UnityのUIには2種類のText Objectがあります。一つは普通のText、もう一つはText-TextMeshProというものです。初心者にはどう違うのかわかりませんが、TextMeshProというほうが優れてTextよりもよりリッチに、きれいに、表現豊かになっているものらしく、こちらを使わない理由はなさそうです。
今回はTextMeshProでどのようなことができるか、基礎的なところを解説していこうと思います。
文字の表現、material変更など、Textに関する基本的な機能が使えること!

Textの表現
まずは、どのような表現ができるのか?色々とさわってみようと思います。UIの追加は他のGameObjectと同じように、Panelの子Objectとして追加していきます。
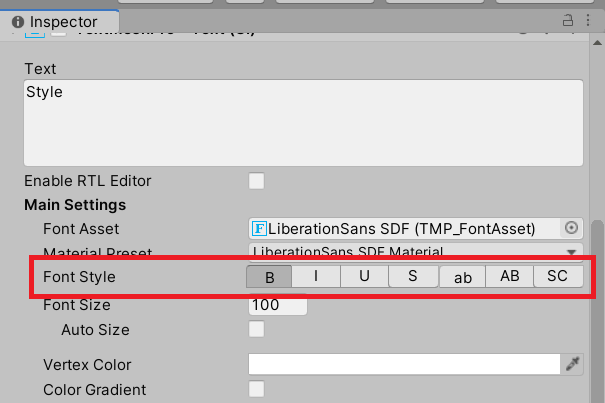
Font Style
Font Styleは全部で7種類でコンポーネントから変更できます。

それぞれ、左から
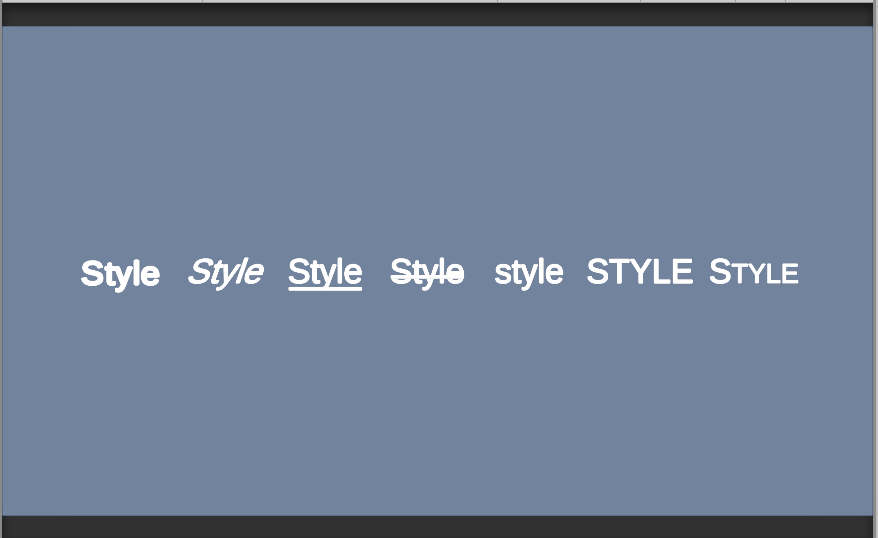
- Bold
- Italic
- Underline
- Strike through
- Lower case
- Upper Case
- Small caps
となっています。

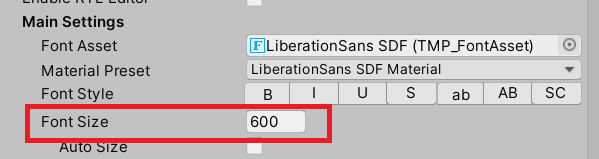
Font Size
フォントサイズはこちらから設定できます。

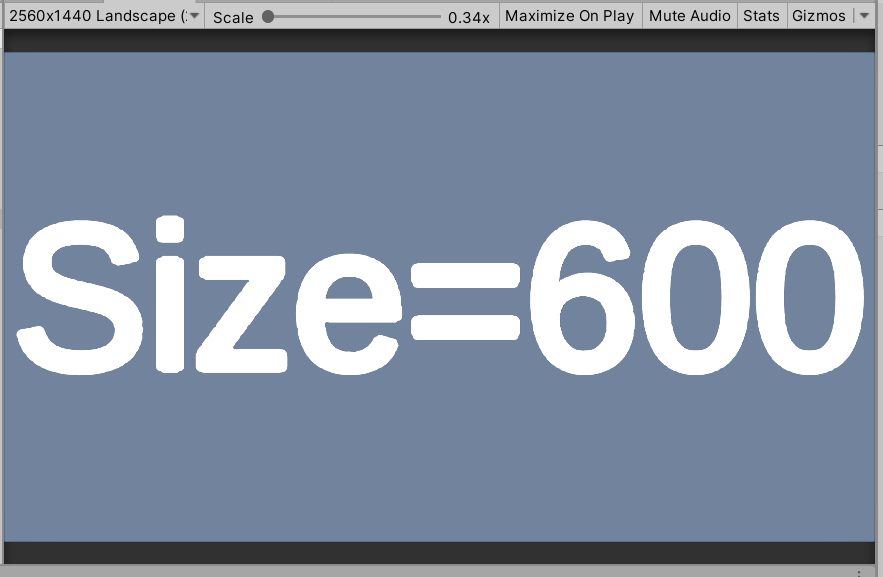
600に設定して表示してみました。大きくしてもなめらかできれいです。

グラデーション
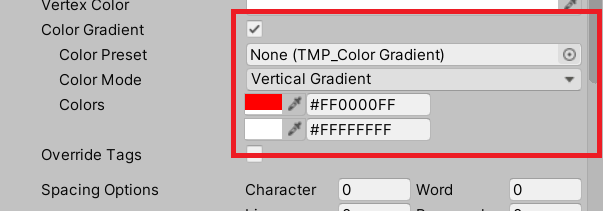
グラデーションは以下で変更します。

水平、垂直、4色が選択できます。

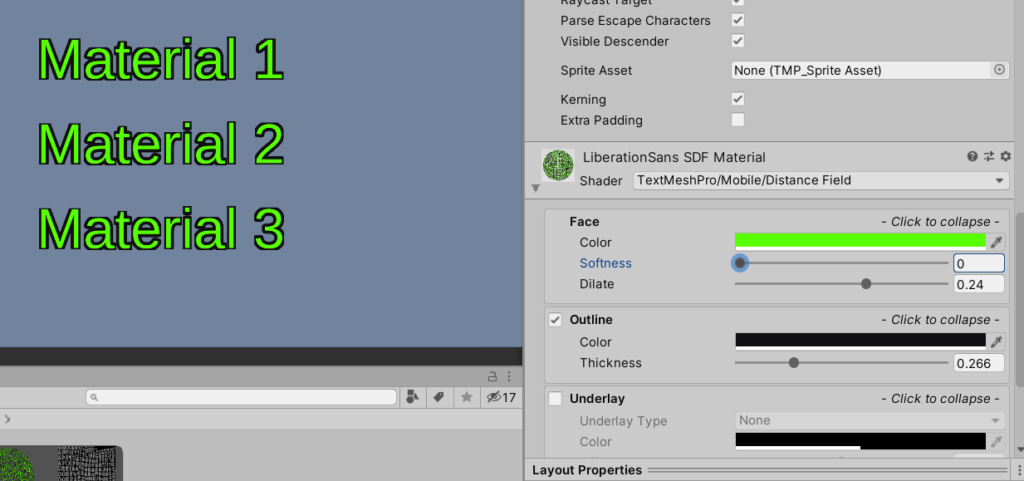
Materialを使用する
Materialの設定を変更することで文字にアウトラインやサーフェスを設定することができます。Materialは最初一つしかないのをすべての文字で共有設定されているので、ひとつの設定を変更するとそのMaterialを設定している全ての文字の見た目が変わってしまいます。

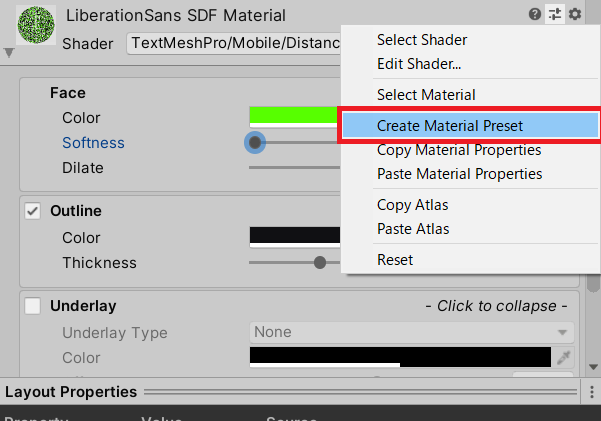
それぞれ異なるMaterialを設定すためにはMaterialコンポネントの歯車からCreate Material Presetを選択します。

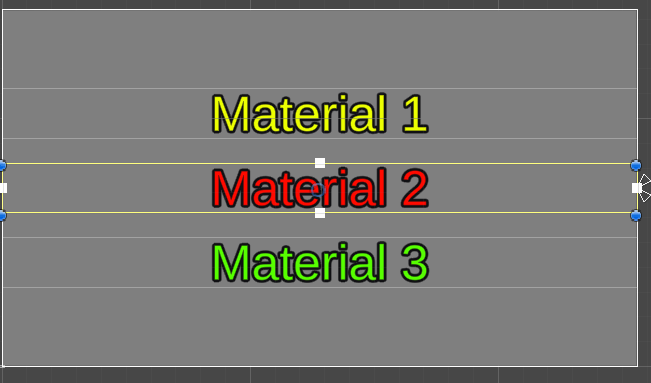
これで今設定してあるMaterialが個別に保存されます。個別に保存されたMaterialを変更しても、他で使用しているMaterialには影響を与えないので、それぞれ異なる効果を設定することができます。

保存されたMaterialはAssetに格納されているので、共通のMaterialを使用したいTextに対しては同じMaterialを使用すると、後々効果を変更する際に便利です。


まとめ
TextMeshProを使用することで非常にきれいなTextを手軽に使うことができます。またMaterialで文字を装飾することは、共通の表現をMaterialで管理できるだけでなく、表現をGPUで処理できるのでCPUの処理負荷を下げる一助にもなります。
Unityとはいえ、最初は地味な学習が多いですが、今回、字を装飾してみてやっと、アプリを書いている気分を味わうことができたのは良かったですし、モチベーションにつながりました。


コメント
[…] TextMesh Proによる Text の使い方を解説 | hirokuma.blog […]