UnityでUIを作成する時、ボタンやTextといったオブジェクトの位置を調節したくなります。その時に使用するのがアンカーという仕組みですが、私含め、初心者は絶対に重い通りの場所、配置にならないという苦労をされているかと思います。(私だけかもしれませんが・・・)
なぜだろうと考えてみたのですが、直感的にわかりにくいからだという結論に達しました。例えば、Powe PointやExcelでText Box内の文字を真ん中に表示させたい時、中央ぞろえとか中央寄せみたいなのを使ったり、左に寄せたい時は左そろえとか左寄せみたいなものを使うかと思います。この感覚で操作すると、よくわからないことになります。これをを踏まえて、Unityのアンカーを説明していきます。
アンカーの仕組みを理解し、Objectを狙った位置に配置する!
アンカー設定を直感で使ってみる
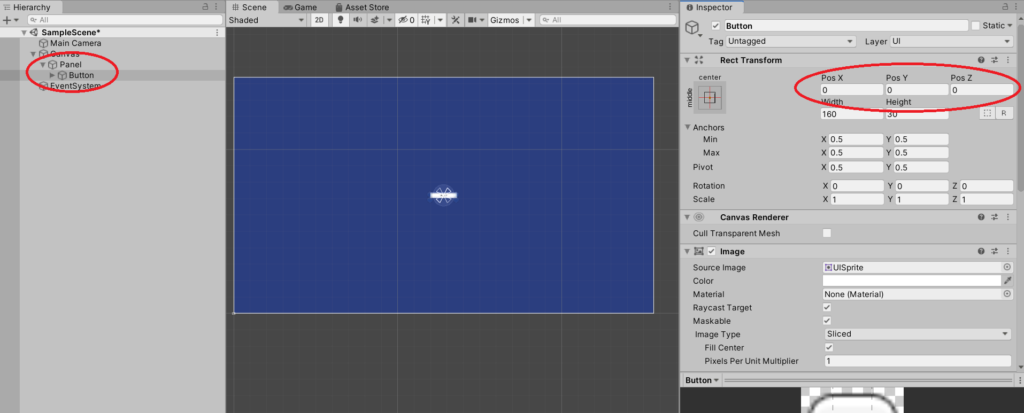
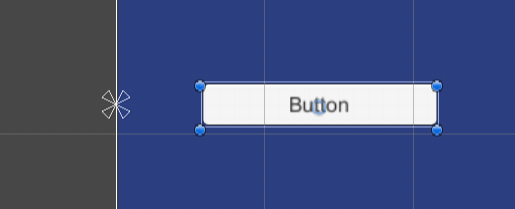
Unityのプロジェクトを開きます。今回もこちらで紹介したプロジェクトを使用していきます。GameObjectのツリーを見ると、Panelの下にButtonがあるので、Panelの上にButtonが置いてあるイメージは直感的にわかるかと思います。

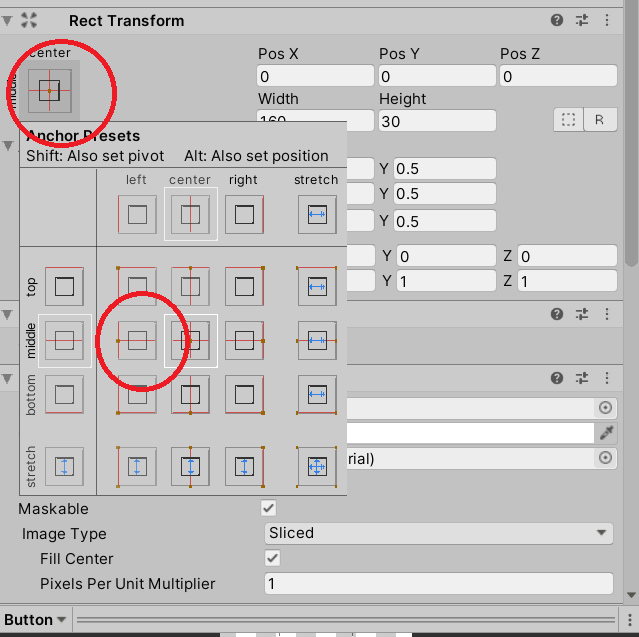
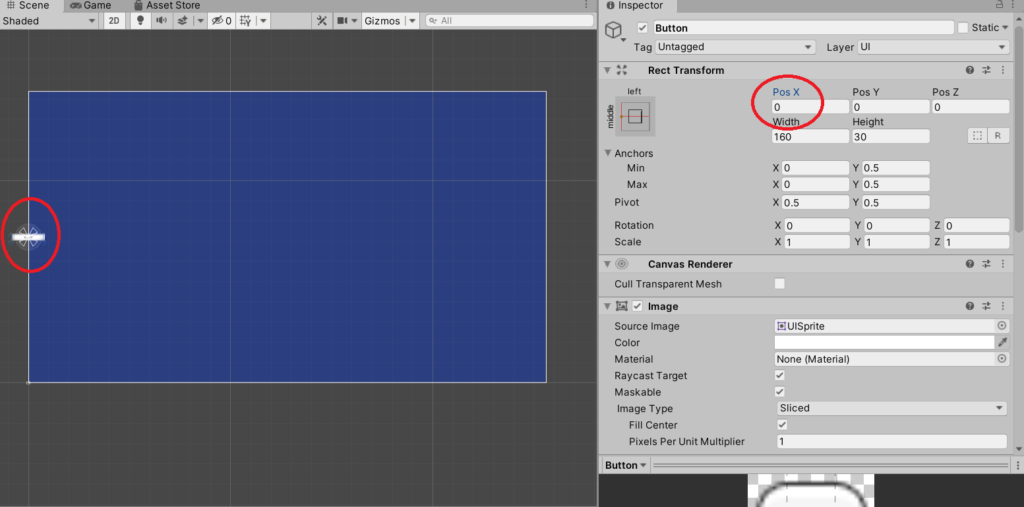
さらにButtonを選択している時、右のWindowのRect TransformにはPosX,Y,Zが0となっているのでここがボタンの中心なのかな?とわかります。この時、冒頭で説明した直感に基づいてこのボタンをPanelの左端に寄せたいと思います。座標の左の四角い箱を選択するとそれっぽいメニューが出てきます。

なんとなく、左に寄せてくれそうなマークがあるので選んでみます。

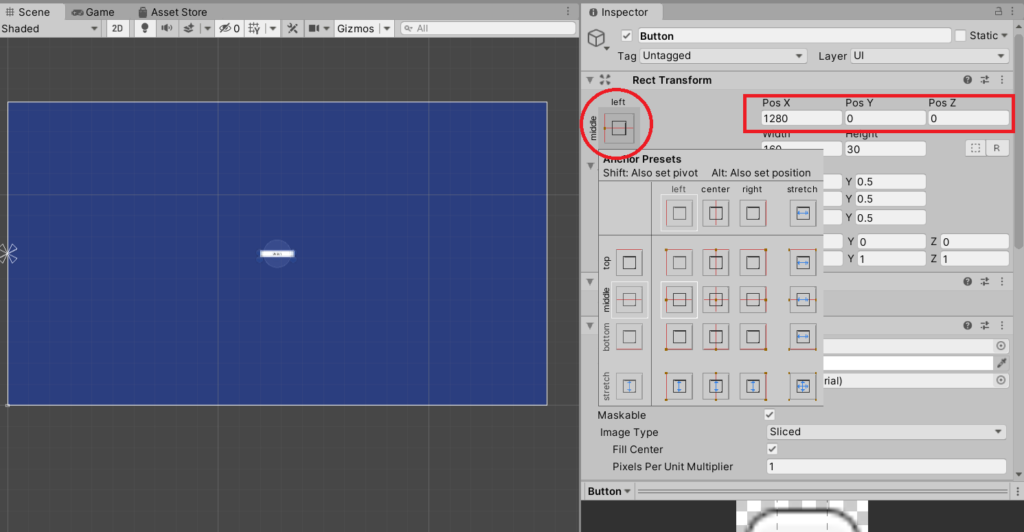
まったくダメでした。ボタンはびくともしませんし、座標も変な値に変わってしまいました。このようにアンカーはUnity初心者にとって、直感で操作するのが難しく、途中でPCをぶっ壊したくなるくらいイライラしてきます。
ですので、アンカーの本質を理解し、直感で操作できるように訓練が必要なのです。以降、私のつたない初心者の知識にはなりますが、できるだけわかりやすく説明していきます。
アンカーの意味
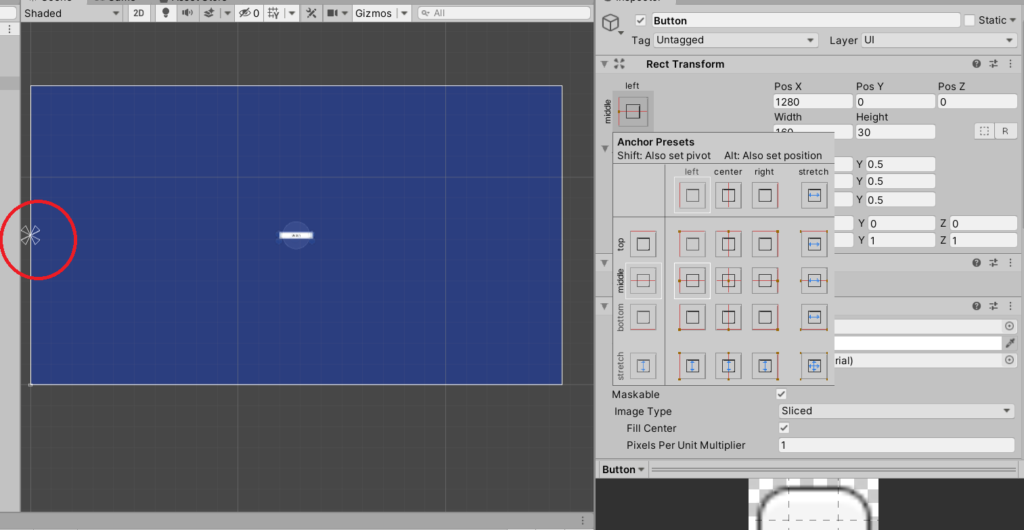
先ほど、アンカー設定で左に寄ることを期待して変更しましたがだめでした。では、何が起きたのでしょうか?よく見ると、Panelの左側に△✖4のマークが移動してるのがわかります。逆のボックスを選ぶと△✖4がPanelの右に行きます。そしてX座標が-1280となるはずです。

実はこの△✖4のマークがアンカーといいます。アンカーは座標の基準点のようなものです。
親Object(ここではPanerl)のアンカー(基準点)が変わりましたよ
子Object(ここではButton)はこのアンカーを0とした座標の位置に配置されますよ
という意味になります。ですのでこれだけではButtonの位置は変わらないことになりますなぜなら、X座標の値も変わってしまっているから。試しに、基準を左端に寄せて、ButtonのX座標を0に設定してみます。

寄りました!けどはみ出しました!なぜならボタンの中心が指定した座標に配置されてしまうためです。
ピボットによる位置調整
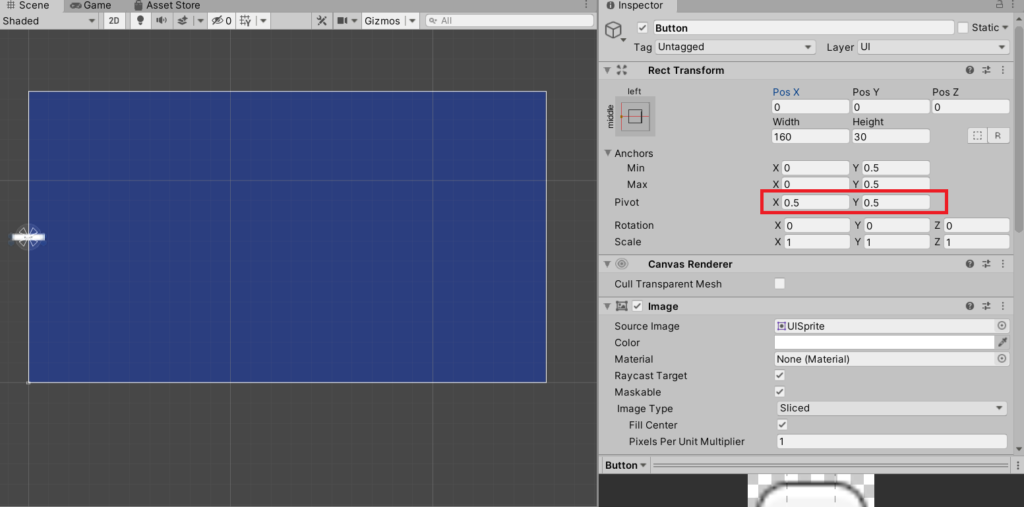
配置したいGameObject(ここではButton)の基準点を変えられれば、機体通り左端をそろえて配置できそうです。この基準点の変更はPivotという値を変更すればできます。今、Pivotの値はX=0.5、Y=0.5になっています。

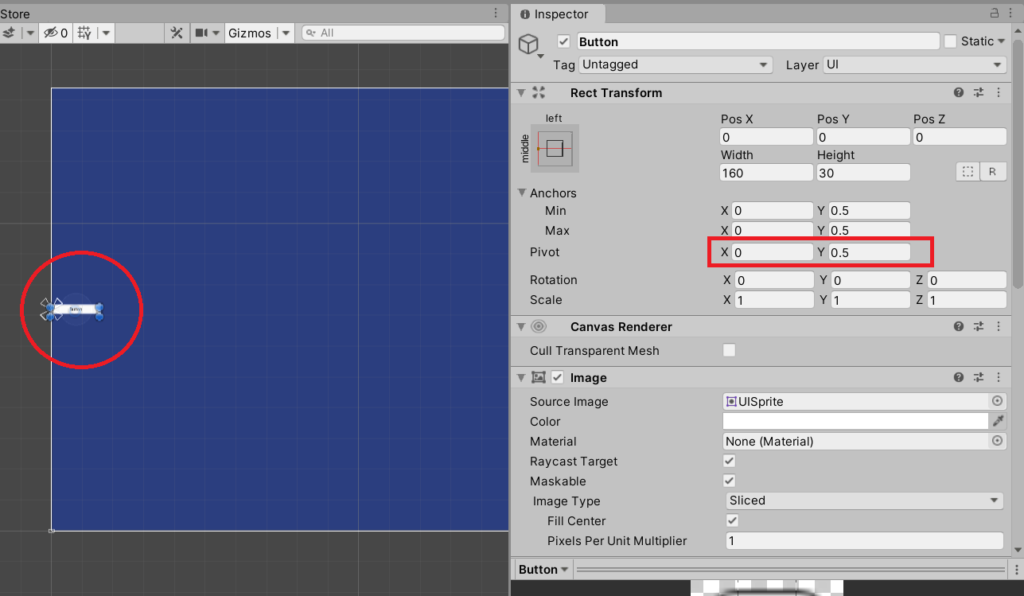
これは、Buttonの横Xサイズの半分、縦Yサイズの半分を基準点としますという意味になります。ですので、基準点を左端にすれば、アンカーとButtonの基準点が一致するはずです。

期待通りの位置に寄りました。ちなみにPivot変更してもPosXの値が自動で変わり配置はそのままでした。Alt+Shiftキーを押しながら、アンカーを設定することで、Buttonの位置も併せて変更してくれます。
ストレッチ
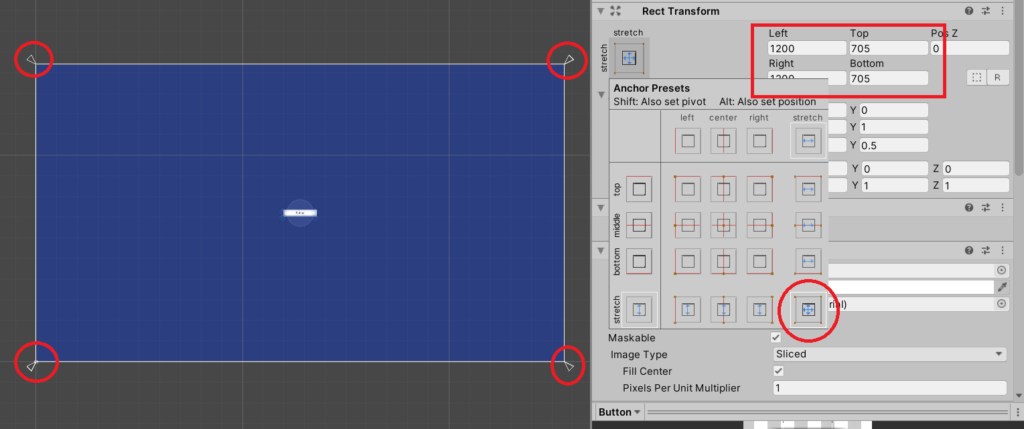
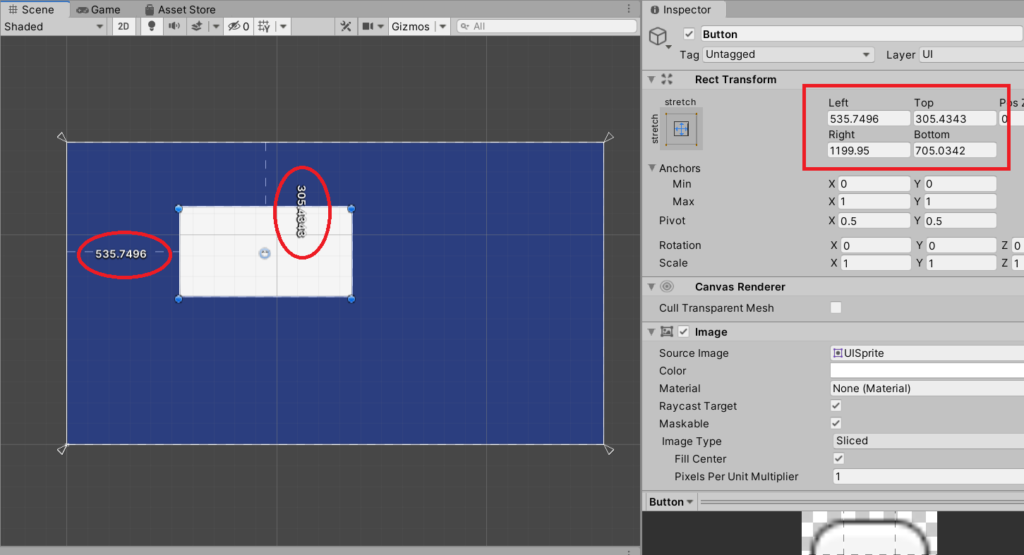
最後にストレッチという概念についても軽く説明します。これもアンカーの一つです。これまで説明したのは親の基準座標に対して、配置するObjectの基準座標をどこに置くかという考え方でした。ストレッチは親Objectの端から配置するObjectの距離を指定することができます。まず、以下のように上下左右にストレッチするアンカー設定にします。

すると、先ほどまで△✖4のアンカーが端4か所になったことがわかります。そして座標の表示ではなく、Left、Top、Right、Bottomになりました。これはそれぞれ親Objectの端からの距離を表しています。

距離が小さくなると、もちろん子Objectのサイズも大きくなりますし、距離が大きくなると親から離れるので小さくなります。このようにObjectを伸ばしたり縮めたりして配置を決定するのがストレッチです。
まとめ
初心者はGameObjectの配置であたふたすることが多いですが、その要因はこのアンカーという仕組みだと思います。この仕組み自体、理解すれば素晴らしい仕組みです。ただ、なじみのない人にとっては直感的な操作が難しいと感じました。アンカーについて簡単にまとめると
- アンカーは子を配置する際の座標の基準点、もしくは距離の基準点
- アンカーは親Objectに対して、どの位置、どの距離に配置するかを決めることができる
- ピボットは子を配置する際の基準点
という感じでしょうか。もう少し踏み込んだ内容も調査して、新たな発見があればまとめていければと思います。



コメント
[…] […]