アプリを作っていると、最初は動かすことに必死であまりUIは気にならないのですが、しばらくするとそれなりに見栄えのよいUIのアプリを作りたくなってきます。ただ、自分にはそんなデザインセンスのかけらもなければ、そもそもどうやって作成していいのかもわかりません。そんな時使えそうなのがアセットストアです。
アセットストアには無料から有料まで様々なアセットが提供されています。今回、有料のUIアセットを購入の仕方やアプリへの組み込み方を解説していきます。
アセットストアでアセットを購入してアプリに組み込む!
アセットの購入
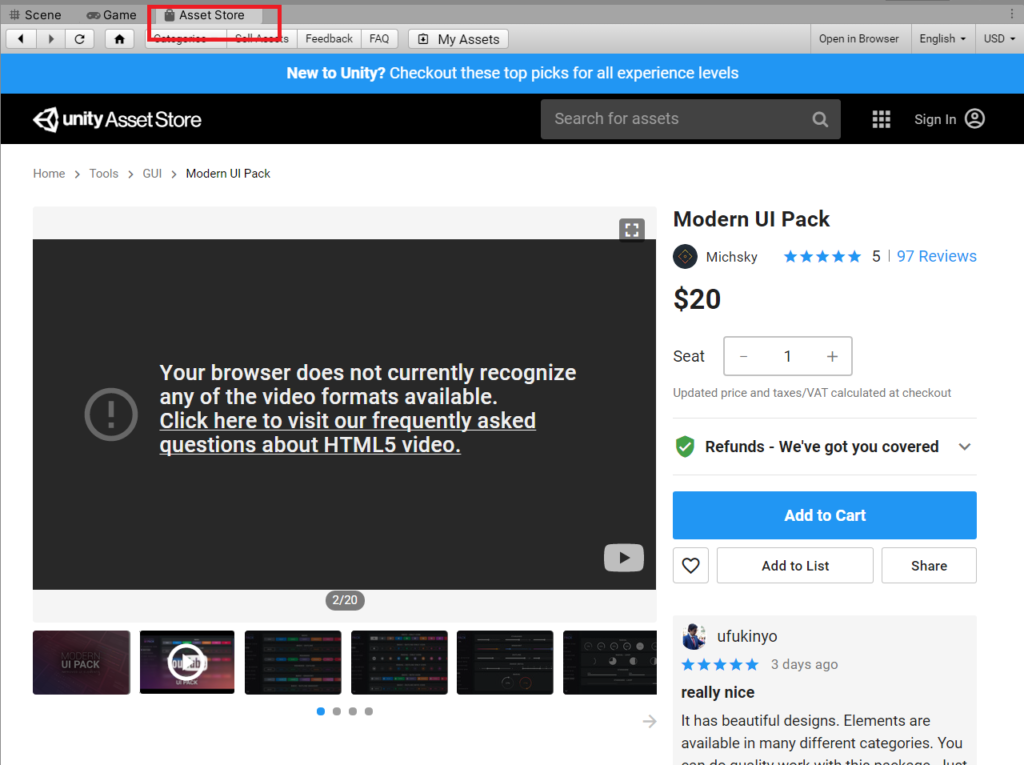
無料アセットから試してみようかと思ったのですが、有料のUIによさげなのがあったので衝動てきに購入してしまいました。アセットストアはUnity EditorのGameタブの隣にあります。

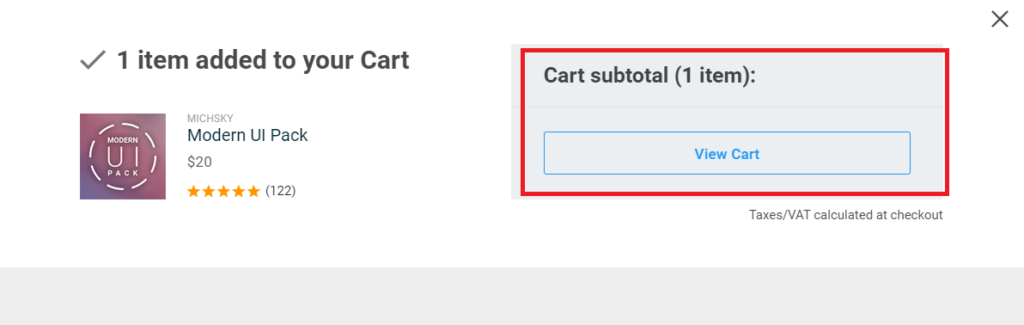
今回はこちらのUI Packを購入しました。購入のためにAdd to Cartを選択してCartに入れます。すると、以下のようにCartに入ったことを通知されるので、そのままView Cartでカートの中に進みます。

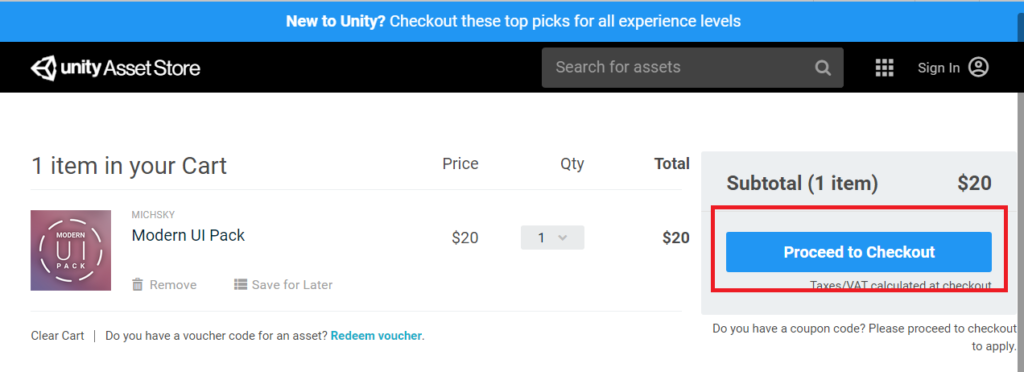
カートには価格と数量が入っているので、間違いなければチェックアウトの手続きへ進みます。

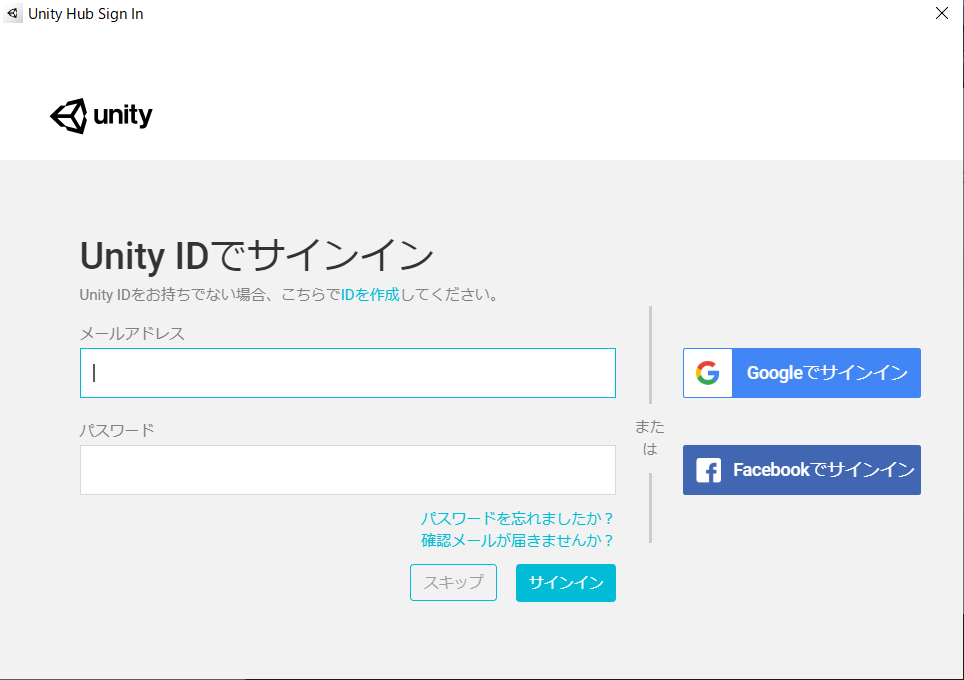
ここでUnity IDでのログインが求められます。私はgoogleアカウントで認証しているので、右のgoogleでサインインを選びました。

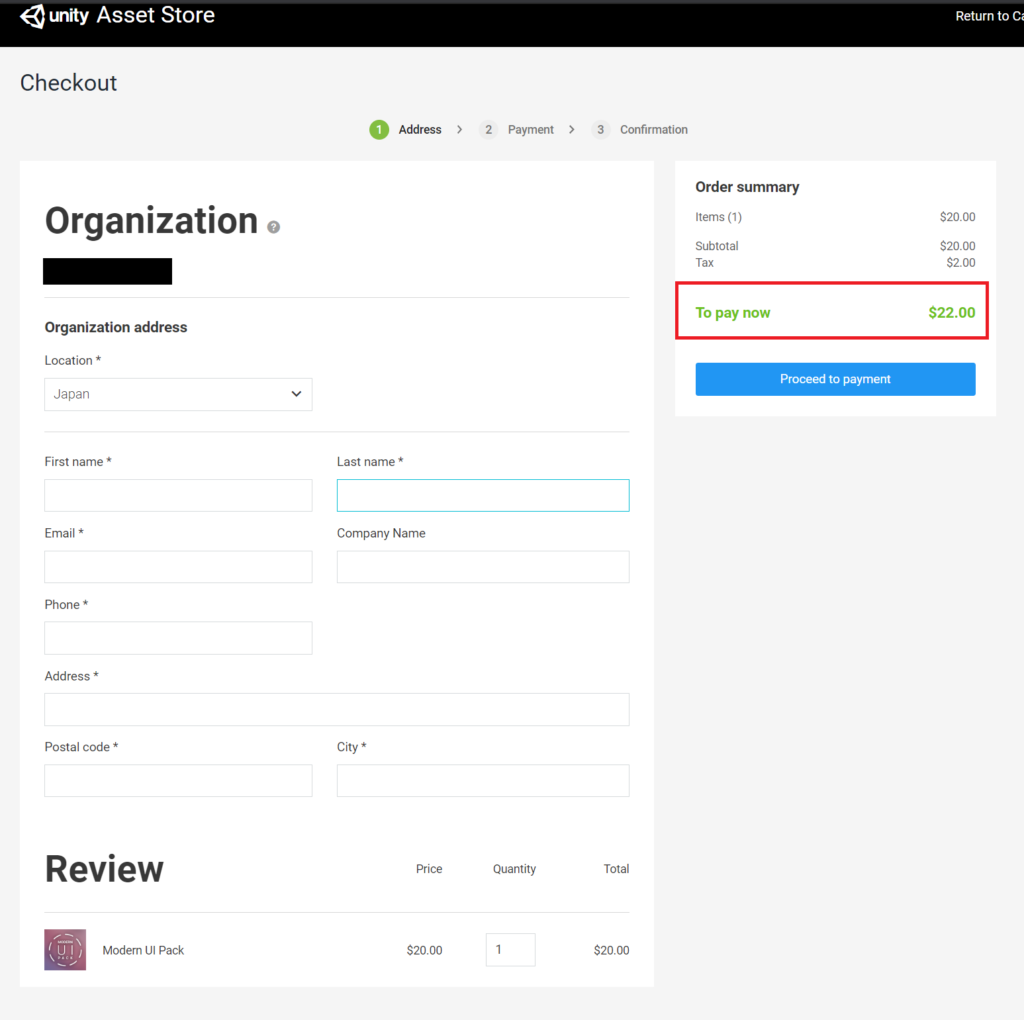
ログインすると、ブラウザに飛ばされ住所やら決済情報やらの入力になります。国が確定すると、税金が確定します。消費税10%はここで加算されています。

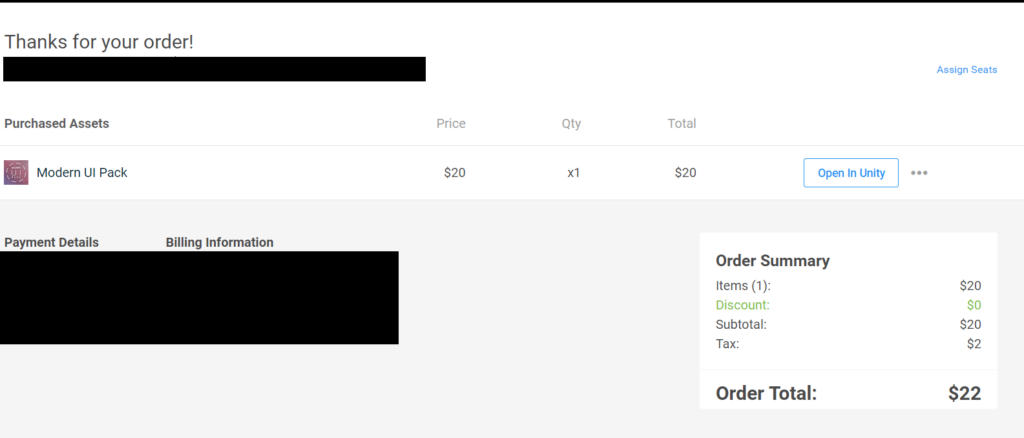
これら情報を入力すると決済方法の入力になります。私はカードで購入しました。以下の確認画面が表示されれば、決済完了です。

アセットのインポート
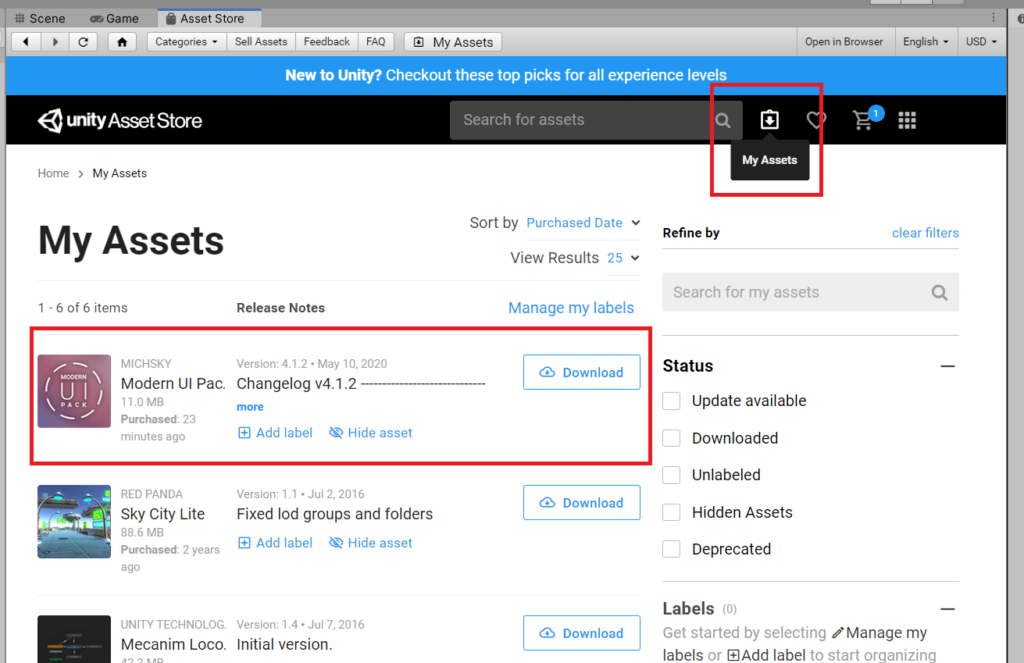
購入したアセットを組み込んでいきます。先ほどのアセットストアのMy Assetsを選択すると、購入したアセットが表示されます。アセットの横にあるダウンロードボタンでダウンロードを開始します。

完了するとDownloadの表示がImportになるので、Importをクリックします。

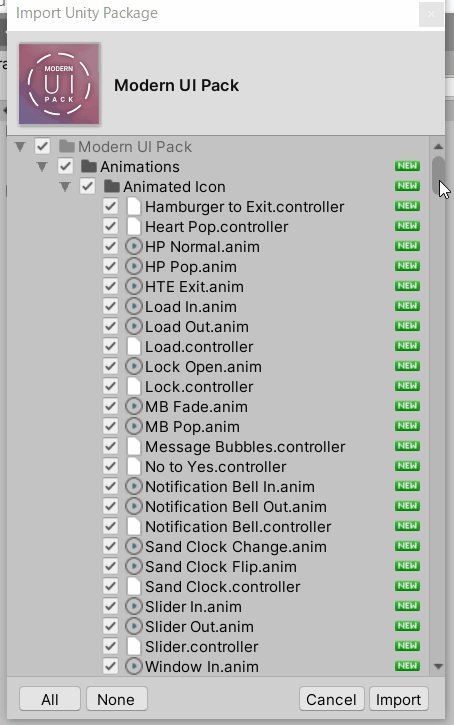
確認のダイアログが表示されるのですが、ものすごい量のアセットが選択されています。とりあえず全部選択した状態でImportします。

インポートが完了すると、以下のダイアログが表示されます。Text Mesh Proをインポートしてねというメッセージです。私はすでにインポート済みなので、特に何もしませんでした。

これでインポート完了かと思いきや、まだ続きます。しばらくまって、インポートは完了です。

アセットのデモ
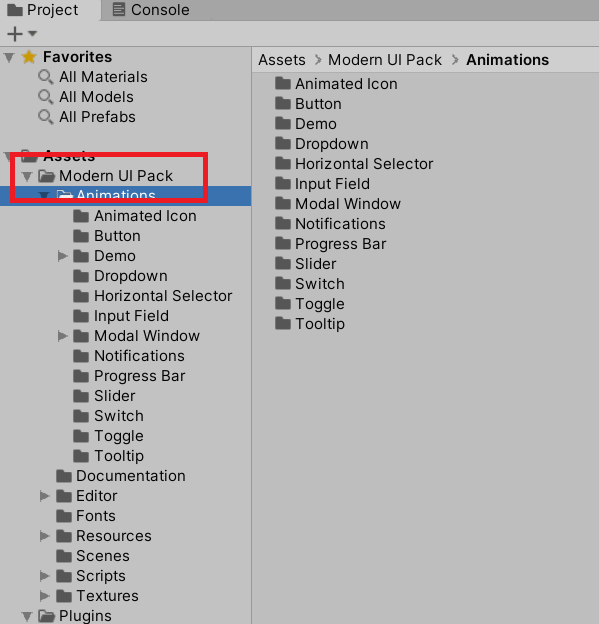
アセットのインポートが完了すると、以下のようにproject WindowにModern UI Packが追加されました。

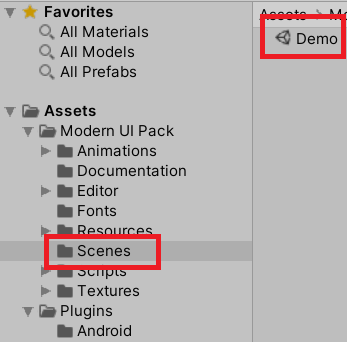
とりあえずどうやればいいのかまったくわからないので途方に暮れてたのですが、DemoというSceneがあったので起動してみました。


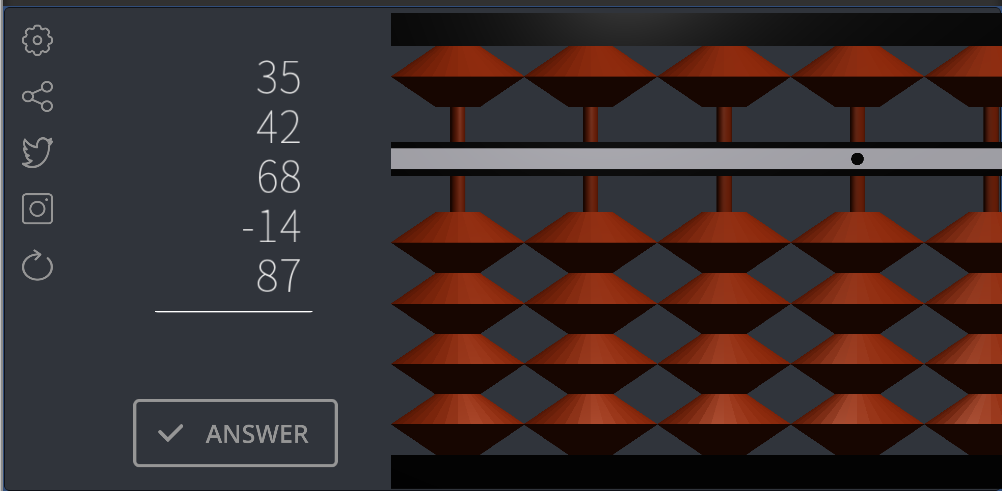
デモが始まりましたがテンション上がります。色々なアイコンがあったのでざっと紹介します。
Animated Icon
アニメーションするアイコンです。ここではクリックするとアイコンが動きました。

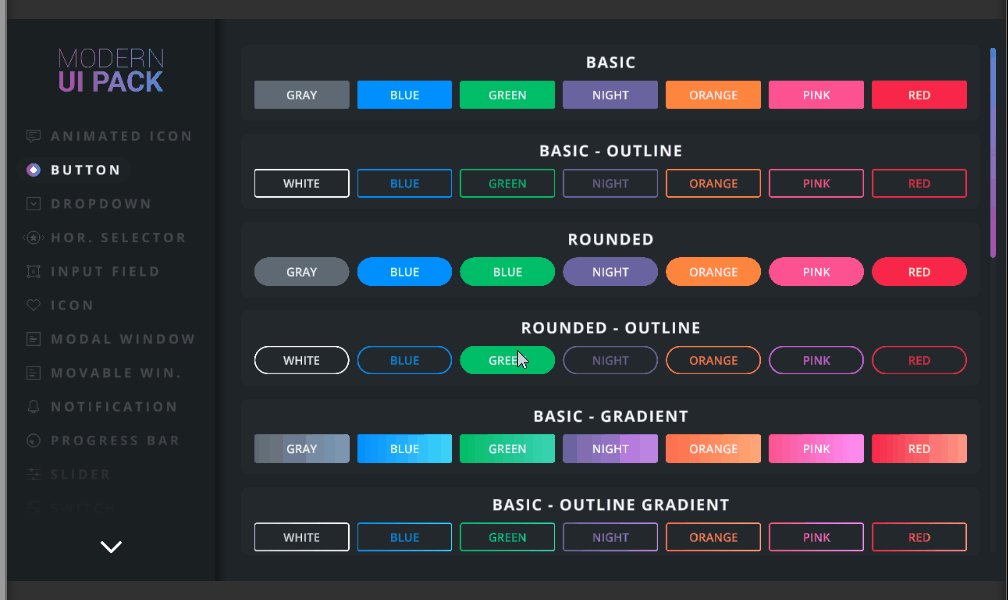
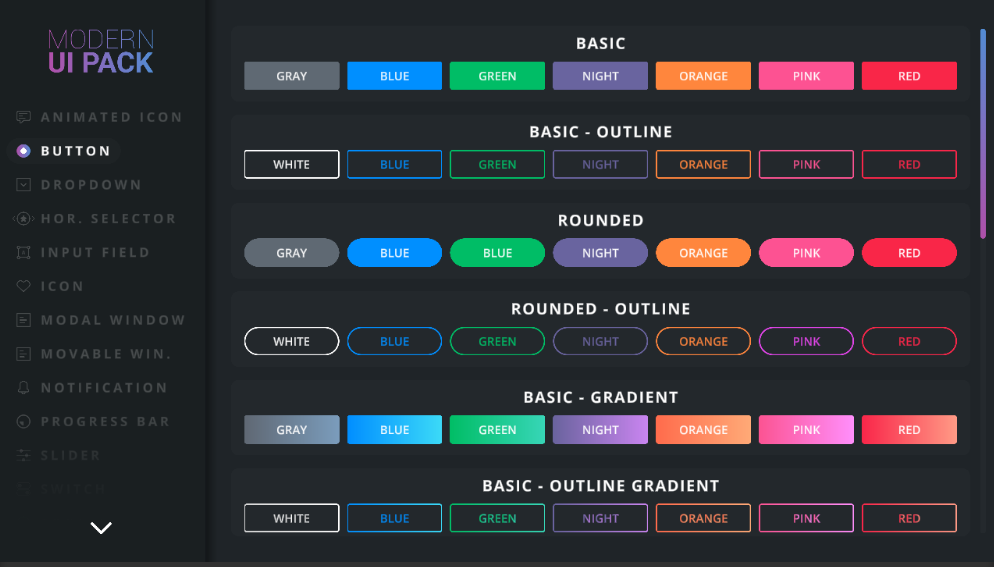
Button
ボタンも種類が豊富です。フォーカスすると反転したり、グラデーションが動いたりするものもあります。

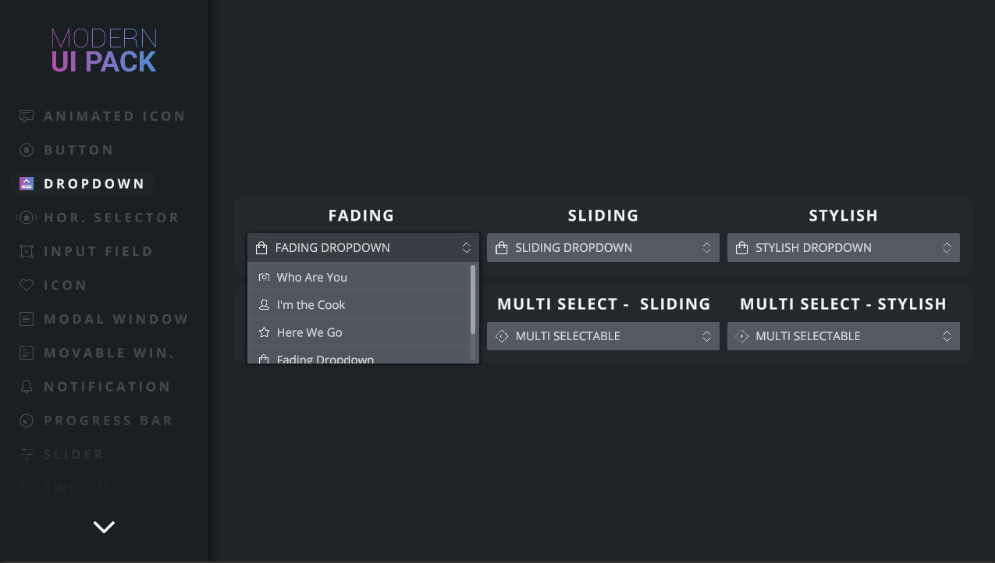
DropDown
こちらも、クールです。自分でやろうと思うと年単位で時間がかかりそうです。そう考えると$20は安いもんです。

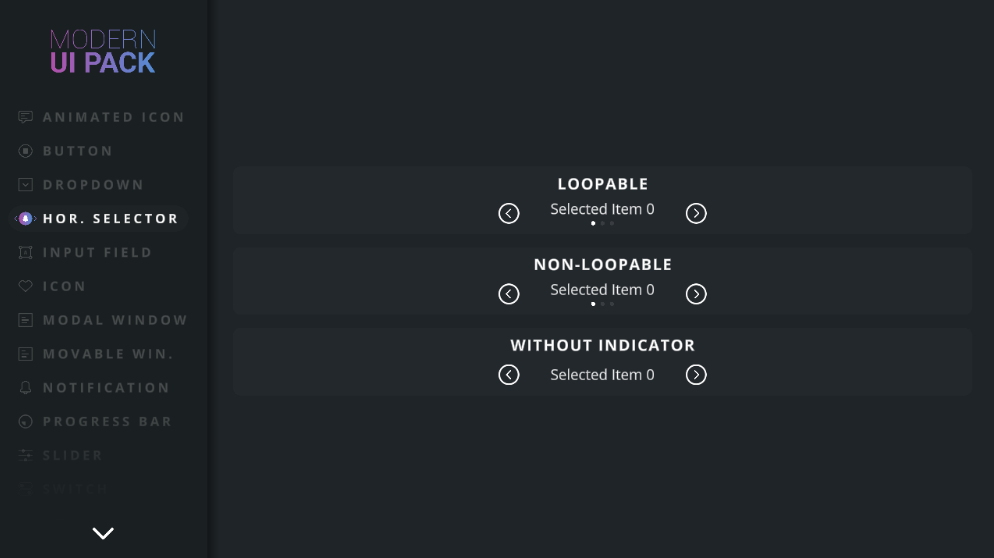
Horizontal Selector
水平方向のセレクタでしょうか。

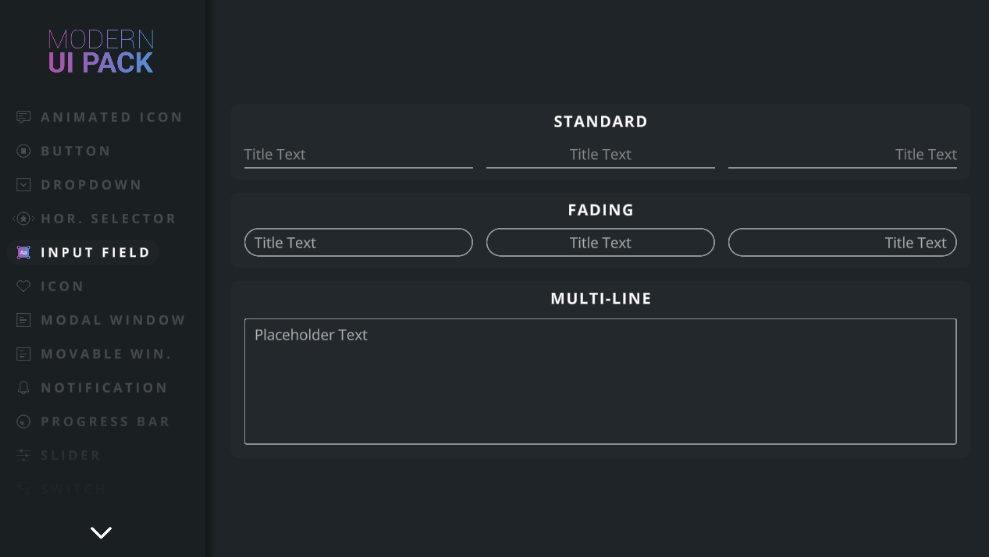
Input Field
文字入力です。使う予定はなくても使いたくなります。

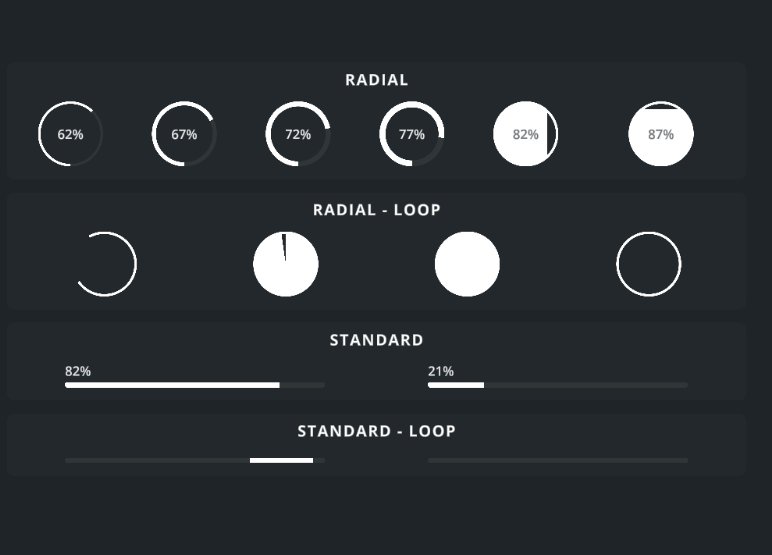
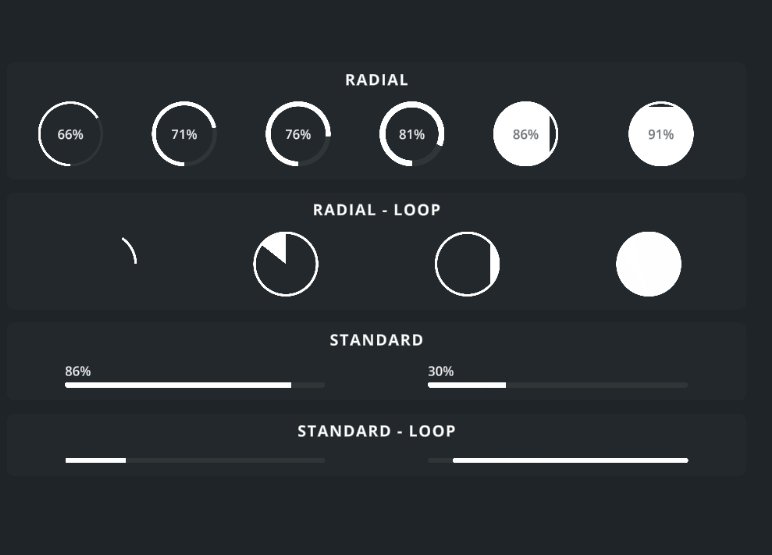
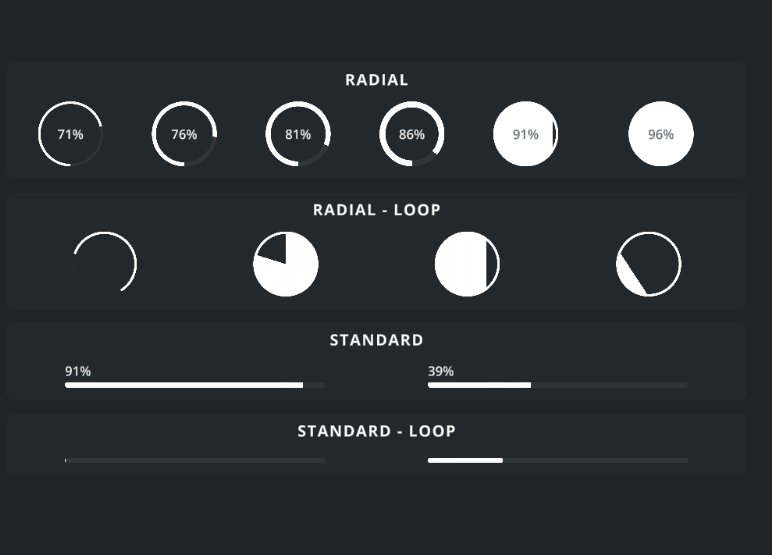
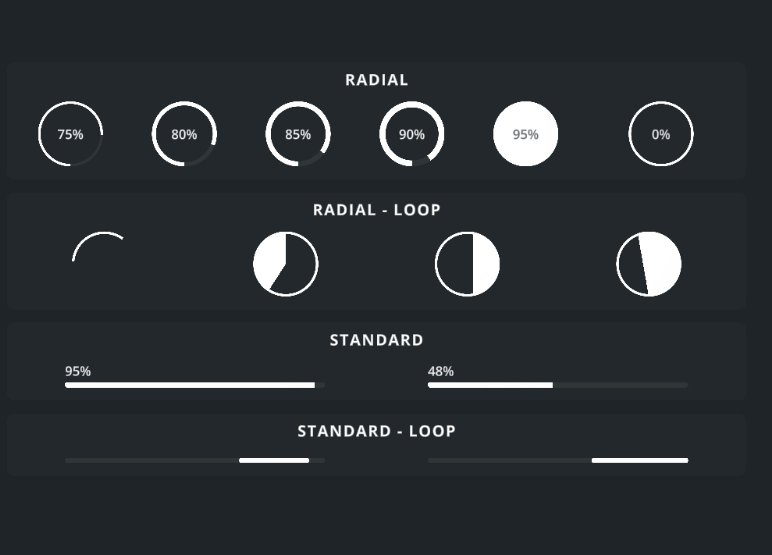
Progress Bar
待たせる必要がなくても待たせたくなります。

アプリに組み込んでみる
デモを参考にアプリに組み込んでいきます。一番簡単そうなボタンを配置して動かしてみます。

うーん、いまいち難しいです。もう少し色々研究が必要そうです。。。
まとめ
たくさんのUIの中から、いろいろ動かして選ぶ時間は本当に楽しいです。アプリを作っている感もかなりでました。まだまだ色々とアイテムがあるようなので、ひとつづつじっくり使ってみたいと思います。


コメント