
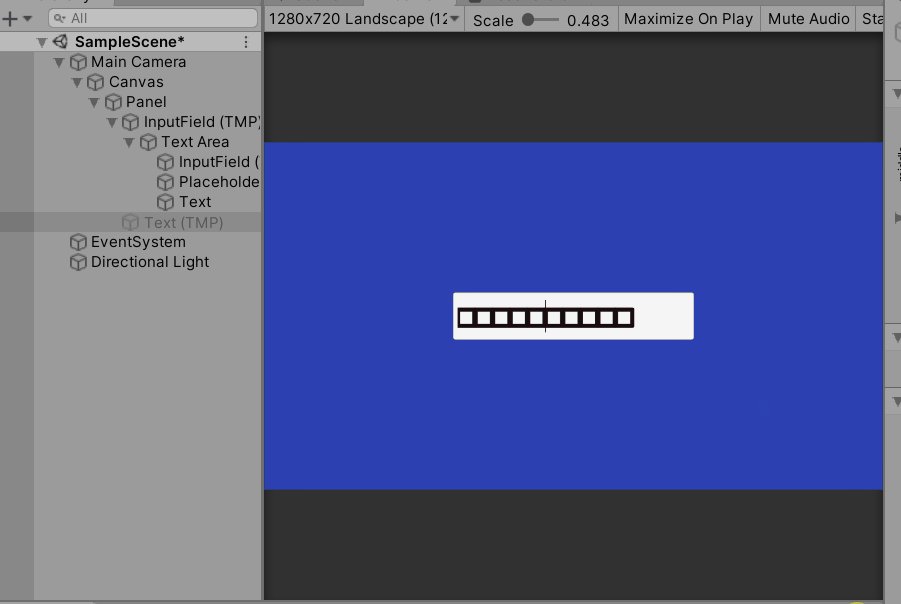
追加すると、Text Areaに二つの子オブジェクトがあるのがわかります。ひとつ目のPlaceholderは入力ボックスに何も入力されていない時に表示される文字列です。もう一つは実際に入力するTextです。それぞれ、Text Mesh Proコンポーネントを持っており、細かく装飾ができるようになっています。

文字を入力してみる
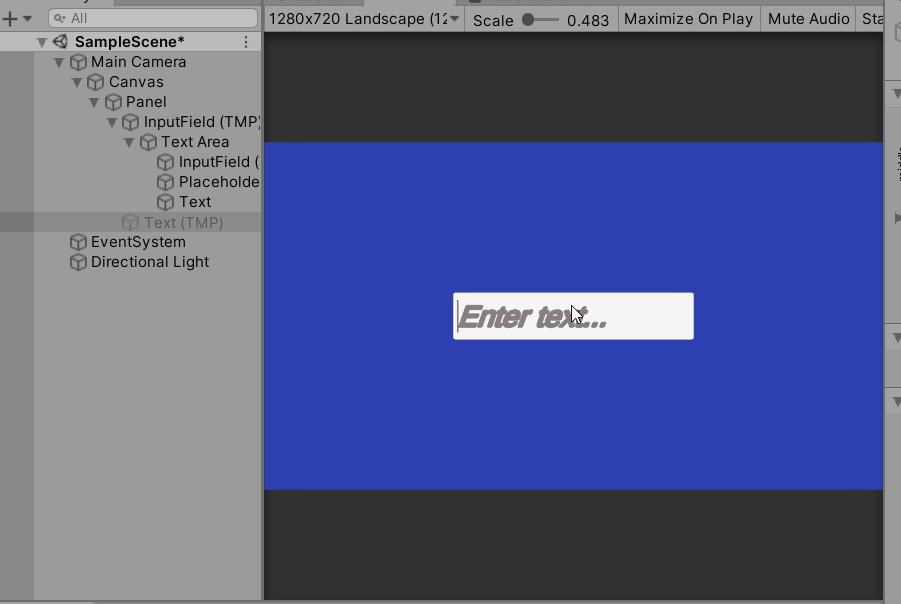
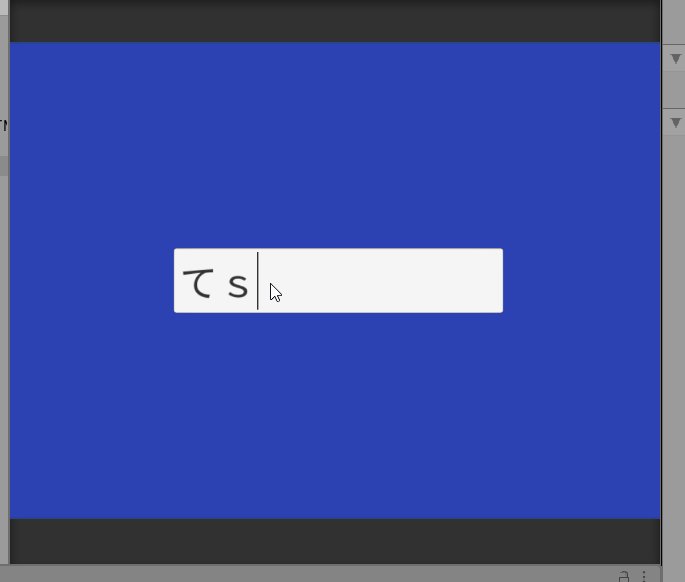
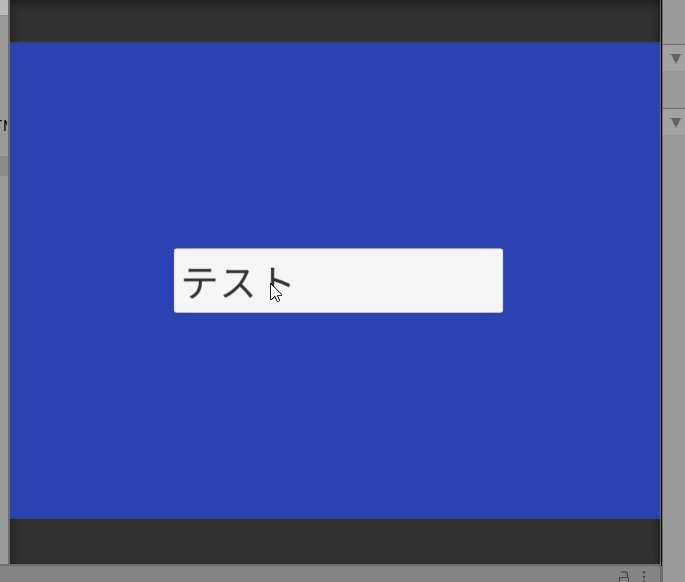
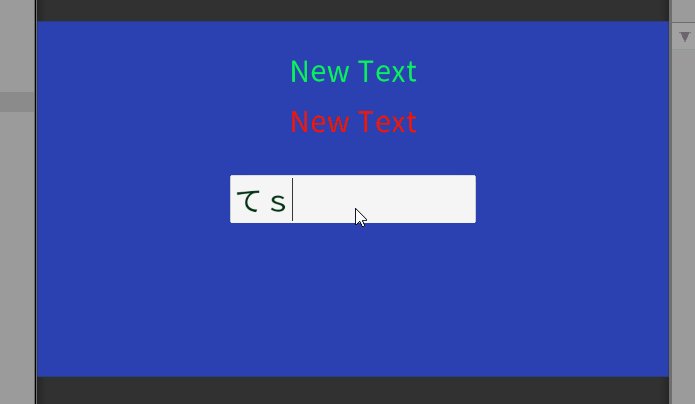
早速文字を入力してみます。ひらがなでテストと入力してみましょう。

早速意味不明な□(tofuといわれるらしいです)がでてきました。Text Mesh Proがデフォルトで設定しているフォントでは日本語が表示できません。。表示するためにはフォントデータ(.otfや.ttf)からText Mesh Proで表示できるアセットを生成する必要があります。生成にはFont Asset Creatorを使用します。
ここではFontの生成について詳細は説明しません。Fontデータにはライセンスが定めらえているので、アプリに組み込んだり、再配布する場合はライセンスに従い、適切にライセンス表記を行ってください。
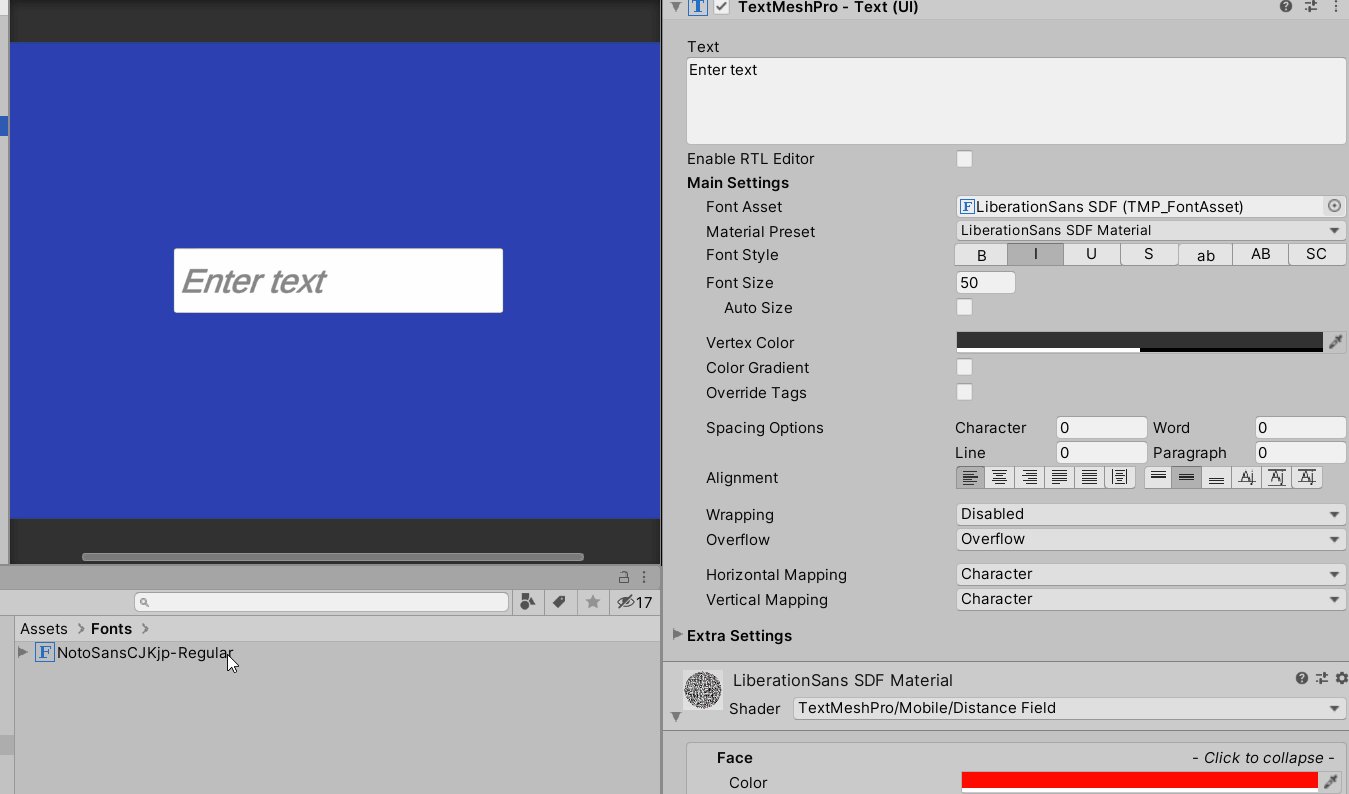
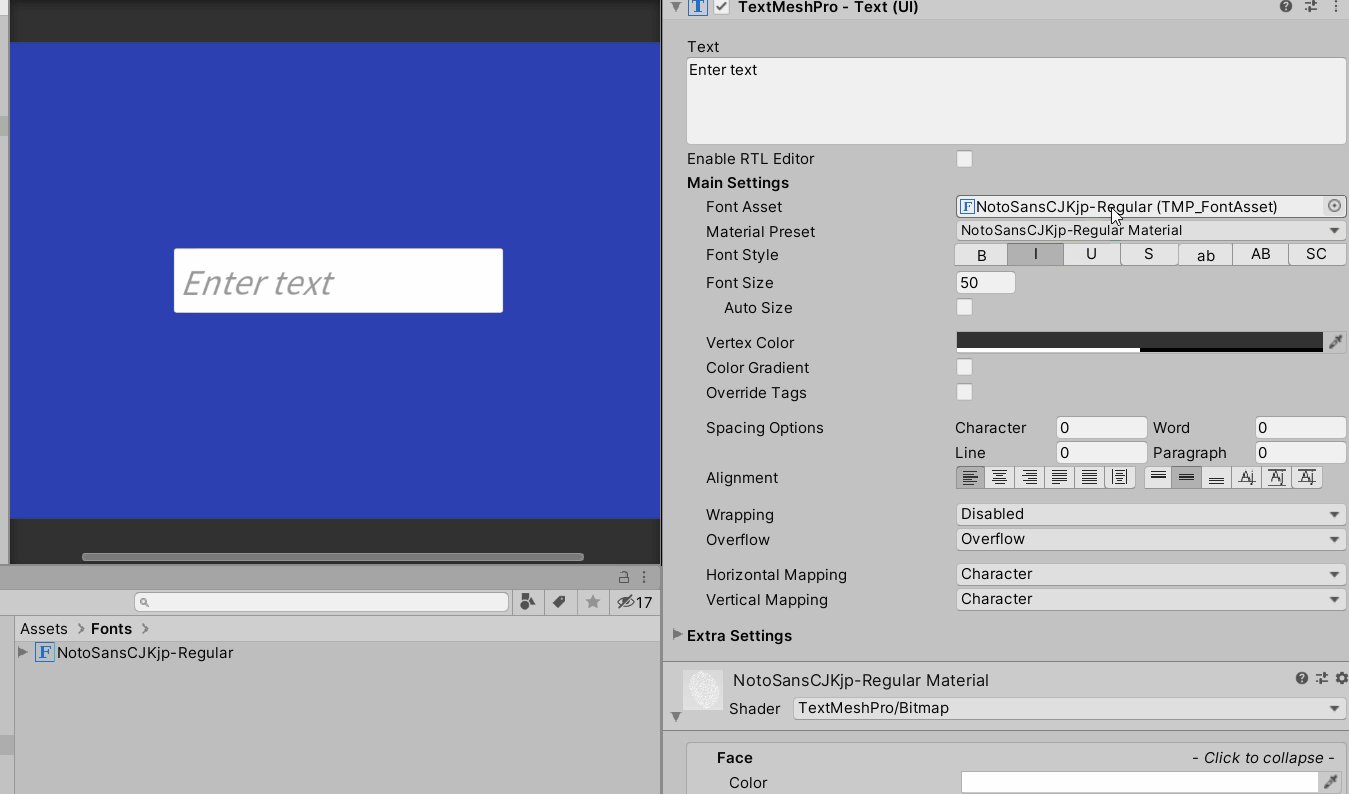
私はこちらで入手できるGoogleが提供しているnoto fontsを組み込んで使用しています。Fontsフォルダにアセットを生成し、Inspectorのフォントを以下のように差し替えることで変更できます。


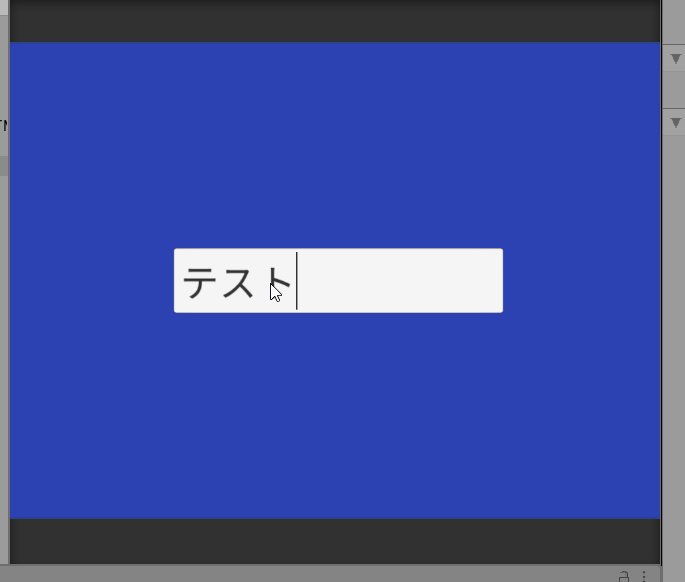
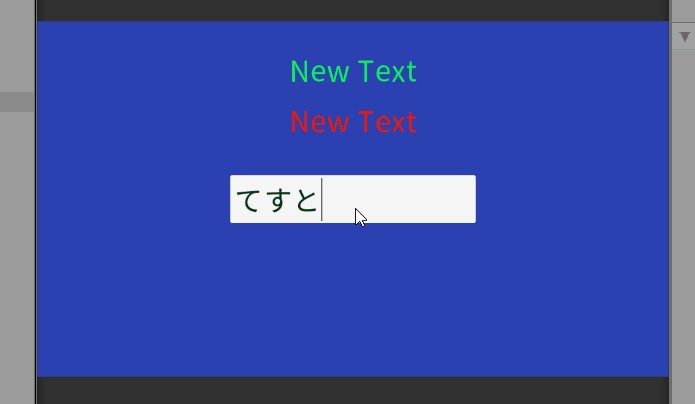
日本語が無事入力できました。
入力した文字を出力する
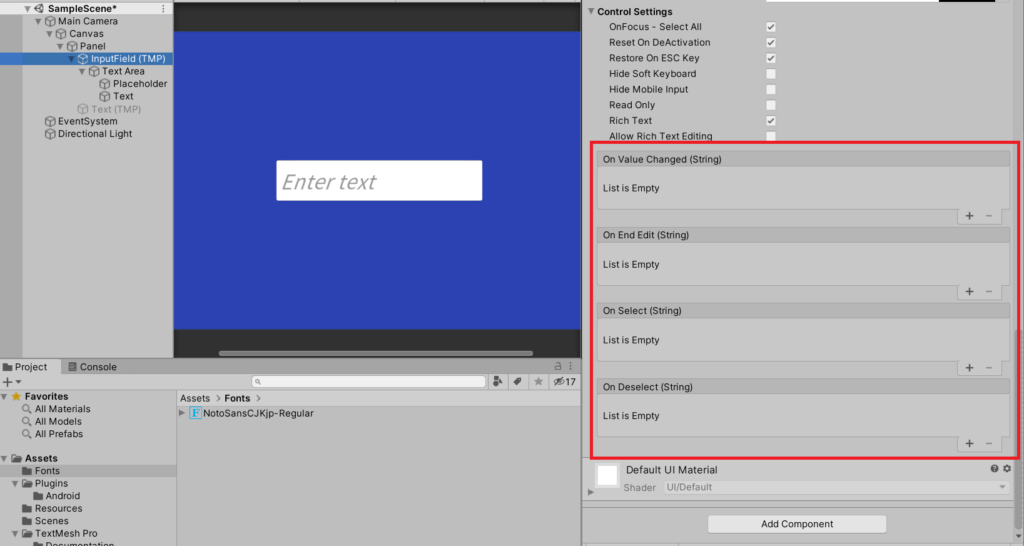
入力した文字を別のTextオブジェクトに出力します。Input Fieldには処理に応じた様々なイベントが準備されています。ここにスクリプトの関数を登録するこで、イベントに応じて関数がコールバックされます。
それぞれのイベントの意味は以下になります。

| イベント | 意味 |
| On Value Changed | 入力されている値が変わる度に発生 |
| On End Edit | 入力が完了したら発生 |
| On Select | 入力ボックスを選択されたら発生 |
| On Deselect | 入力ボックスから選択が外れたら発生 |
ここでは入力された文字を1文字づつ表示するTextと入力が完了したタイミングで表示するTextの2種類のテキストを準備してみます。
入力した文字をリアルタイムで表示するスクリプト
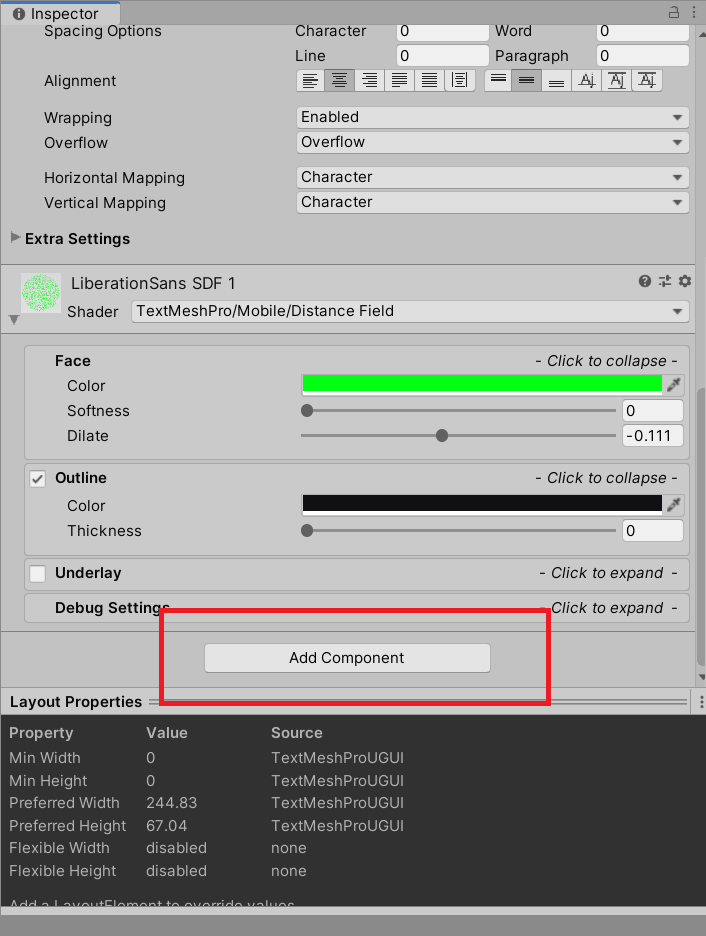
入力した文字をリアルタイムで出力するスクリプトをText(TMP)のコンポーネントに追加します。追加はText(TMP)を選択してAdd Component>ScriptでOKです。

続いて追加したスクリプトを記述していきます。サンプルスクリプトは以下になります。
using System.Collections;
using System.Collections.Generic;
using TMPro;
using TMPro.EditorUtilities;
using UnityEngine;
using UnityEngine.UI;
public class InputText : MonoBehaviour
{
// InputFieldのText参照用
public TMP_InputField Field;
// Start と Update は省略
// InputFieldの文字が変更されたらコールバックされる
public void OnValueChanged()
{
string input = Field.GetComponent<TMP_InputField>().text;
GetComponent<TMP_Text>().text = input;
}
} 今回、入力にはText Mesh ProのInputFieldを使用しているので、使用するクラスはTMP_InputFieldとなります。出力するTextも同様にTextもText Mesh Proなので、TMP_Textでコンポーネントを参照しています。
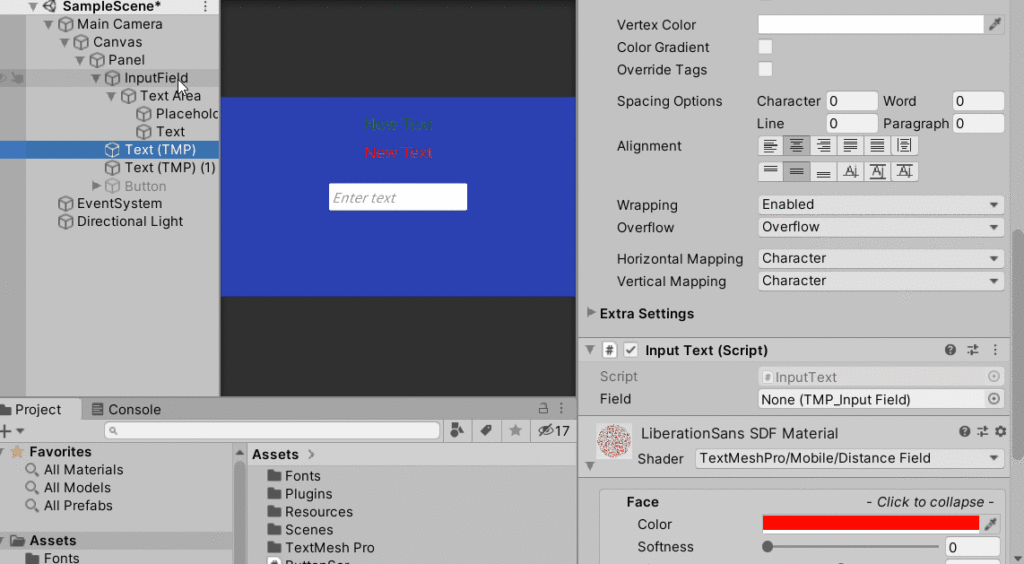
OnValueChanged()がコールバックされる関数です。いったんinputに格納していますが、わかりやすくするためで、直接入れても問題ありません。以下のようにしてUnityのEditorでFieldのオブジェクトを指定します。

ここで、スクリプトで参照するのはInputFieldの下のTextオブジェクトではなく、InputFieldのTextを参照してください。InputField下のTextはパスワード入力などで、●が表示されている可能性があり、入力した文字ではなく、表示されている意図しない文字が取得されてしまう可能性があります。
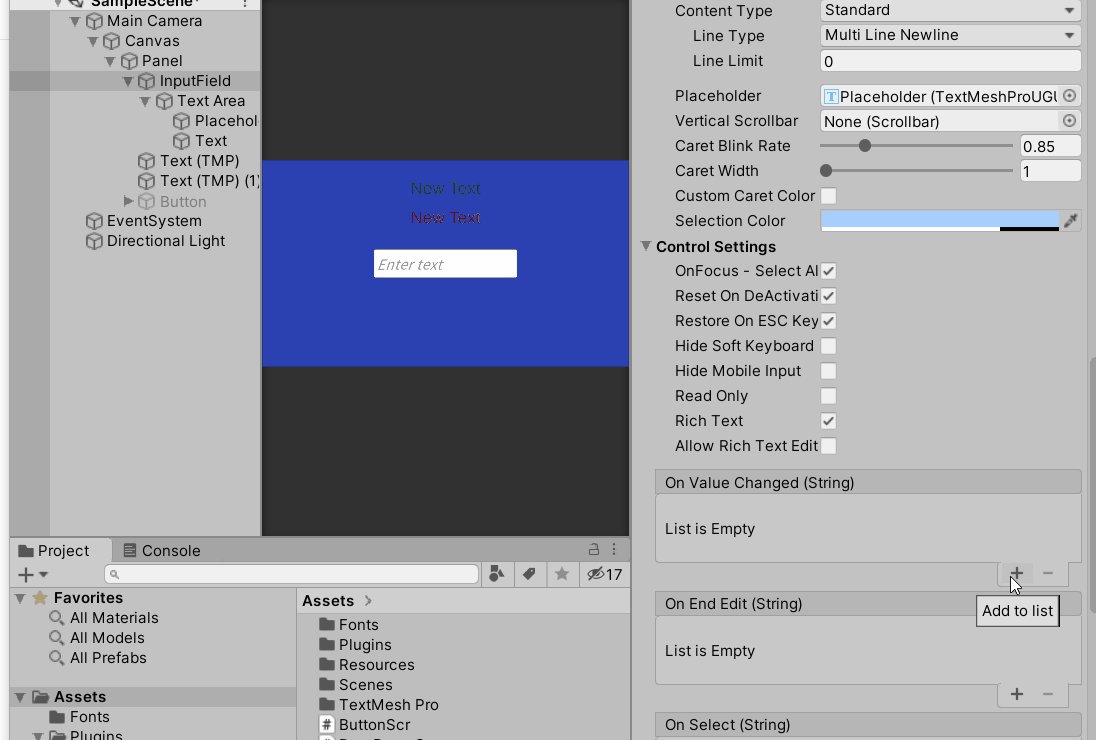
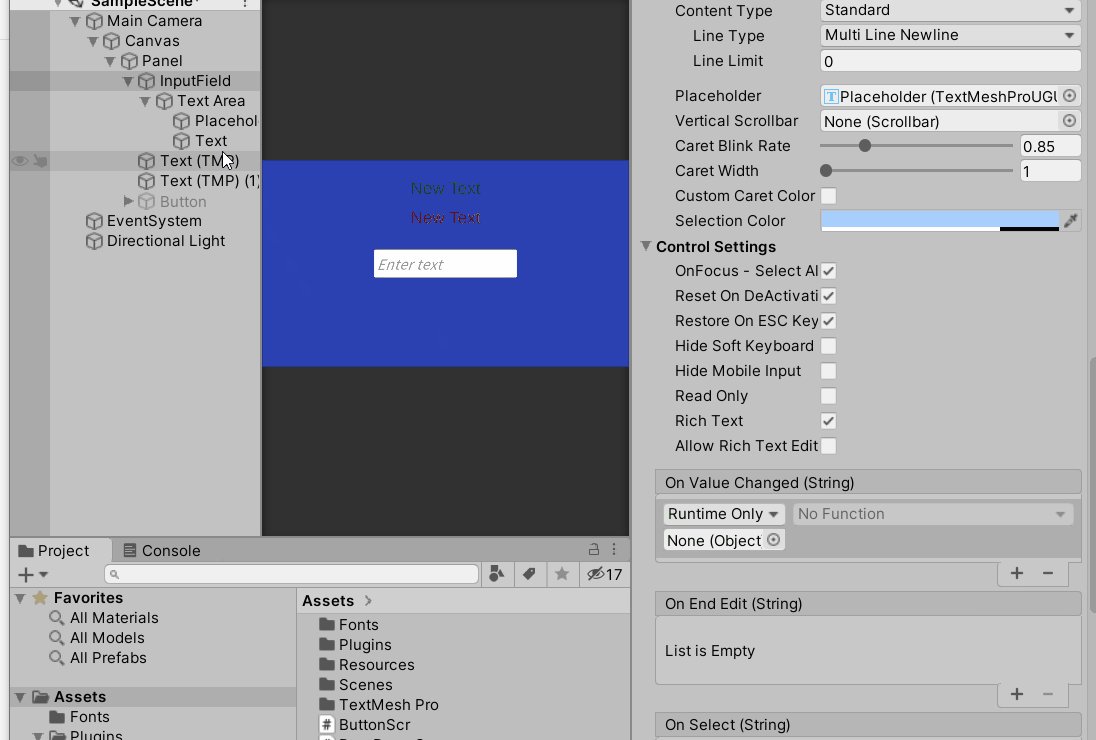
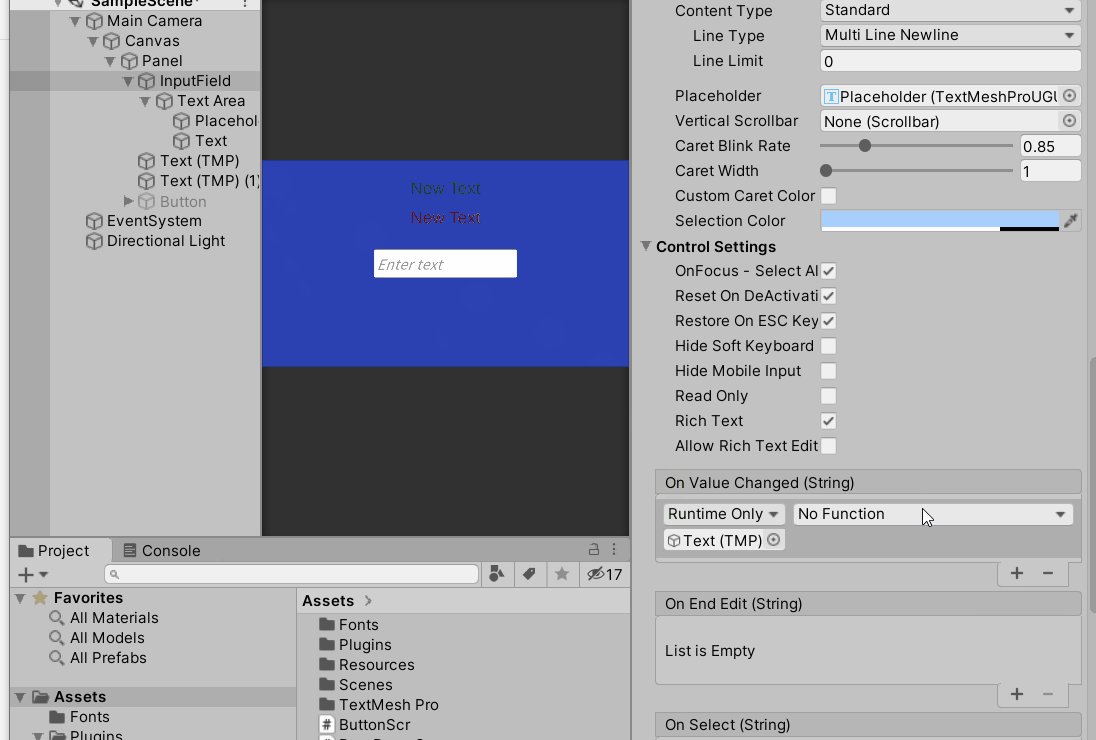
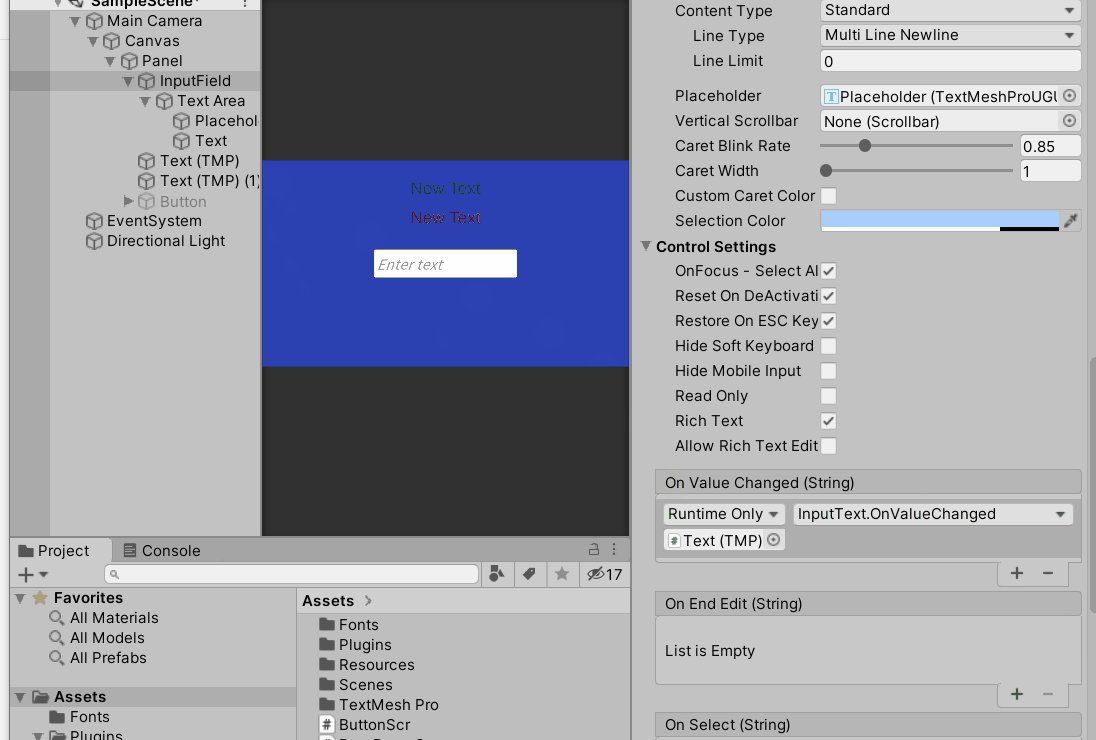
スクリプトの設定が終わったら、InputFieldのOn Value Changedにスクリプトの関数を登録します。

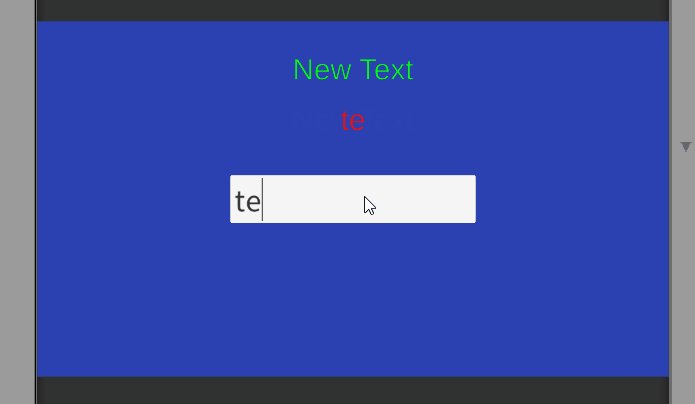
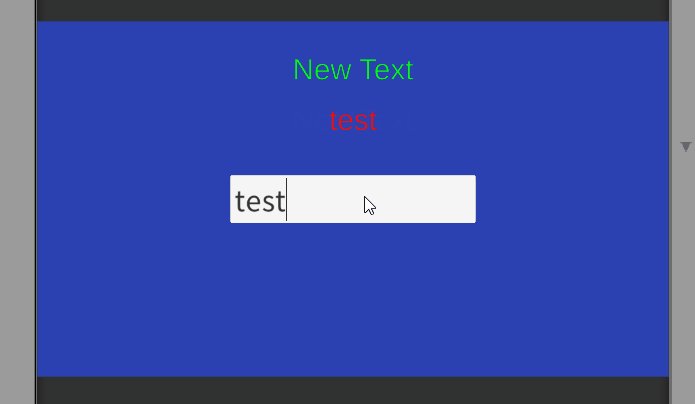
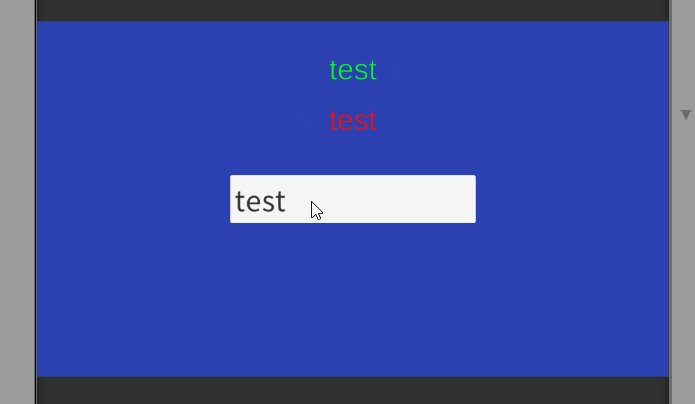
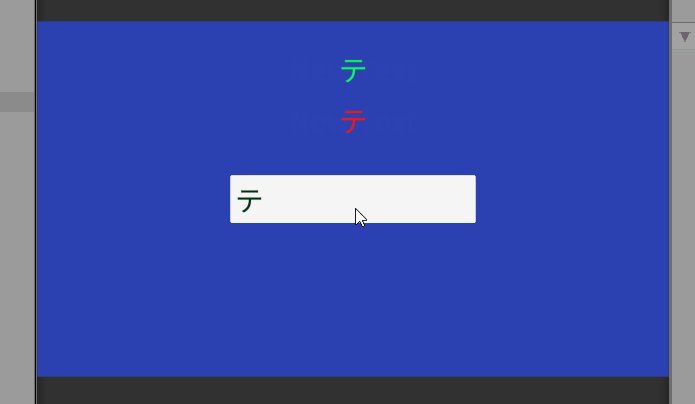
これで全ての設定は終わりです。実行すると、以下のように入力を一文字づつTextに表示していることがわかります。

入力完了したら文字を表示するスクリプト
入力完了をもって文字を表示するにはOn End Editイベントを受けて文字を更新するようにスクリプトを記述します。先ほどのスクリプトに以下のハンドラを追記します。
public void OnEndEdit()
{
string input = Field.GetComponent<TMP_InputField>().text;
GetComponent<TMP_Text>().text = input;
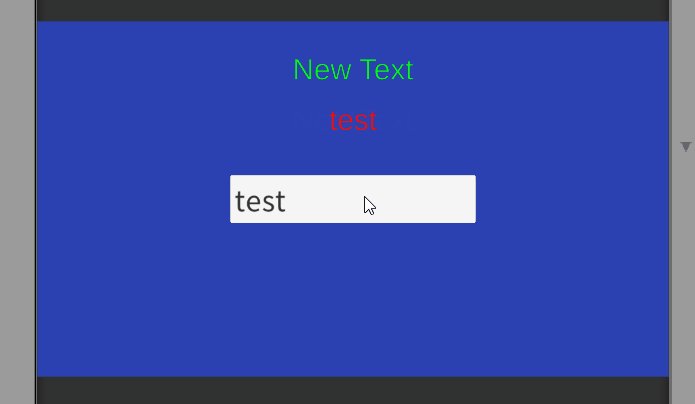
}この関数を先ほどと同様にInputFieldのOn End Editイベントに追加します。動きの違いが分かるように別のTextオブジェクトを準備して同時に出力してみました。下の方は入力するたびに更新されますが、上はEnterが入力されるまで表示を更新しません。

入力文字に制限をかける
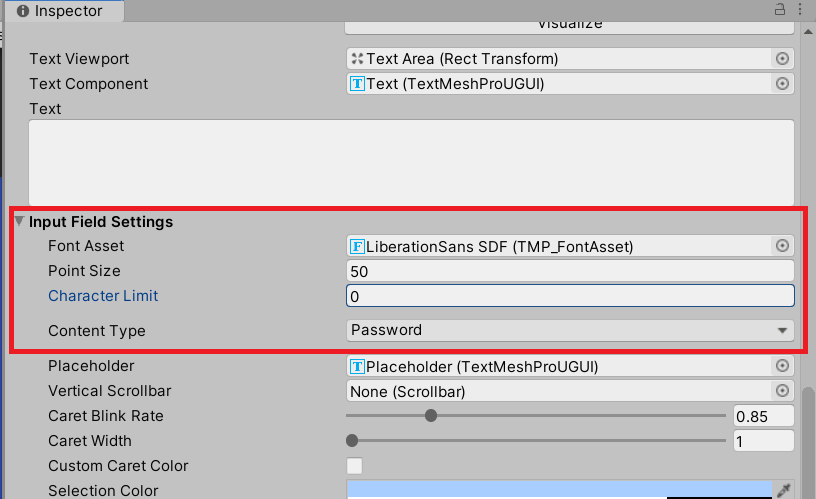
続いて、入力文字に制限をかけてみます。文字の種類に制限をかけるにはInputFieldにあるInputField Settingにて行います。

入力文字数の制限
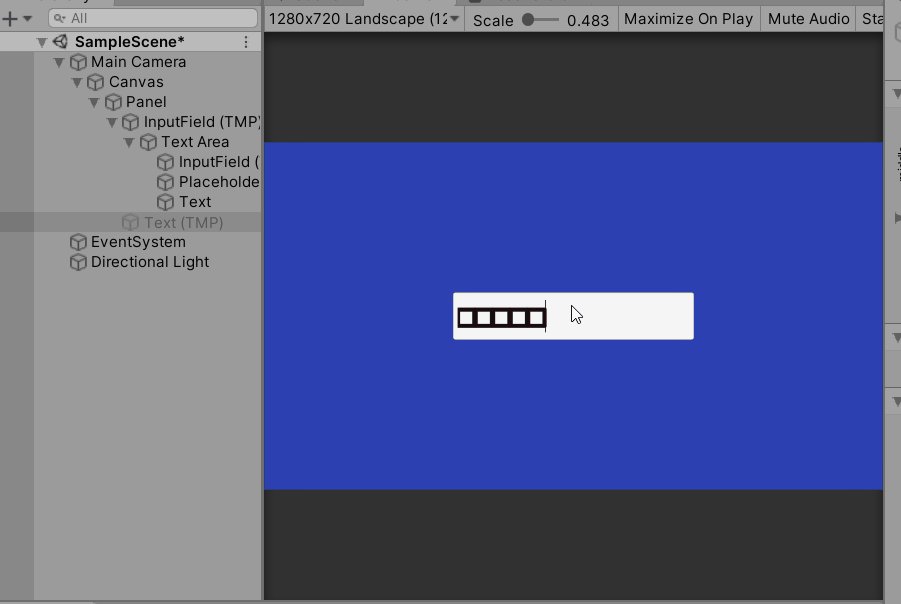
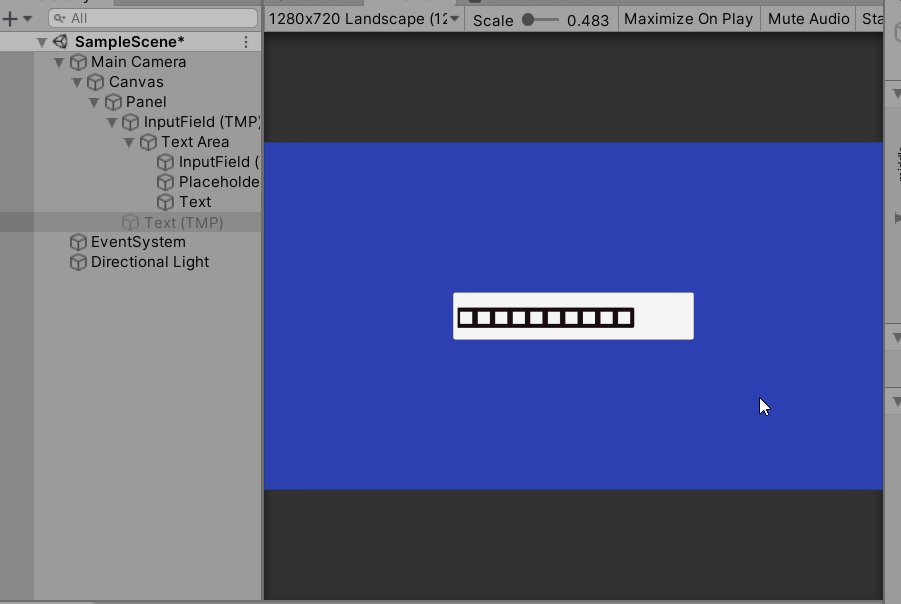
入力文字数を制限するにはCharacter Limitに文字数を設定します。0を設定すると制限なしです。日本語も1文字で1とカウントされました。以下は入力文字数1に制限した場合のふるまいです。

文字の種類を制限する
文字の種類の制限はContent Typeにある程度準備してあります。以下のようなものがあります。
| Content type | 機能 |
| Standard | なんでも入力可能 |
| Autocorrected | なんでも入力可能で、入力サポート付き |
| IntegerNumber | 正負の整数のみ |
| DecimalNumber | 正負の数字、浮動小数点数のみ |
| Alphanumeric | A-Z、a-z、0-9 が入力可能 |
| Name |
ローマ字入力の先頭が大文字になる |
| EmailAddress | メールアドレスとして使用するための入力 |
| Password | 全ての入力値が可能で、入力値が*で表示される |
| Pin | 整数の入力が可能で、入力値が*で表示される |
| Custom | ユーザーで詳細のルールが作成できる |
まとめ
今回はInputFieldに様々な値を入力したり、その値を他のスクリプトから参照する手順について解説しました。フォントの設定などが手間だという方はTMPではないInputFielやTextを使ってみてください。
より、入力内容を独自に管理したい場合はOnValueChanged()で入力文字を1文字ずつ判定して、適切かどうか判断し、不適切であれば削除するような処理をスクリプトに実装すればよいかと思います。




コメント