
以前、そろばんの珠をBlenderにて何とか作成しました。
今回はそのそろばんの珠をUnityに並べていこうと思います。背景にUIを置いたまま、手前にそろばんの珠を配置するイメージになります。ちなみに今回も裏では大苦戦したのですが、その過程も含めて説明してきます。
UIと3Dオブジェクトが正しくGame Viewに表示されること!
3Dオブジェクトの追加
Assetsへのファイル追加
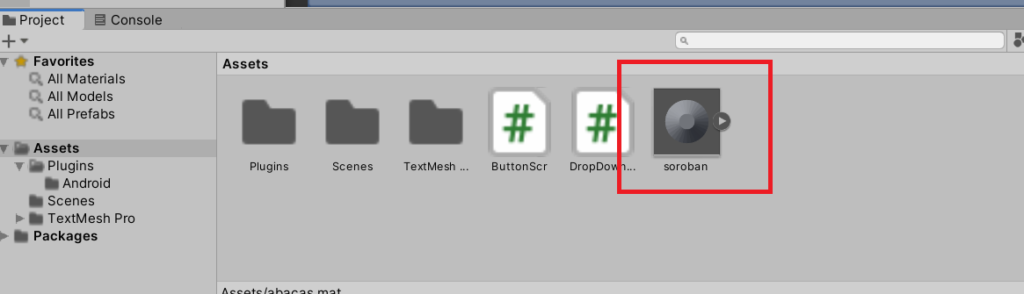
Blenderで作成して.fbx形式で保存したファイルを使用します。.fbxファイルをexploreで選択してUnityのAssetsフォルダにドラッグします。すると以下のようにオブジェクトが追加されます。

プロジェクトへオブジェクト追加
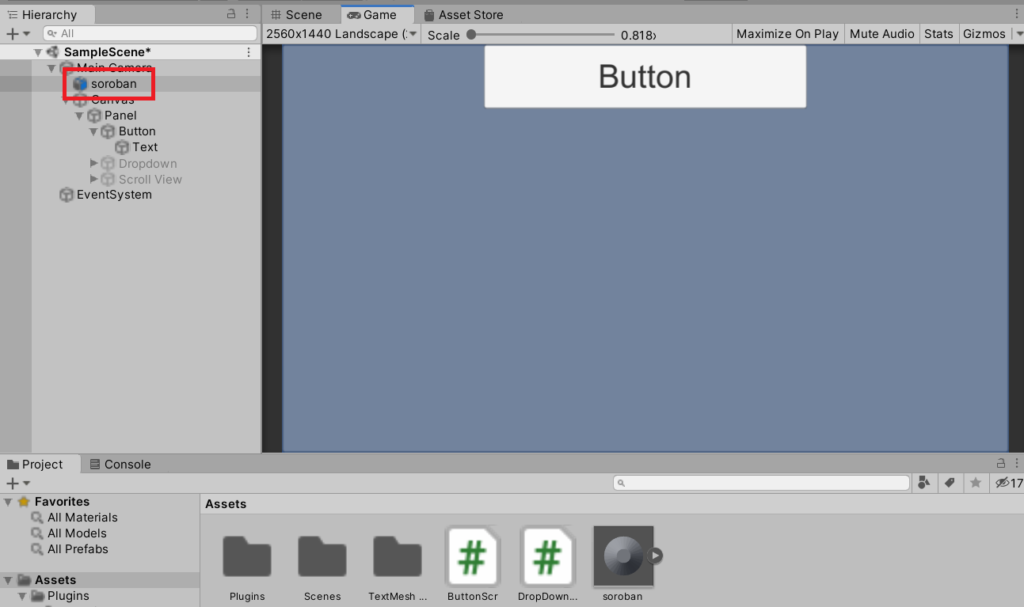
追加されたオブジェクトをヒエラルキーWindowにドラッグして追加していきます。場所はメインカメラとUIの間に表示したいので、その間でしょうか。直感的には。

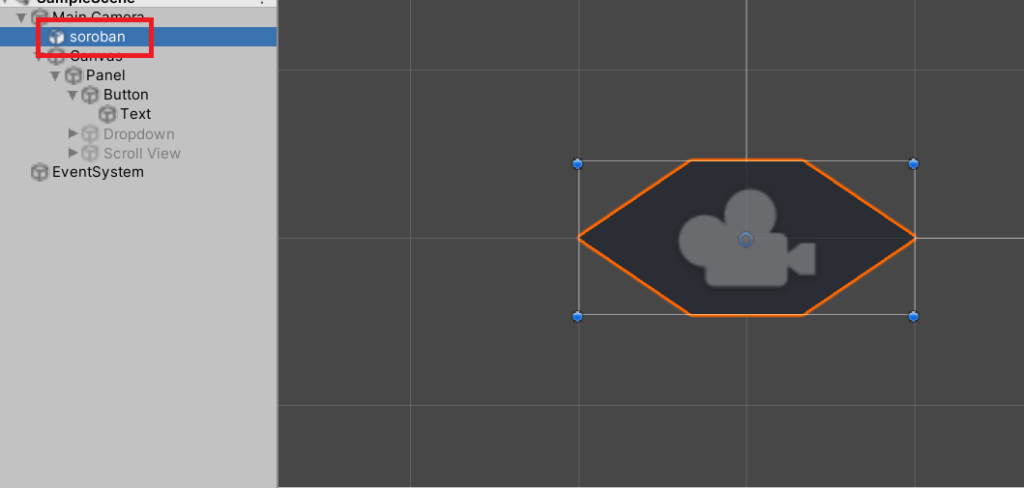
もちろん、何もでません。いつものことです。Scene Viewでsorobanオブジェクトを見てみると非常に小さいことがわかります。小さすぎてほぼ何も見えません。ヒエラルキーWindowからsorobanオブジェクトをダブルクリックすると、ようやく見えます。

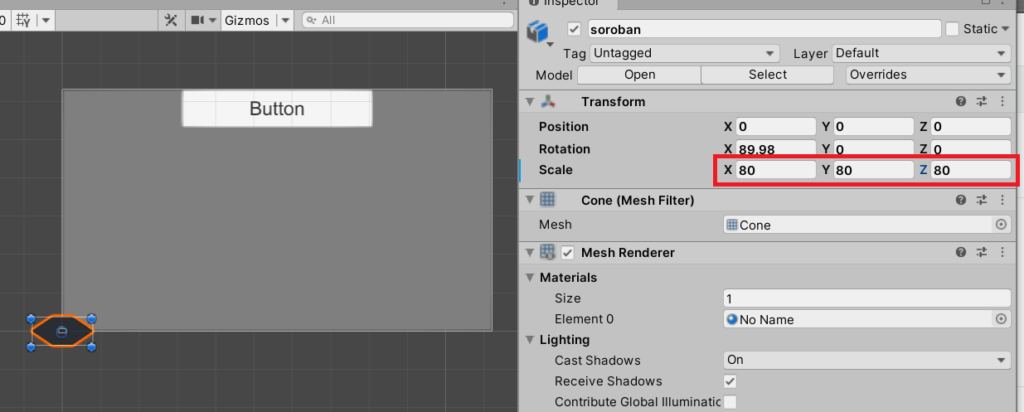
適当にバランスが取れそうなサイズに拡大していきます。拡大はSorobanオブジェクトのScaleを変更します。ここでは適当に80倍に拡大してみました。

やっと見えるサイズになったので、中心部に移動させて、今度こそとGame Viewで確認しますが、やはりなにもありませんでした。
カメラの調整
カメラの位置を範囲を確認
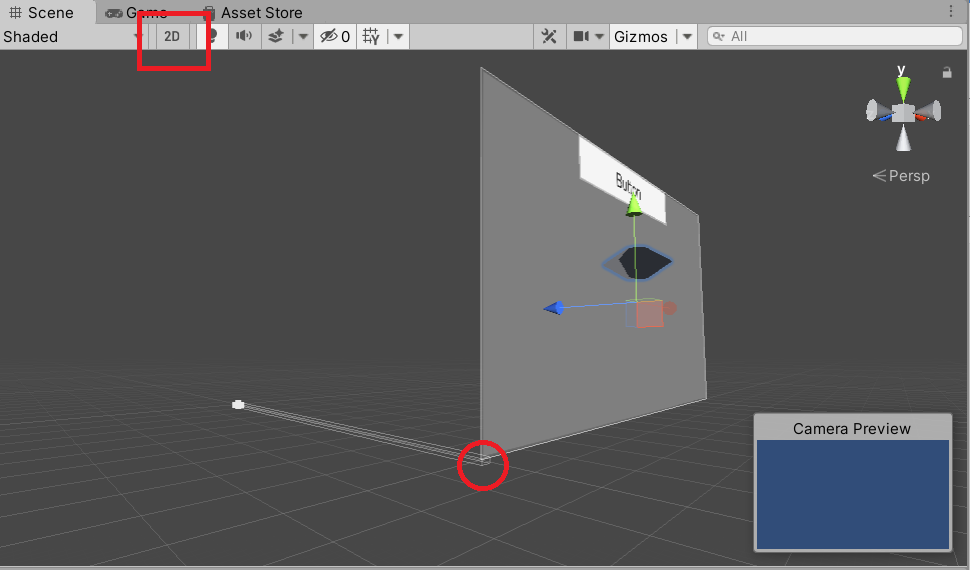
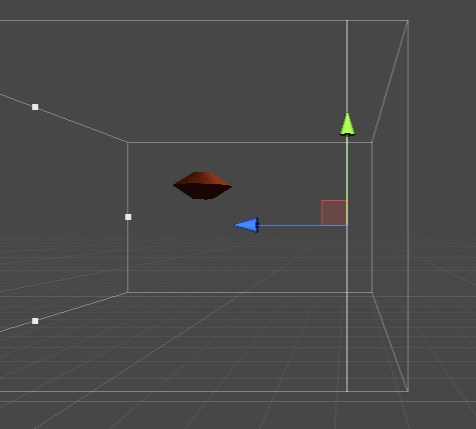
ここで3Dオブジェクトを扱うのでカメラの設定が必要になります。Scene Viewを3Dにしてカメラを見てみます。Window上の2Dボタンを押すと2D、3Dの表示を切り替えることができます。下の赤丸の箇所がカメラで、カメラから伸びている線はカメラの表示範囲です。現在はごくごく細くある程度遠くまで表示できる範囲になっているようです。

そろばん珠が全くカメラに入っていないことがわかりました。逆にUIはカメラ関係なく表示できているということがわかりました。まずはカメラの位置を調整してそろばん珠を映してみます。
カメラの位置調整
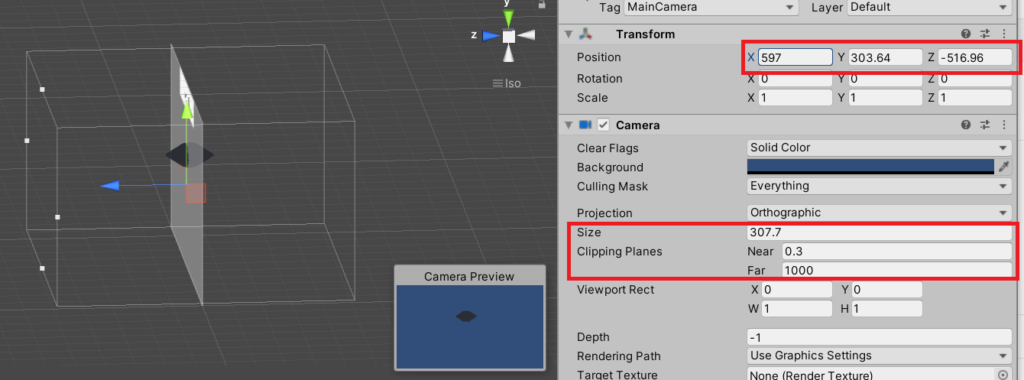
カメラの場所と撮影範囲を広げていきます。まず、後ろに移動したほうがいいだろうということで、カメラの座標とサイズを変更していきます。カメラはそろばん珠より後ろの真ん中に、広さはUIを覆う程度にします。Main CameraのInspectorを変更していきます。

X,Y,Zでカメラの中心座標を決めます。UIのZ座標が0なので、マイナスにすることで後ろに引いてくれます。Sizeはカメラの表示範囲の大きさです。FarとNearはどの程度近くからどの程度遠くまでを表示するかです。カメラの位置を調整することでそろばん珠の影みたいなものがでてきました!
明かりをともす
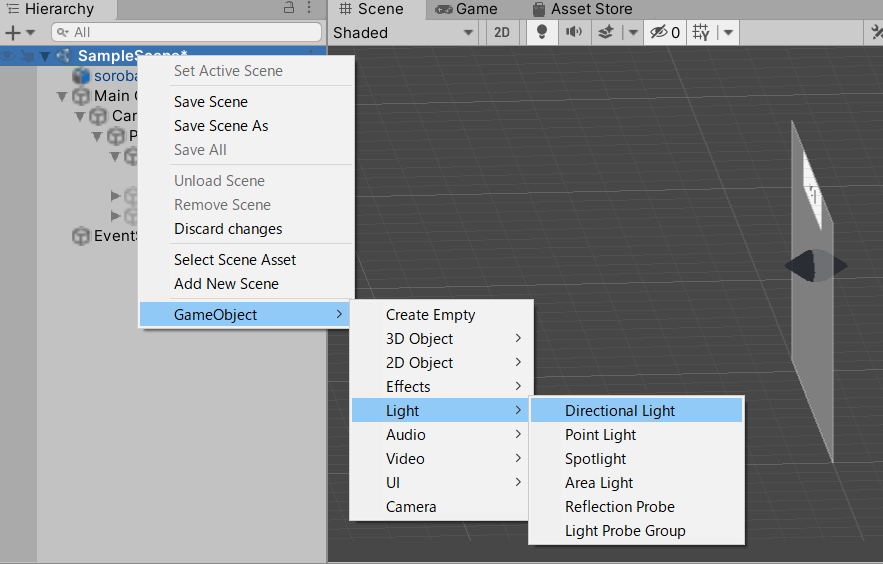
UIはLightがなくても表示されますが3Dオブジェクトは光の位置によって、表示のされ方が変わってきます。今、Light関連のObjectが一切ないので、そろばん珠は真っ黒になっています。明かりをともしてみます。下のようにGameObjectのDirectional Lightを追加します。

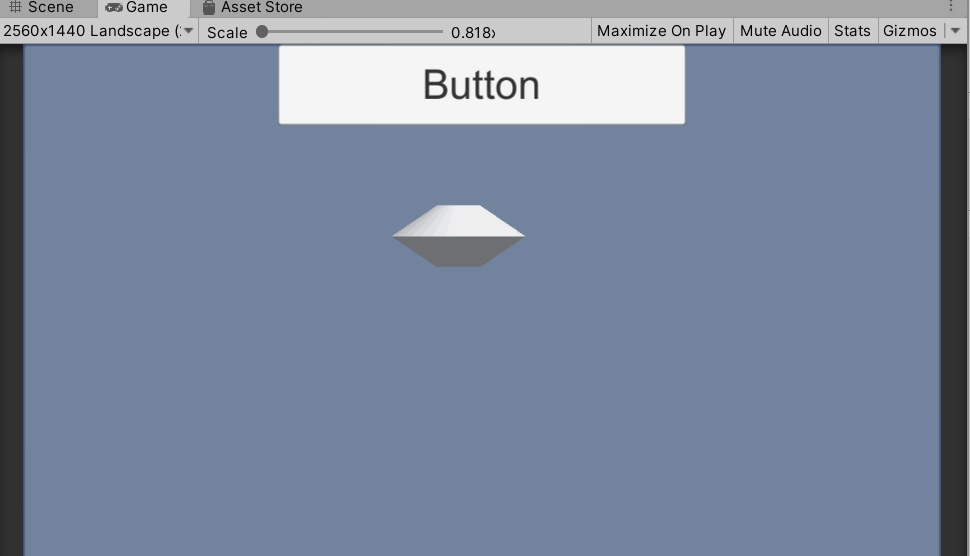
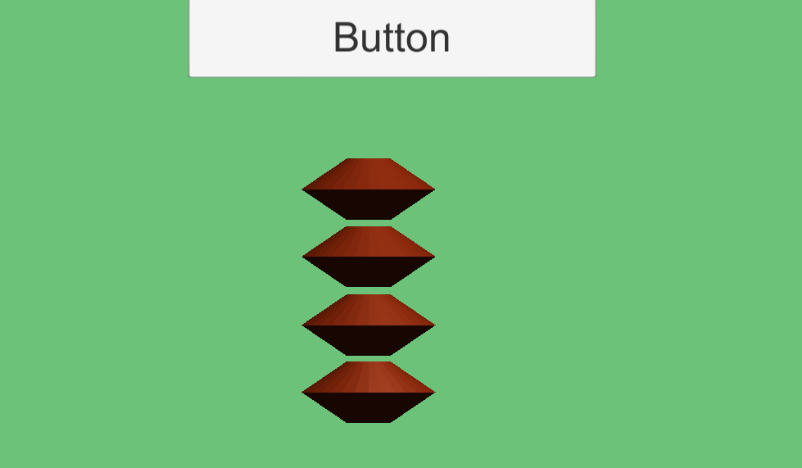
明かりをともすと、無事そろばん珠が表示されました。

色を付ける
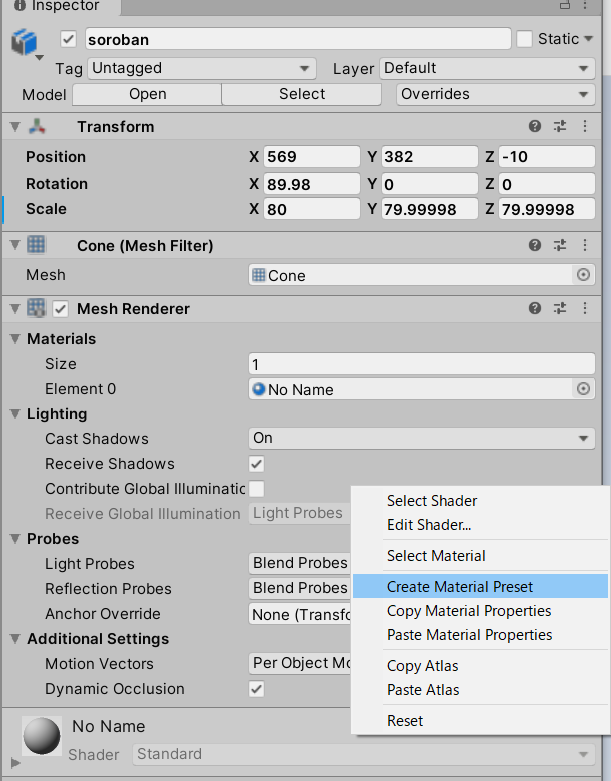
真っ白だと寂しいのでそろばん珠に色を付けます。SorobanオブジェクトのInspectorの下の方にNoNameと書かれている白い〇があります。そこにある歯車をクリックするとメニューが出てくるので、Create Material Presetを選択します。

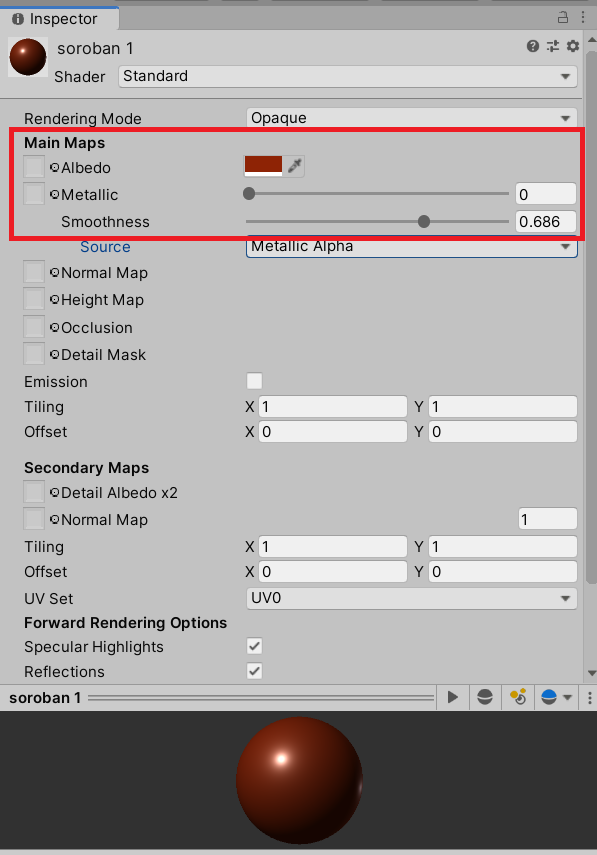
すると、Assetsにsoroban1という新規Materialが追加されましたのでそれを選択します。InspectorにてMaterialを編集できるので、色と質感を設定してみました。赤枠内を適当にいじると変更することができます。

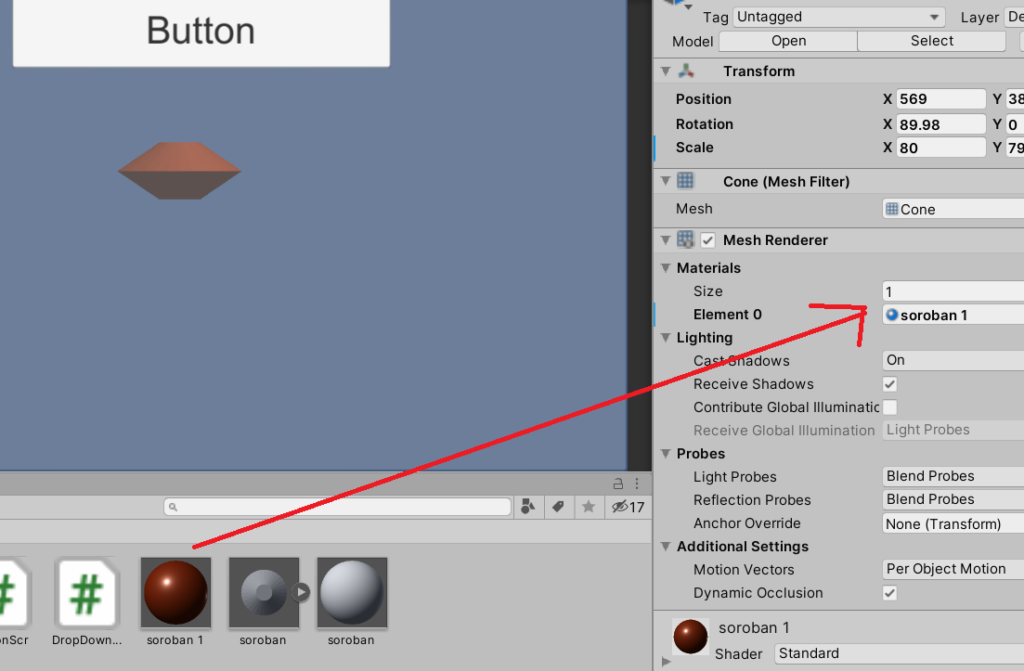
作成したMaterialをsorobanオブジェクトにくっつけます。sorobanのInspectorのMaterialsというのがあるのでそこに先ほど作成したMaterialをドロップします。

色が付きました。ただ黒光らせたつもりなのに、何か曇っているのが気に入らないです。これはUIがまだ、そろばん珠より前にいることが原因です。Canvasの下にあるPanelの色が反透過になっているため曇って見えています。試しに透過するときれいになりますが、Panelに色を付けると珠は見えなくなってしまします。
UIを3Dオブジェクトの後ろに移動
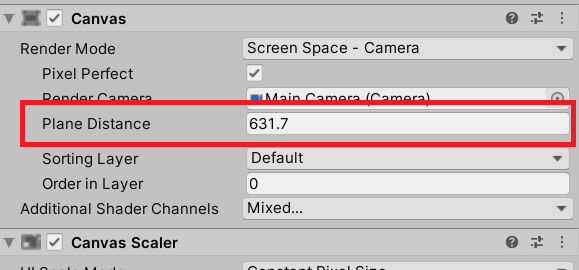
Canvasの設定がとにかく手前に表示するという設定になっているので、それを改善していきます。Canvasを選択して、Render ModeをScreen Space-Cameraに変更します。そしてRender CameraにMain Cameraをドラッグしてきます。
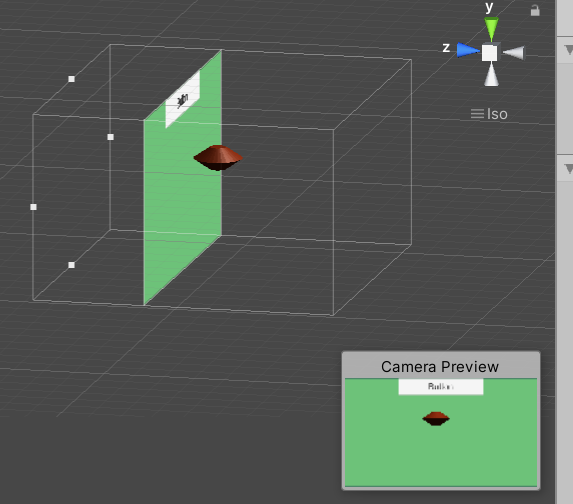
以下は縦に細いのがUIのパネルで右がカメラの開始になります。パネルよりそろばん珠の方が後ろにあるので、パネルとカメラの距離を調整する必要があります。

CanvasのInspectorからPlane Dsitanceを大きくすることで、CameraとUIの距離が広くなります。無事、UIがそろばん珠より後ろに行ってくて、珠が表示されました。


まとめ
Blenderで作成した3Dオブジェクトを色付けして表示することができました。これを動かしたり、枠を追加したりしてそろばんに仕上げていきます。
今回、苦戦したのはUIと3Dオブジェクトの共存というところです。UI(Canvas)は最初、カメラを特に気にせず画面いっぱいに出すことだけを考えたものになっていますが、3Dと混ぜるためにはCameraを意識する設定に変更してあげる必要があります。そうすることで他の3Dオブジェクトより前、後ろという概念の仲間入りでき、表示をコントロールすることができます。





コメント
凄く丁寧でわかりやすかったです。
ありがとうございました。