Unity UIのDropDownを解説してきます。DropDownはリストを表示するためのUIで押されたタイミングで、リスト一覧をボタンの下部に表示するものです。今回はDropDownのリスト追加、変更、取得といった操作の基本について解説していきます。
DropDownの基本を理解して、Optionリストを作成してみる!

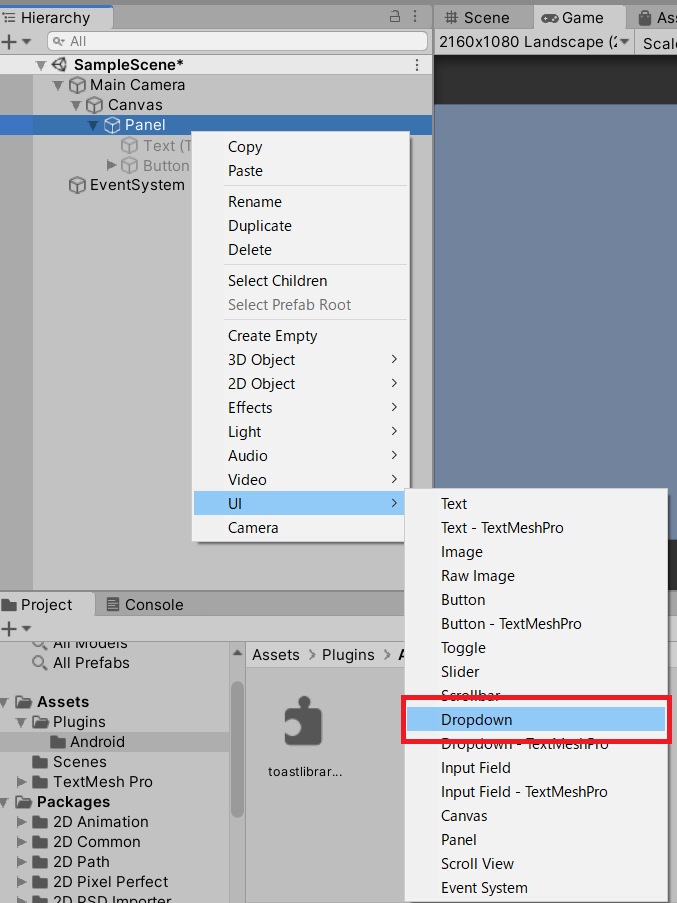
DropDown GameObjectの追加
DropDownはUI GameObjectの中にあるので、Panelに追加していきます。

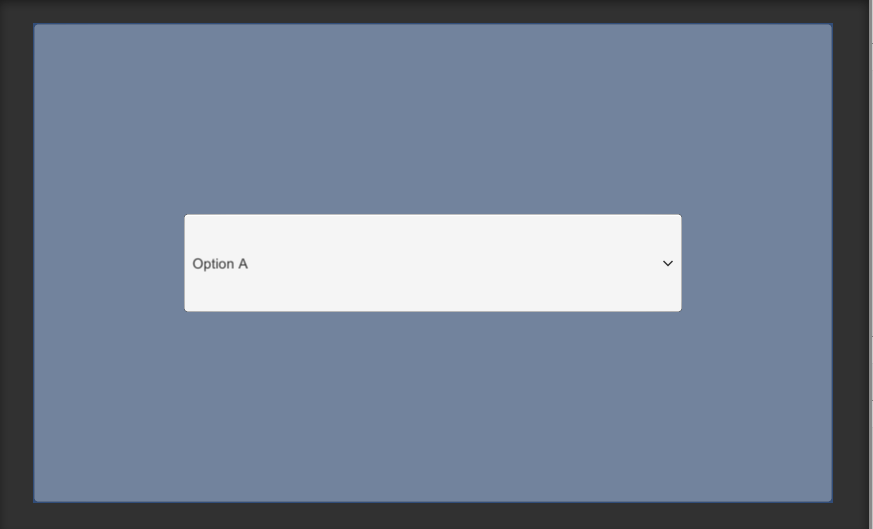
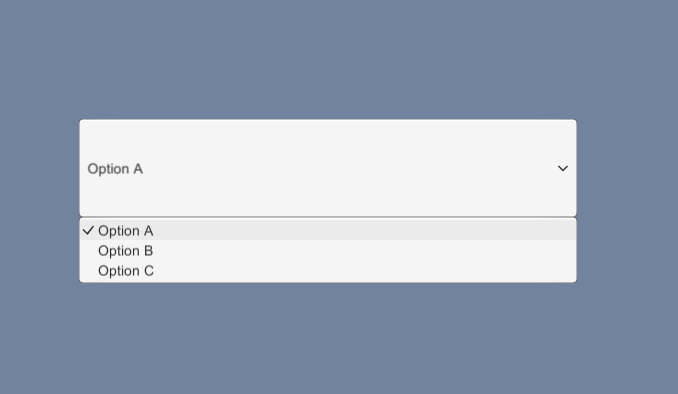
すると、OptionAと表示された下矢印付きのボックスが表示されます。

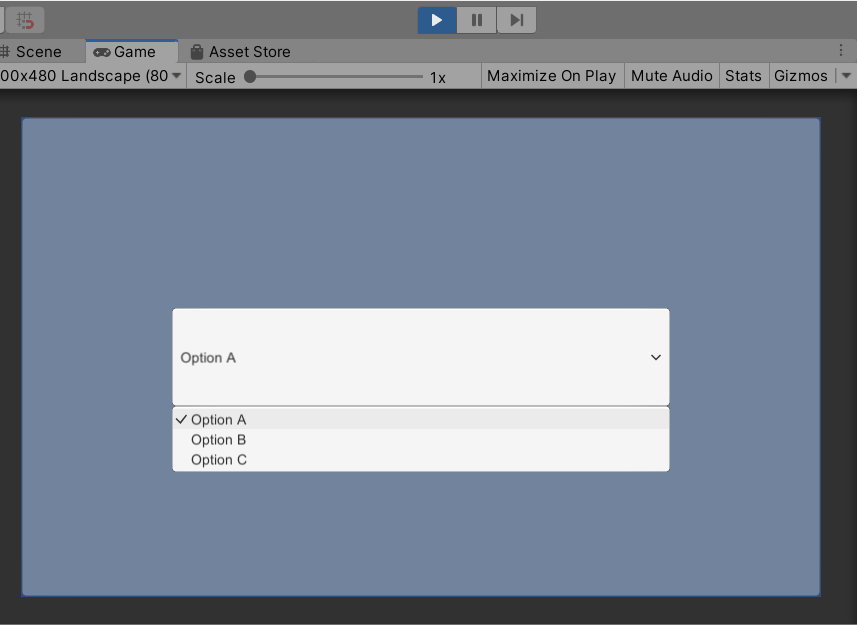
ちょっと実行してどのようなものか動かしてみます。

このようにデフォルトでABC3つの項目がリストに登録されていることがわかります。
リストの編集
Inspectorからリストの初期値を変更する
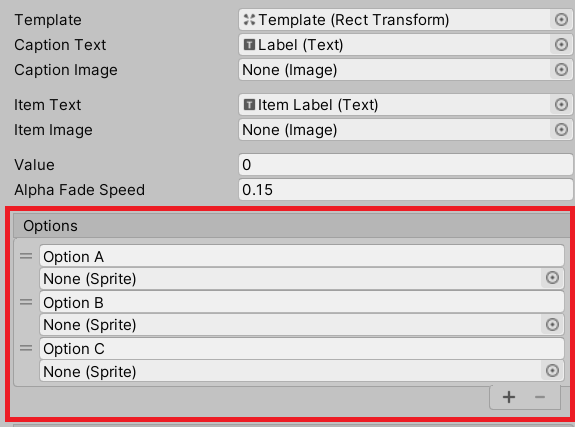
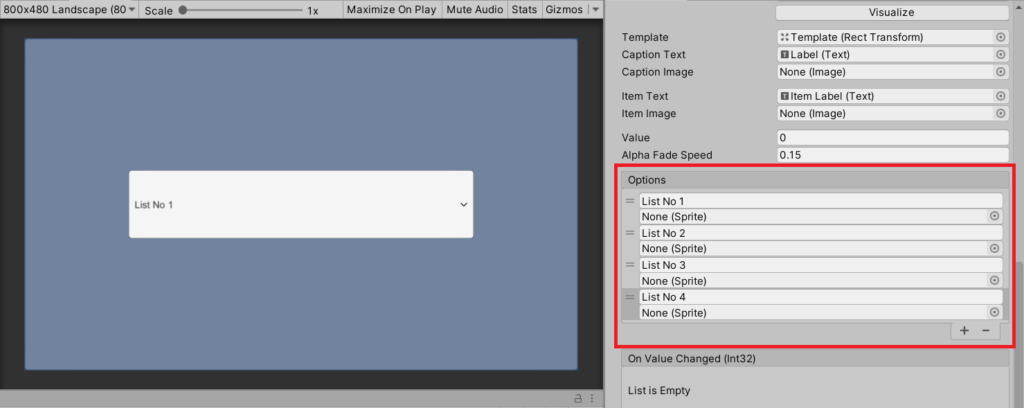
まずはビルドの段階でリストが表示されるようリストの初期値を編集してみます。(静的なリスト変更)にしてみます。DropDownのInspectorを見ると、DropDown>Optionsに先ほど表示されたABCがあることがわかります。これが実行時に表示されているリストになります。

こちらを以下のように編集してみます。リストの追加と表示される文字を変えてみました。表示されているDropDownのLabelも変更されており、実行するとリストの中身も変更されていることが確認できます。

Scriptからリストを変更する
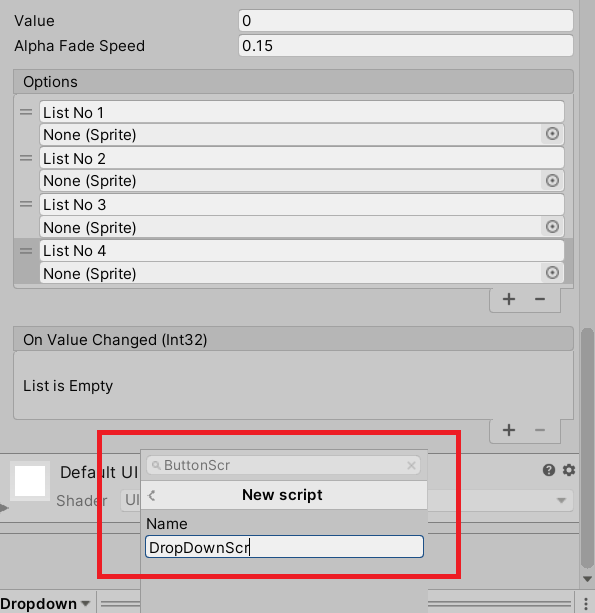
必ずしも最初からリストの中身が決まっている場合だけではありません。何か取得した情報をリストに追加したり、削除したり、変更したりすることもあるかと思います。Scriptを使ってリストを操作(動的にリストを操作)する手順について説明します。まず、DropDownのInspector>Add ComponentからScriptを追加します。

作成したScriptを開いて、以下のコードに編集します。解説はコメントで入れてあります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class DropDownScr : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
Dropdown ddtmp; /* */
List<string> optionlist = new List<string>();
//Optionsに表示する文字列をリストに追加
optionlist.Add("dynamic add 1");
optionlist.Add("dynamic add 2");
optionlist.Add("dynamic add 3");
optionlist.Add("dynamic add 4");
//DropdownコンポーネントのOptionsという項目にOptionsのリストがありました
//それを編集するためにDropdownコンポーネントを取得
ddtmp = GetComponent<Dropdown>();
//一度すべてのOptionsをクリア
ddtmp.ClearOptions();
//リストを追加
ddtmp.AddOptions(optionlist);
}
// Update is called once per frame
void Update()
{
}
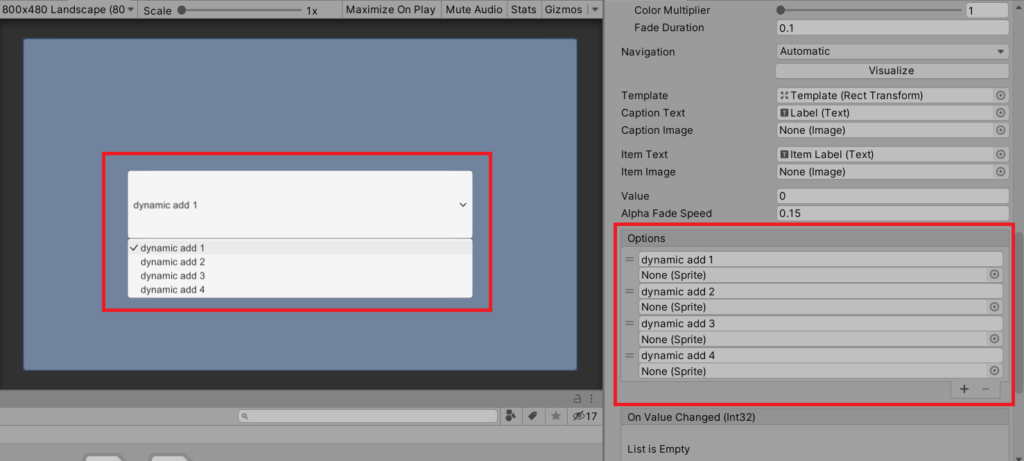
}このスクリプトでアプリを実行すると起動後にリストが変更されていることが確認できます。

ここではStart()に記述したので、起動時に変更されていますが任意のタイミングで変更が可能です。ボタンを押されたタイミングで変更したい場合は例えば以下の用にボタンのScriptを変更しておけばよいです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ButtonScr : MonoBehaviour
{
private AndroidJavaObject _javaClass = null;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void OnClick()
{
Dropdown ddtmp; /* */
List<string> optionlist = new List<string>();
//Optionsに表示する文字列をリストに追加
optionlist.Add("dynamic add by Button 1");
optionlist.Add("dynamic add by Button 2");
optionlist.Add("dynamic add by Button 3");
optionlist.Add("dynamic add by Button 4");
//「Dropdown」というGameObjectのDropDownコンポーネントを操作するために取得
ddtmp = GameObject.Find("Dropdown").GetComponent<Dropdown>();
//一度すべてのOptionsをクリア
ddtmp.ClearOptions();
//リストを追加
ddtmp.AddOptions(optionlist);
}
}
DropDownというGameObjectにあるDropDownコンポーネントの操作が必要になりますが、ButtonScrはそのGameObjectがどこにあるかFindします。見つかったGameObjectにGetComponentすることで、このスクリプトからも先ほど同様、DropDownコンポーネントにアクセスできるようになります。
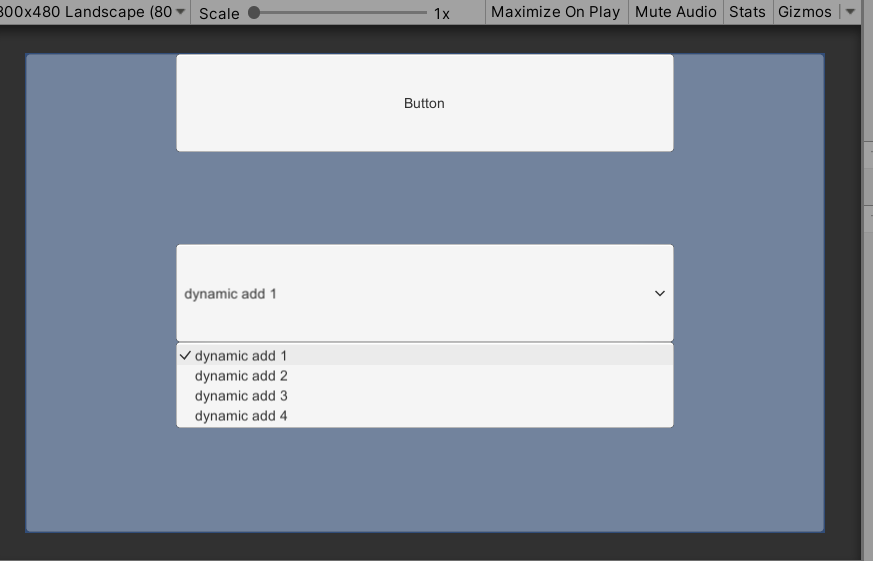
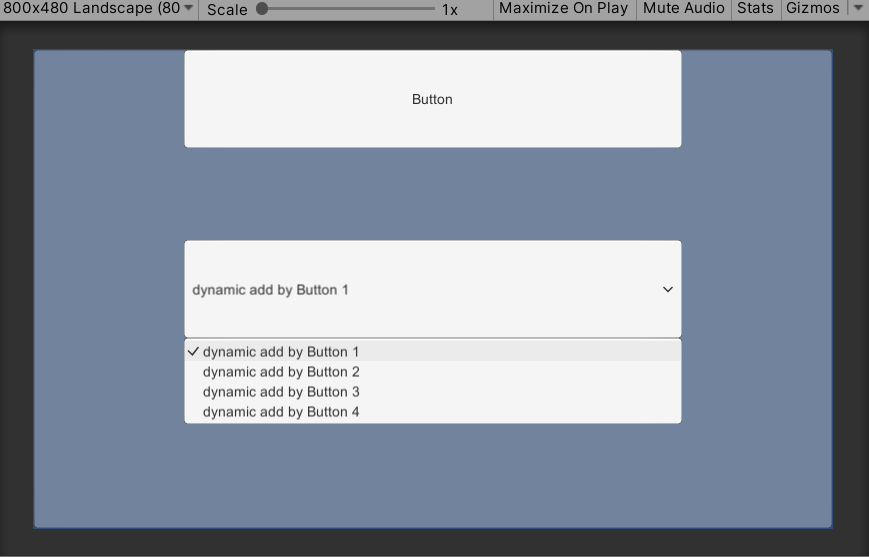
実行した結果、以下のようにボタンを押される前と後でOptionsが変更されています。ボタン押下前

ボタン押下後

このようにScriptで動的にリストを変更することができます。自身以外のGameObjectから参照する際は、FindでGameObjectを見つけてアクセスする点に注意してください。
リストの値の参照
値を参照するにはどのオプションが選択されているかを示すvalueというパラメータを使います。ボタンを押された時に選択されているリストを取得するButtonScrは以下になります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ButtonScr : MonoBehaviour
{
private AndroidJavaObject _javaClass = null;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void OnClick()
{
Dropdown ddtmp; /* */
List<string> optionlist = new List<string>();
//Optionsに表示する文字列をリストに追加
optionlist.Add("dynamic add by Button 1");
optionlist.Add("dynamic add by Button 2");
optionlist.Add("dynamic add by Button 3");
optionlist.Add("dynamic add by Button 4");
//「Dropdown」というGameObjectのDropDownコンポーネントを操作するために取得
ddtmp = GameObject.Find("Dropdown").GetComponent<Dropdown>();
//DropDownコンポーネントのoptionsから選択されてているvalueをindexで指定し、
//選択されている文字を樹徳
string selectedvalue = ddtmp.options[ddtmp.value].text;
//ログに出力
Debug.Log(selectedvalue);
}
}
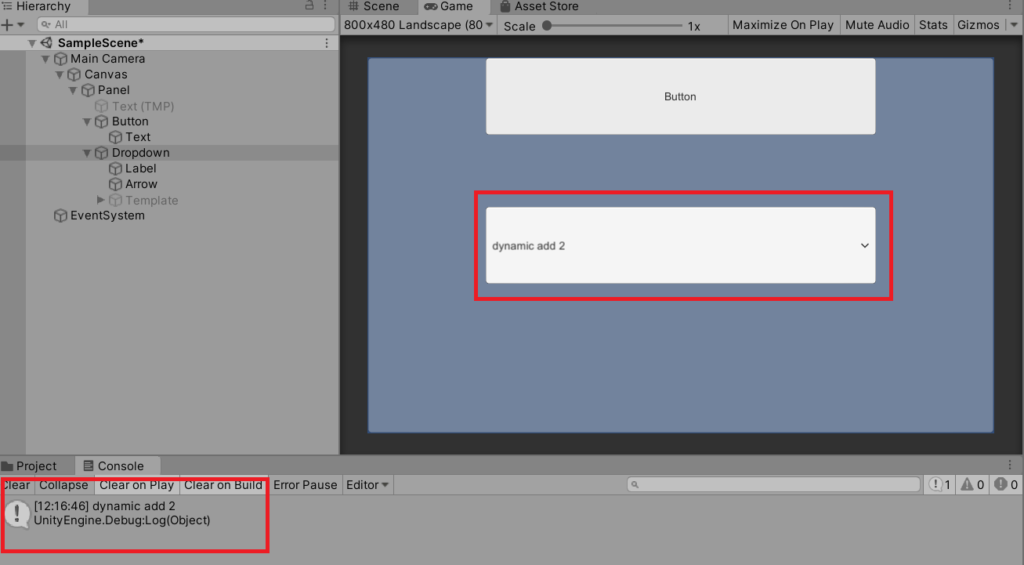
optionsというリストのインデックスvalueを指定することでリストの文字列を取得して、ログに出力しています。実行結果は以下になります。

Optionの値変更を見張る
最後にOptionの値が変更された際にイベントとして通知を受ける方法について説明します。変更通知を受けるためにまずDropDownScrに以下の関数を追加します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class DropDownScr : MonoBehaviour
{
//中略
public void OnSelected()
{
Dropdown ddtmp;
//DropdownコンポーネントをGet
ddtmp = GetComponent<Dropdown>();
//Dropdownコンポーネントから選択されている文字を取得
string selectedvalue = ddtmp.options[ddtmp.value].text;
//ログに出力
Debug.Log(selectedvalue);
}
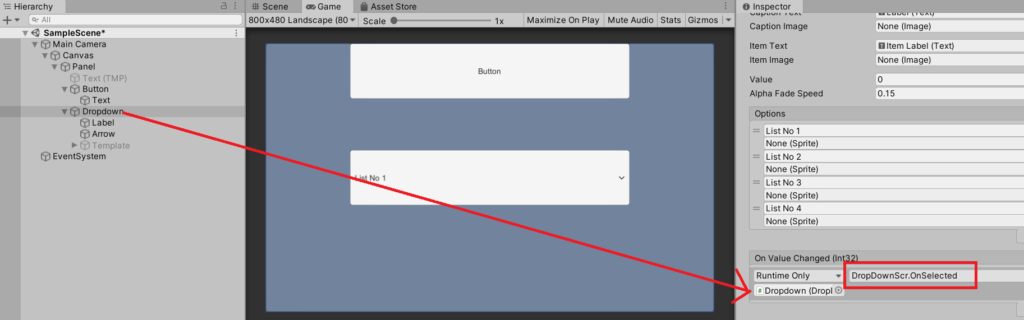
}Optionsの値が変更された時にこの関数が呼び出されるように、コンポーネントに追加します。GameObjectをドラッグ&ドロップして、Functionを選択します。

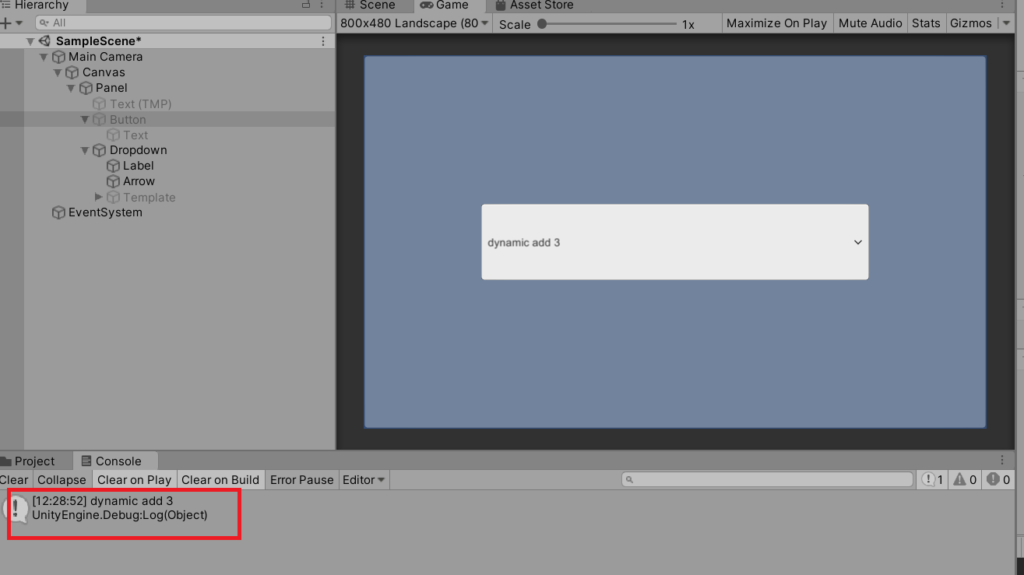
これでリストを変更するたびに、選択された項目がログに出力されます。


まとめ
今回はDropDownの使い方の基本的な内容ついてシンプルに説明しました。また、リストの操作に使用した以下の手順ですが、リスト操作にかかわらず、Unityでの開発では必須要素になるかと思います。
- GameObjectのComponentの参照と操作
- Componentへのイベント関数登録



コメント