UnityでUIを書いていて、Scroll Viewほどいうことを聞いてくれない2D Objectはないのではないかと思っています。私も初心者なので、わからないことだらけです。明日の自分にむけた備忘録としてなるべくわかりやすくまとめておこうと思います。
Scroll Viewの基礎を理解して、各GameObjectの役割を理解する!

Scroll Viewを動かしてみる
まずはScroll Viewを実際に動かしてみて、どういう動きをするのか観察してみます。
Scroll Viewの追加
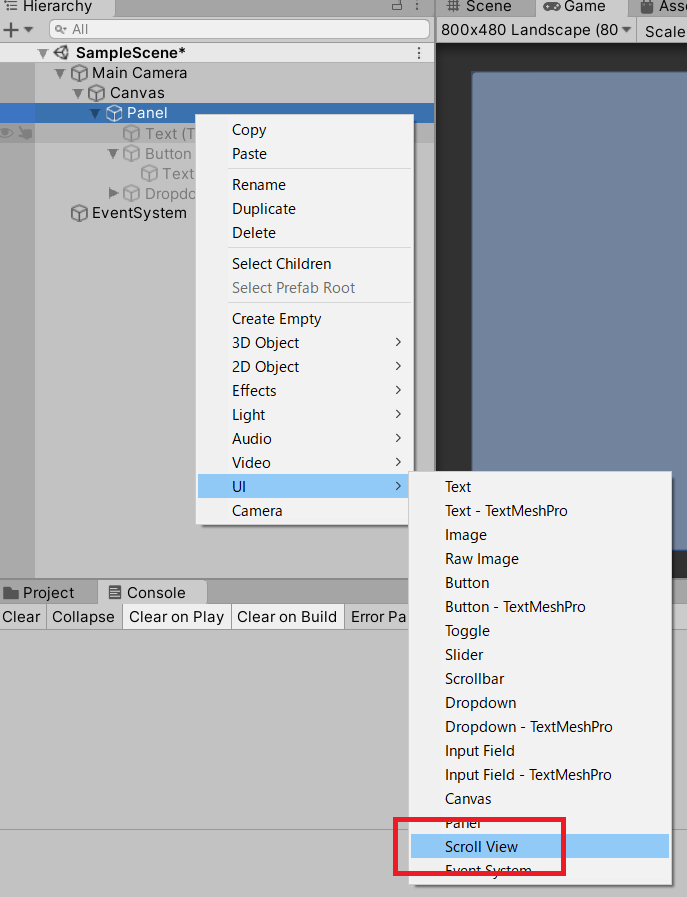
Scrollをプロジェクトに追加します。Canvas>Panelの下に追加してみます。

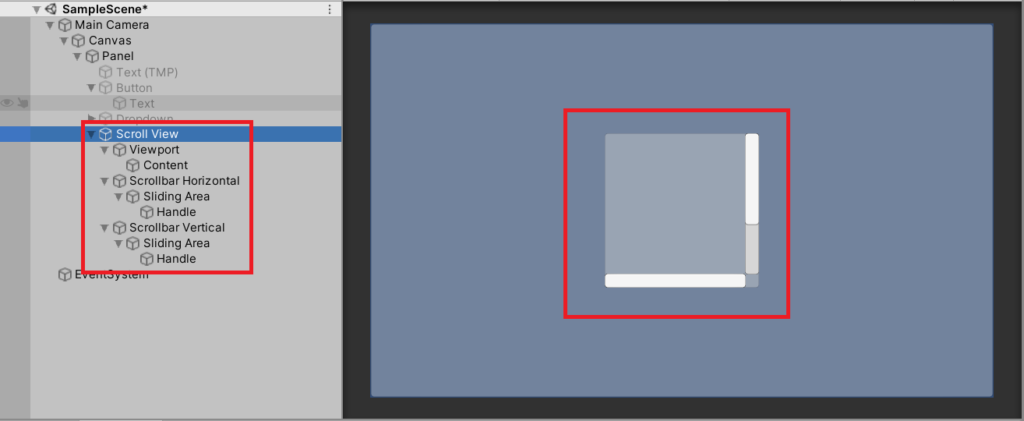
すると、ヒエラルキーにはかなり多めのGameObjectが追加されます。これを見ただけで結構しんどい気分になりますね。

実行してみる
とりあえず、一つ一つ意味を調べるのは心が折れるので、動かしてみて様子を観察してみます。Unityは簡単に動きの確認ができ、動かしながら、Objectの状態が確認できます。実はこの戦法はかなり使えることに最近気づきました。
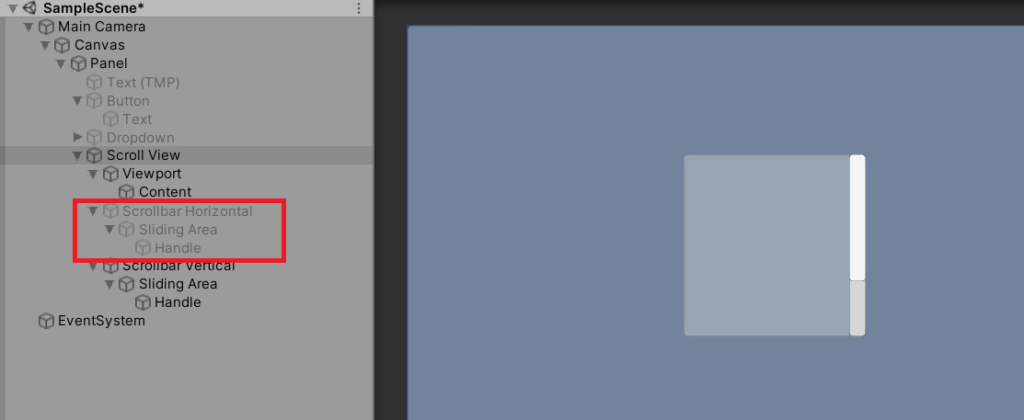
まず、実行すると水平方向のスクロールバーが消えて、ヒエラルキーのScrollBar Horizontalがグレーアウトしました。これらは2つのScrollBarは縦横のスクロールバーだったことがわかります。

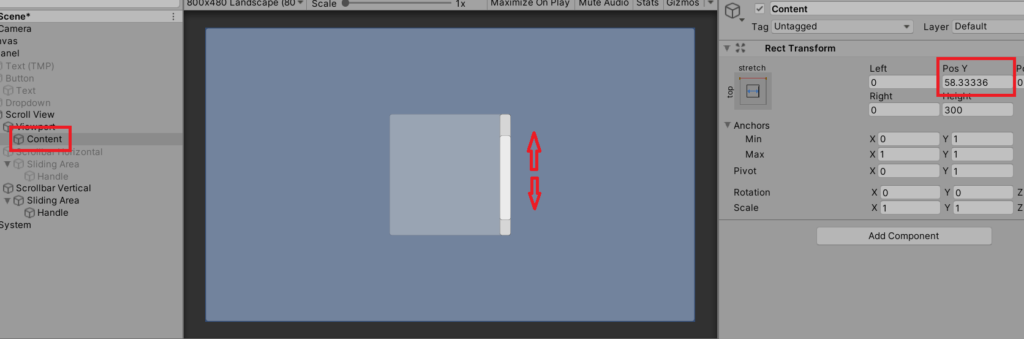
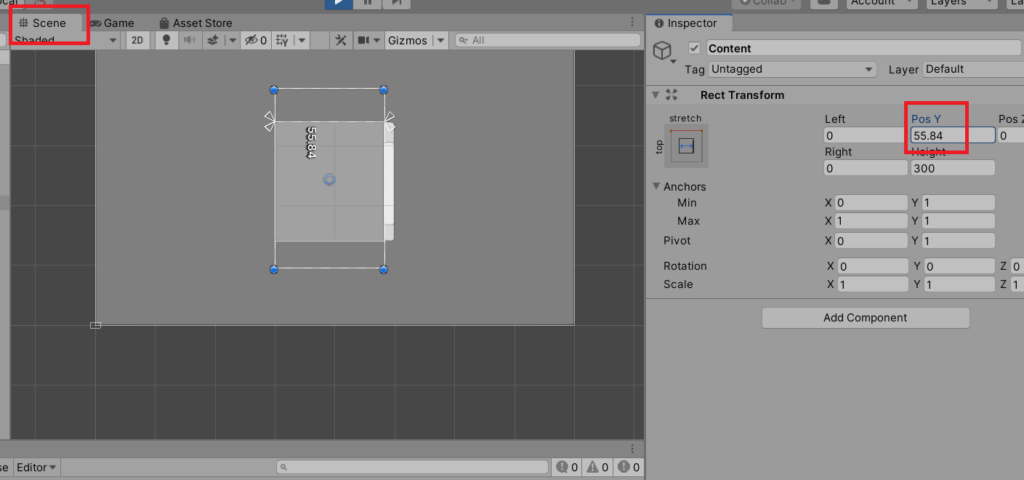
続いて、スクロールバーを上下してみます。すると、Scroll Viewの下にあるContentのPosYの値だけが変動していることがわかります。

さらにScene Viewに切り替えてContentを見てみると、実際のScroll Viewより大きく、スクロールに応じて上下しているのがわかります。

ここまで動かしてわかったことは
- Scroll Viewの下にScrollの表示に関するObjectを集結
- Viewportは窓のようなもの
- Contentは窓の下にある表示させたいコンテンツ。このコンテンツがでかく、上下左右に動かすことで、スクロールしているように見せる
ということかなと思います。動かすことで直感的に理解が深まりました。
スクロールする対象を配置する
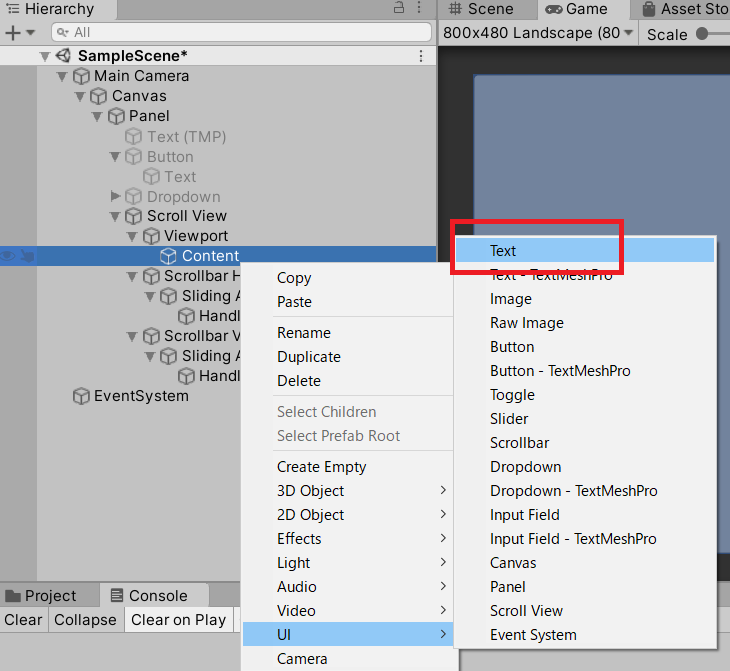
実際にスクロールさせてみたい対象を置いてみます。今回は1から30までを改行した30行のTextを使います。まずテキストを配置してみます。

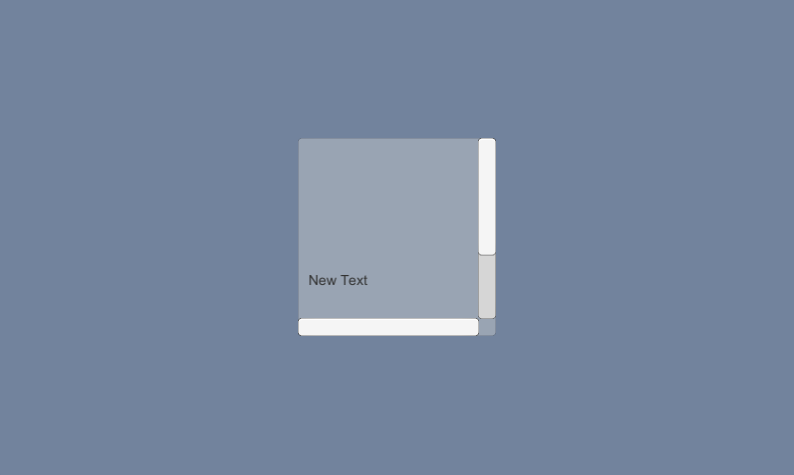
すると、相変わらず変な位置にTextが表示されます。毎度期待を裏切ってきます。

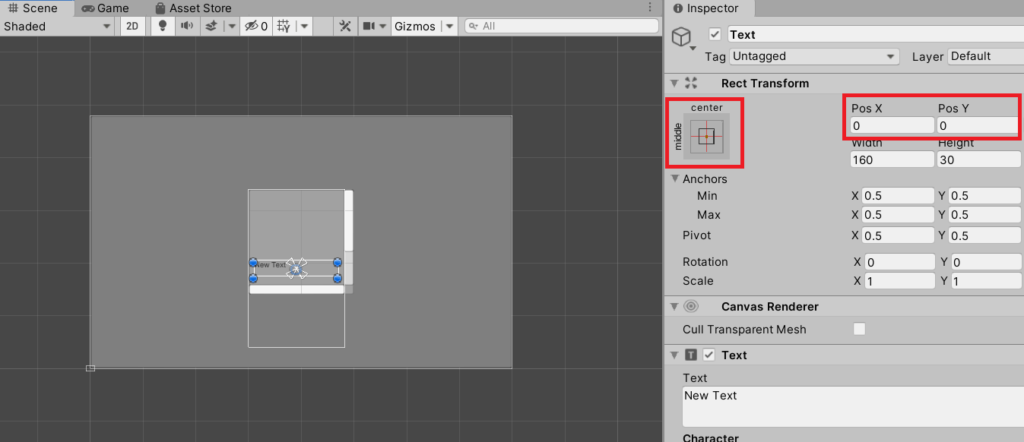
Scene Viewに切り替えるとなるほど、この位置に表示されたのも納得できます。ContentのCenterに配置されているからですね。

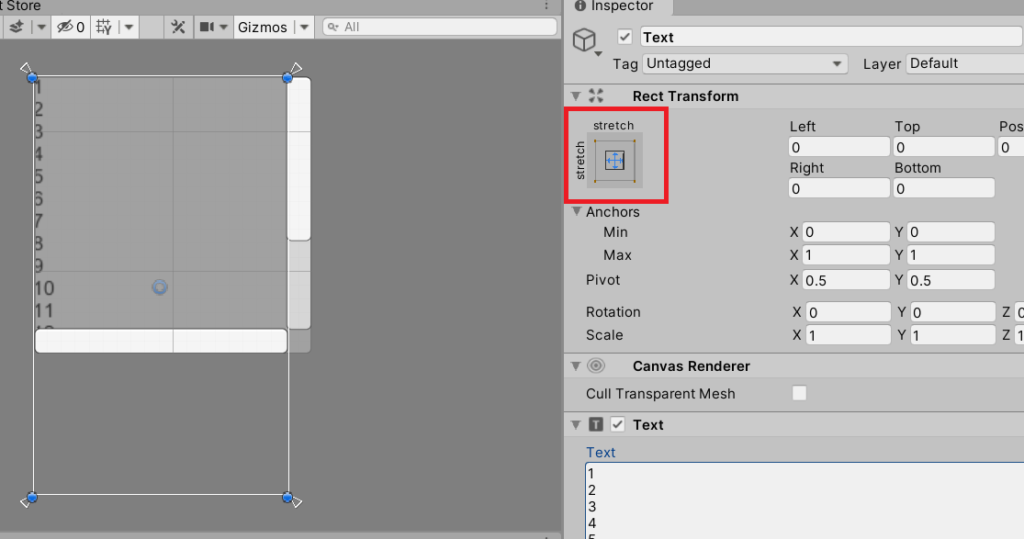
Textに1から30を入力し、Contentいっぱいに配置するよう変更してみます。

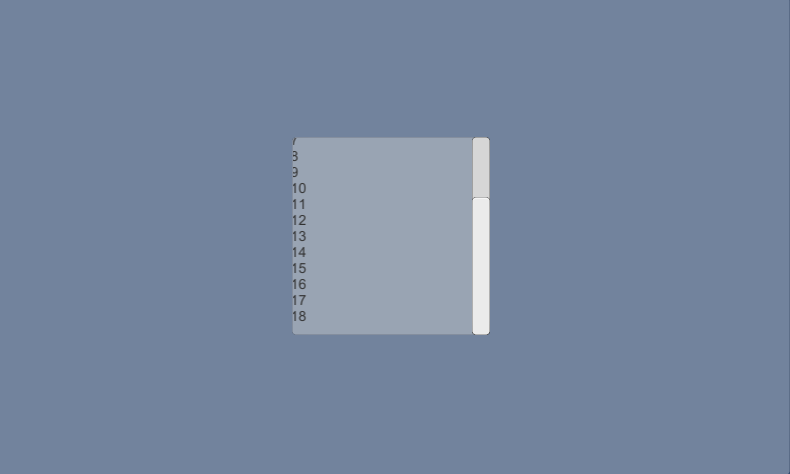
いい感じですが実行してみると、一番下までスクロールしても30が表示されないことがわかります。また、数字の左端が切れてしまっています。

Contentのサイズが小さく、Textの行数の方が多いためであることが想像できます。
Contentのサイズ調整
ContentのサイズをTextに合わせて大きくしてあげる必要があります。これはContentに2つのコンポーネントを追加することで対応します。
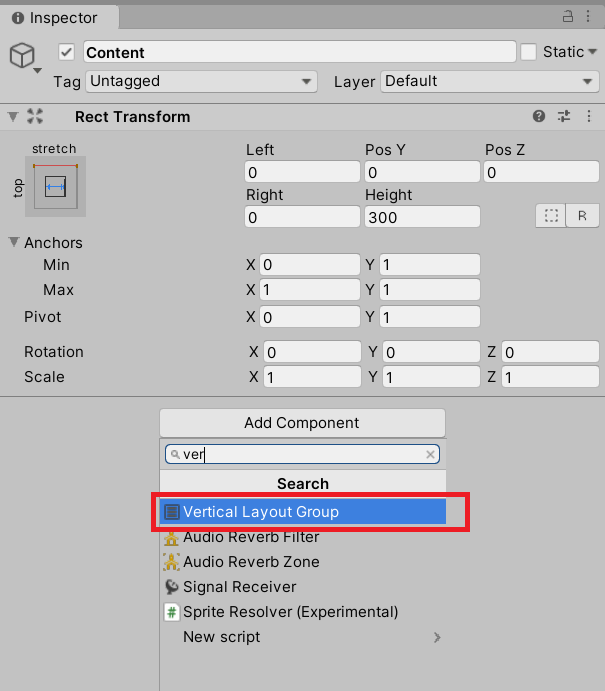
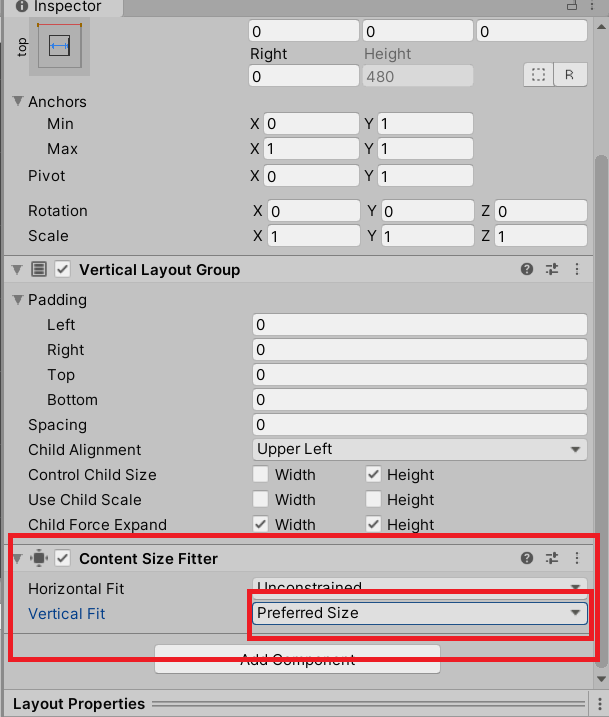
まず、子を縦にグルーピングして配置するためにVertical Layout Groupというのを追加します。これは子の要素に合わせてContentのサイズも可変にするために必要なコンポーネントです。

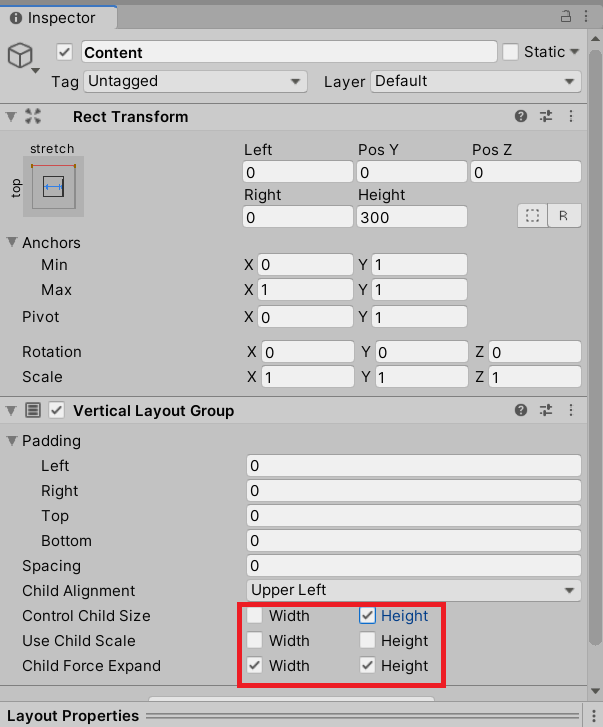
Vertical Layout GroupのControl Child SizeのHeightにチェックを入れておきます。これで子の高さによって、Groupの高さがコントロールされることになります。

次にContent Size Fitterのコンポーネントを追加します。Vertical FitにPreferred Sizeを設定します。

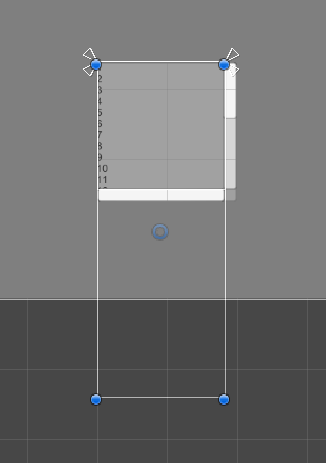
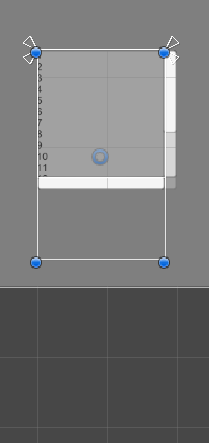
こちらは、先ほど設定したLayout Groupを参照して高さを決めますよというオプションになります。これを設定することで、30行のTextの高さに自動でFitされます。見比べると、実際にContentの高さが高くなっていることがわかります。


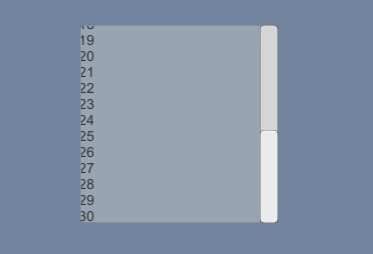
実行すると、30までスクロールできることが確認できました。

あとはTextの左端のスペースがないのが気になるので、Textの幅をお好みで小さくすれば完成です。

なお、コンポーネントに関してはUnityのマニュアルにも記載されています。

まとめ
Scroll Viewは非常に難解で数日たつとすぐ忘れてしまうので、備忘録の意味も込めて基礎をまとめてみました。Scriptで自動的にスクロールさせたり、色々できるようなので、今後もTIPsをまとめていきつつ、理解を深めていきたいと思います。
冒頭にも書きましたが、Unityは簡単に実行し、Inspectorを見ながらObjectの状態が観察できるので、とりあえず追加して動かしてみるのは直感的に理解するのに便利です。



コメント