今回はUnity上で動作するアプリケーションのデバッグに必要な環境をセットアップする手順について説明します。説明に使用するUnity Projectは以下の記事で作成したもので説明するので、こちらもご覧ください。
PC上で実行したUnityアプリのコードデバッグができること!
デバッグとは
デバッグとはバグを見つけて取り除く作業のことです。プログラムを動作させて、ある特定のコードであったり任意のタイミングでプログラムを止めて、その時の変数の値やルートを観察することで、コードのふるまいを確認することも含みます。
プログラムがどのように動いているのか観察できるため、プログラムが想定外の動きをした時に原因を調べることができます。
Unityのコードデバッガ
Unityでは以下のコードデバッガがサポートされています。
- Visual Studio (Visual Studio Tools for Unity プラグインを使用)
- Visual Studio for Mac
- Jetbrains Rider
- Visual Studio Code
このうち、ここではVisual Studioを用いたデバッグ環境の構築について説明します。
Visual Studioのセットアップ
ダウンロード
無償版のダウンロードはこちらのサイトでから行います。ページ上部のVisual Studioのダウンロードをクリックしてインストーラのダウンロードを開始します。

インストール
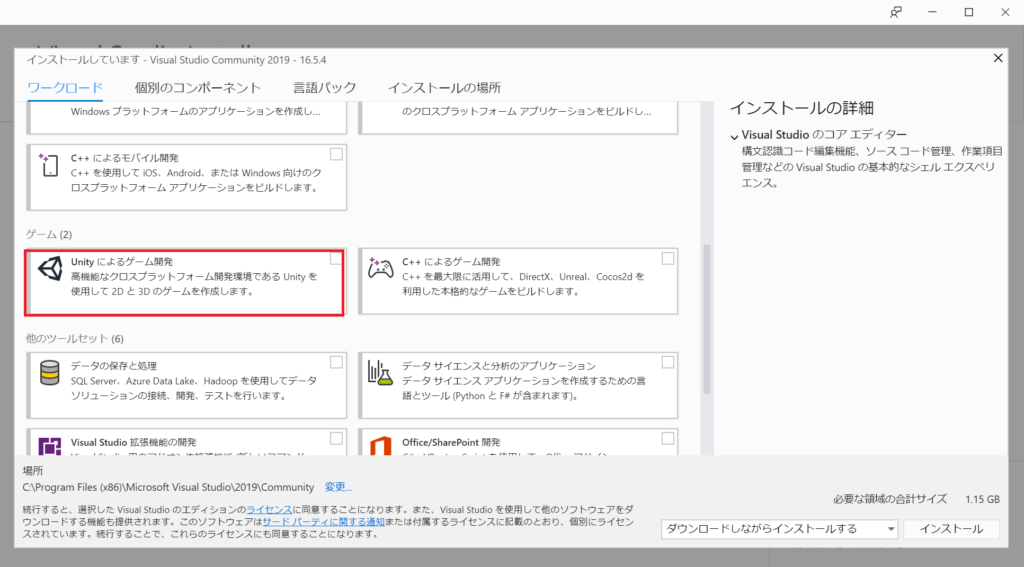
インストーラを実行すると以下ようなインストール環境の選択画面が出るので、ゲームの欄にあるUnityによるゲーム開発を選択して、インストールをクリックします。

これでインストールは完了です。
Unityのデバッグ環境設定
サンプルプロジェクトにコードの追加
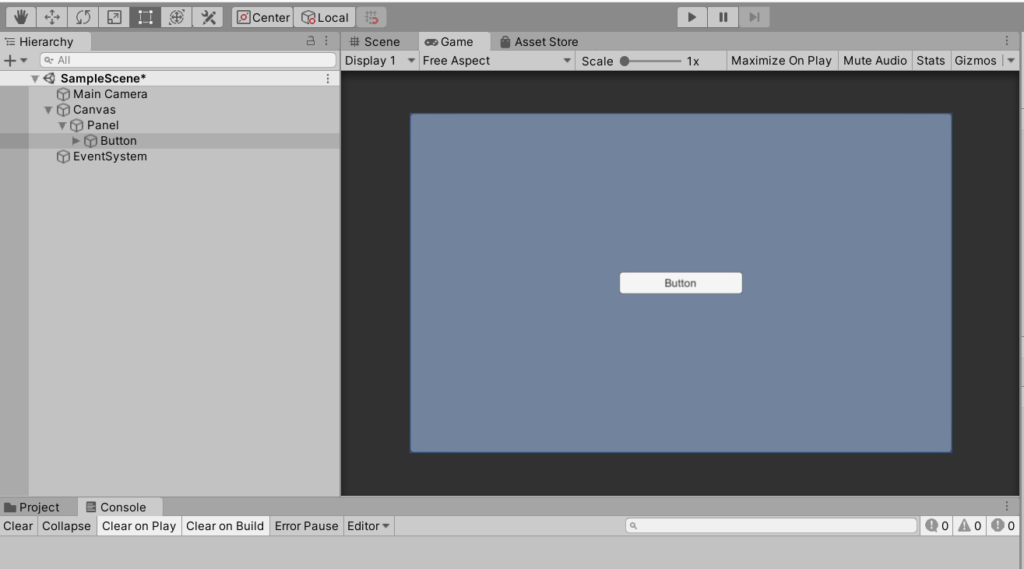
続いて、Unityを起動し以前こちらで作成したサンプルプロジェクトを起動します。

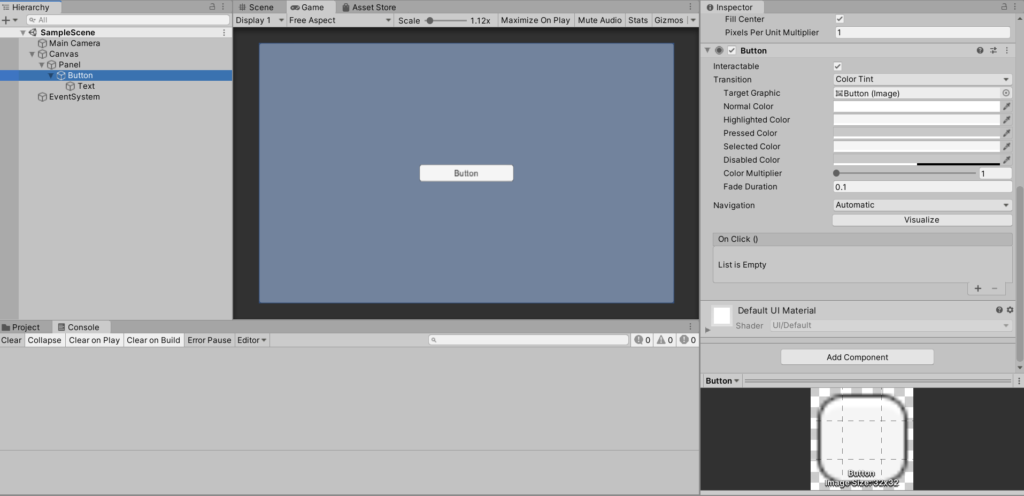
このサンプルはボタンがあるだけで、まだコードを何も書いていないので、ボタンを押すと、押されたことを出力するコードを書いてみます。左のGameObjectからButtonを選択すると、右側のInspectorにButtonの情報が表示されます。

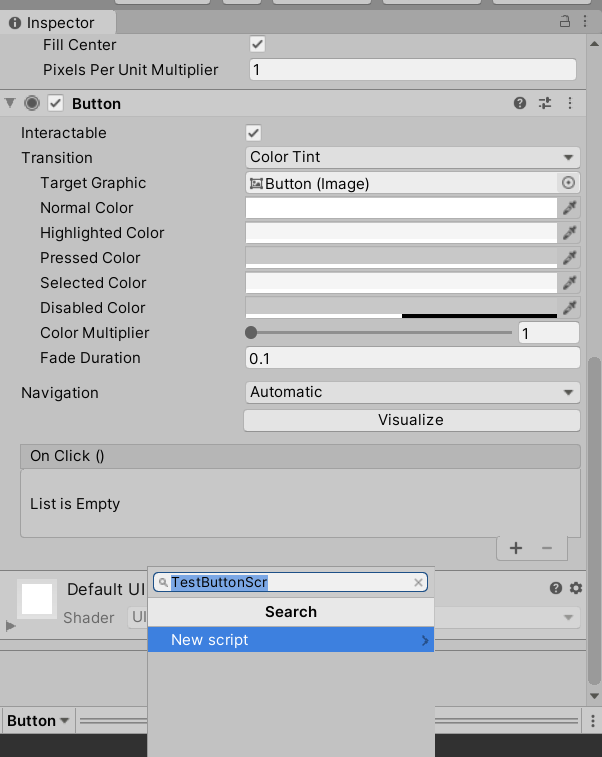
Inspectorを一番したまでスクロールするとAdd Componentというボタンがあるのでそれを選択します。するとNew Scriptというのが選択できます。UnityではコードのことをScriptと呼びます。

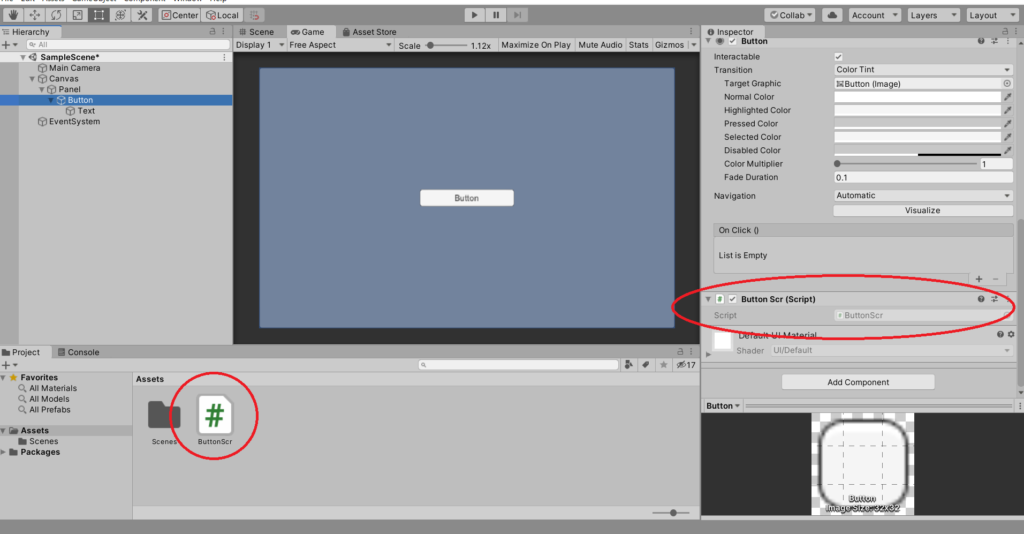
作成するスクリプト名をButtonScrとして作成すると、以下の通り、InspectorとProjectウィンドウのそれぞれに作成したButtonScrが追加されます。

コードの編集
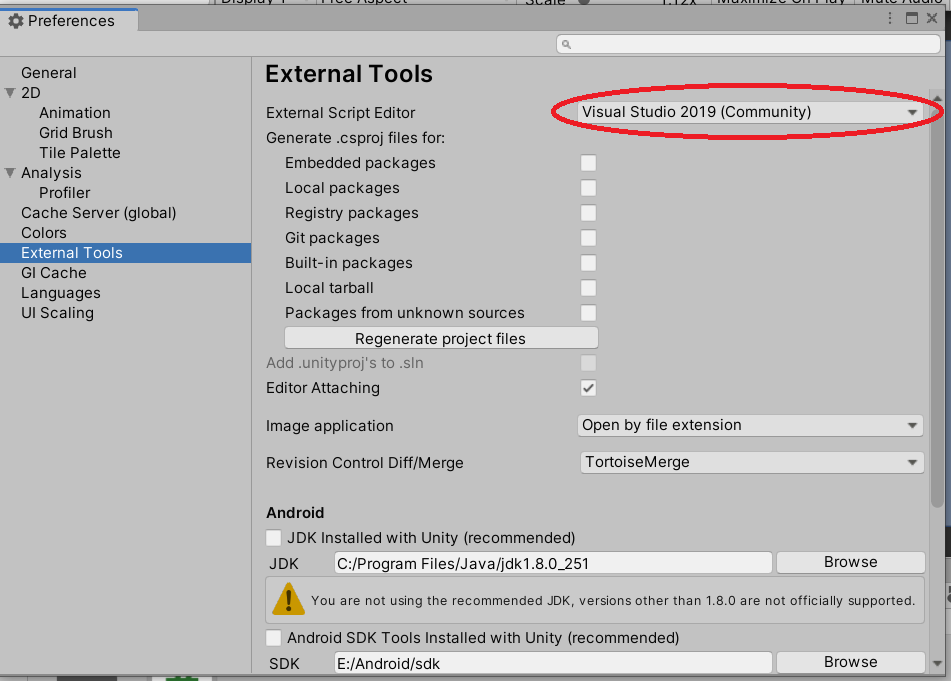
追加したコードを編集して、ボタンが押されるたびにログを出力する処理を追加していきます。まずEdit>PreferencesからVisual Studioを外部ツールに登録します。選択はプルダウンになっており、インストール済みであれば選択することができます。

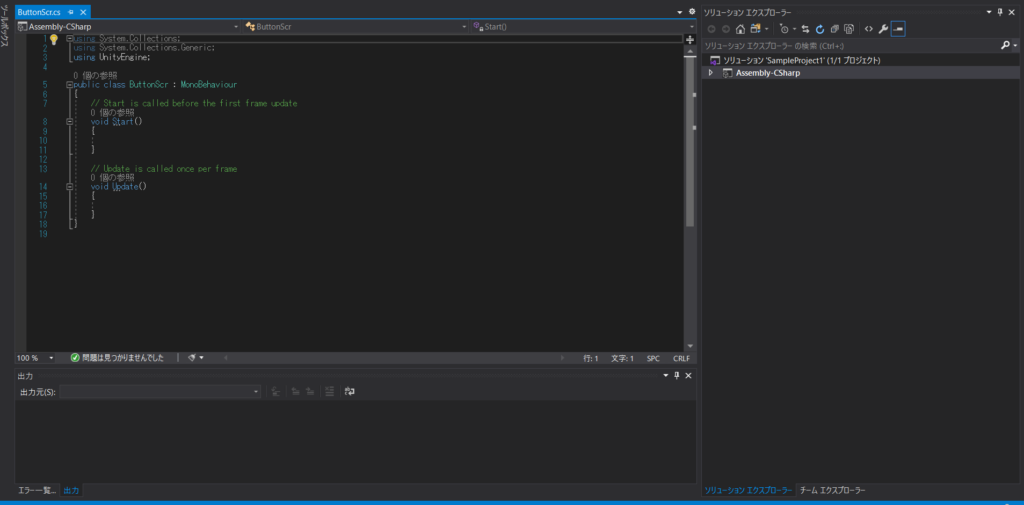
設定後、先ほど表示されたProject ウィンドウのButtonScrをダブルクリックで開きます。すると、Visual Studioが立ち上がり、コードが表示されます。

このコードにボタンが押された時の処理する関数を追加します。以下の用にコードにOnClick関数を追加します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonScr : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void OnClick()
{
Debug.Log("Pressed Button!");
}
}スクリプト名とソースコード内のclass名は必ず等しくなるようにしてください
ボタンに処理を登録
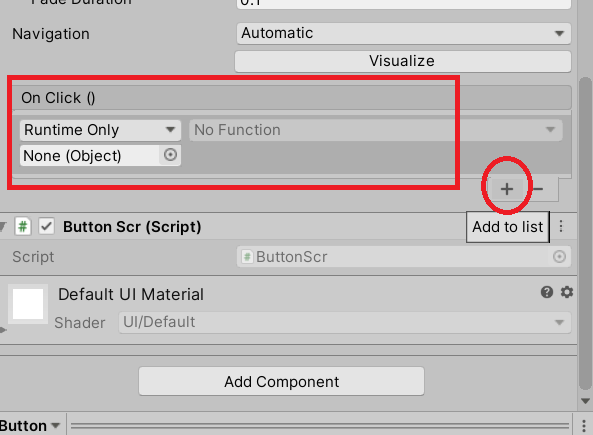
コードを保存したら、またUnityに戻ります。先ほど追加した関数がボタンが押された時に実行される設定をします。ButtonのInspectorを開いてOnClick()のボックスの+ボタンを押します。

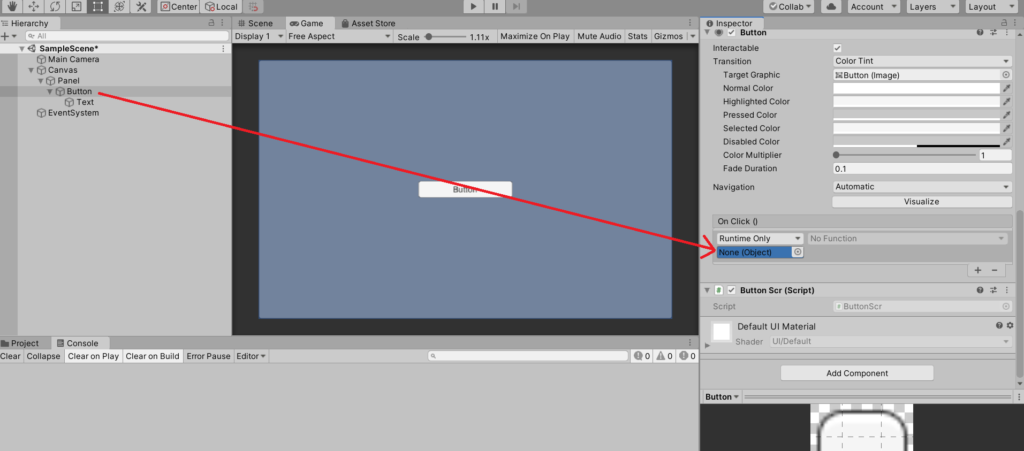
ここは、このボタンが押されたら何をするかActionを設定することができるリストになります。ここではButtonに登録したButtonScrの関数を実行したいので、このNone(Object)のところに、自分自身のObjectを登録します。
登録方法は、左のリストからドロップすればよいです。

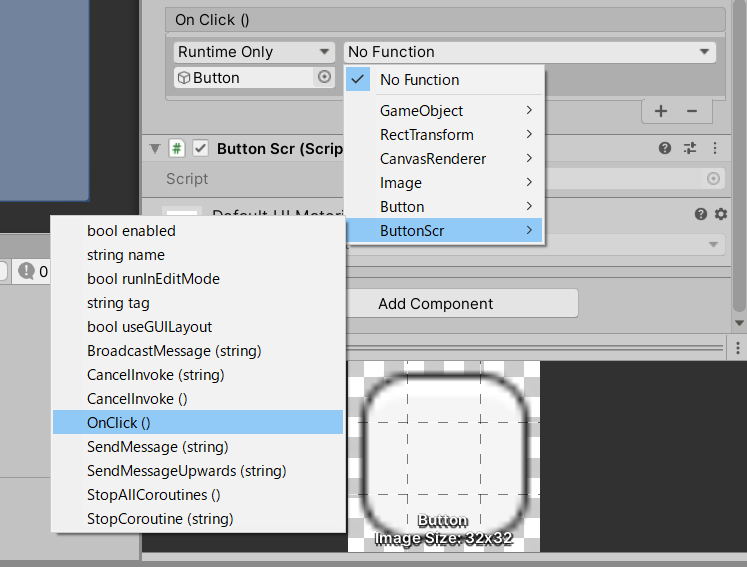
Objectを登録すると、そのObjectに登録されているFunctionが選択できるようになるので、ButtonScr>OnClick()の順に選択します。

これでボタンが押された時の処理登録は完了になります。
実行してログを確認
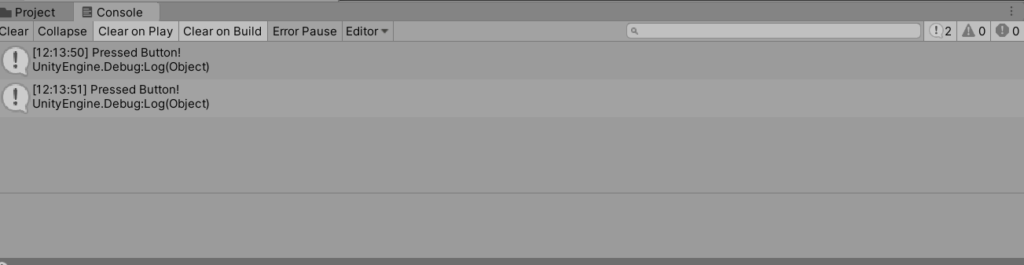
早速実行してログが出力することを確認してみます。

ボタンを押す度にログが出力されることが確認できました。
コードデバッグ
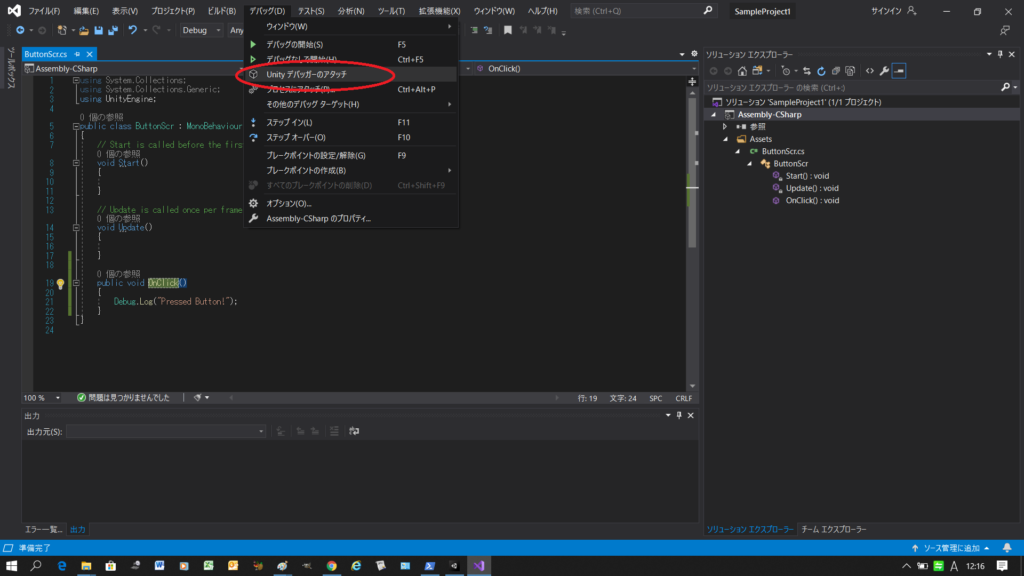
ボタンが押されたところでコード中OnClock()関数でブレイクすることを確認します。Visual Studioのの上部メニューからデバッグ>Unityデバッガのアタッチを選択します。

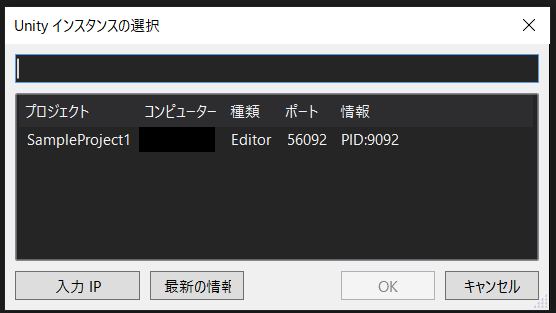
選択すると、実行されているUnityがリスト表示されるので選択し、OKをクリックします。

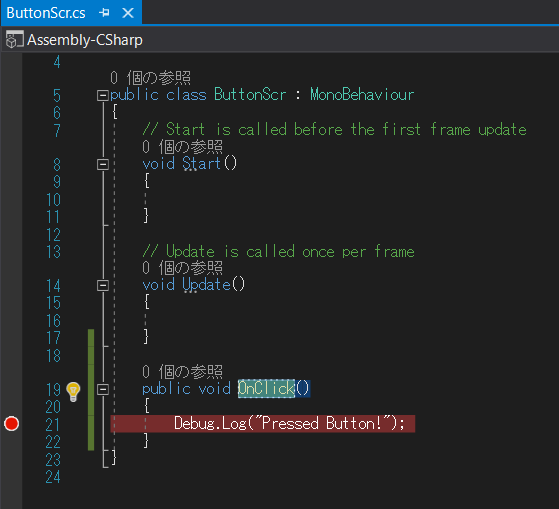
するとデバッガが起動するので、OnClick()にブレイクを設定しておきます。ブレイクはコードの左端をクリックして設定し、設定されると赤丸で表示されます。

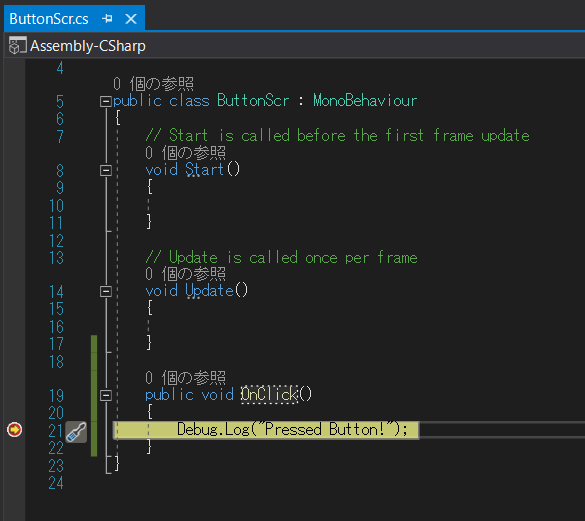
最後にUnity側に戻って、アプリを実行します。アプリのボタンをクリックするとログが出力される前にVisual Studio側で処理が止まっていることが確認できます。

アタッチするタイミングはUnityでのアプリが実行中でも停止中でも構いません。
まとめ
長くなりましたが、比較的簡単にUnityのコードデバッガ環境が構築することができました。ボタンを押された回数を表示させるようなコードに改造して、変数の値の変化などを観察してみるのも導入としてはおもしろいかもしれません。




コメント