DropDownもScrollViewがからんでくるので、なかなか思った通りにUI表示できないオブジェクトの一つかと思います。表示させる字を大きくしたりListの数を増やしたりすると、うまくリストが最後まで出力できなかったり、一つ一つの項目が大きくなったりなど、やりたいことができなくて時間ばかり経過することがありました。(私だけかもしれませんが。。)
今回はDropDownのリストを適切に出力する方法について説明します。基本的な使い方についてはこちらにまとめてあります。
DropDownのリストを適切に表示する。
リストの文字を大きくしてみる
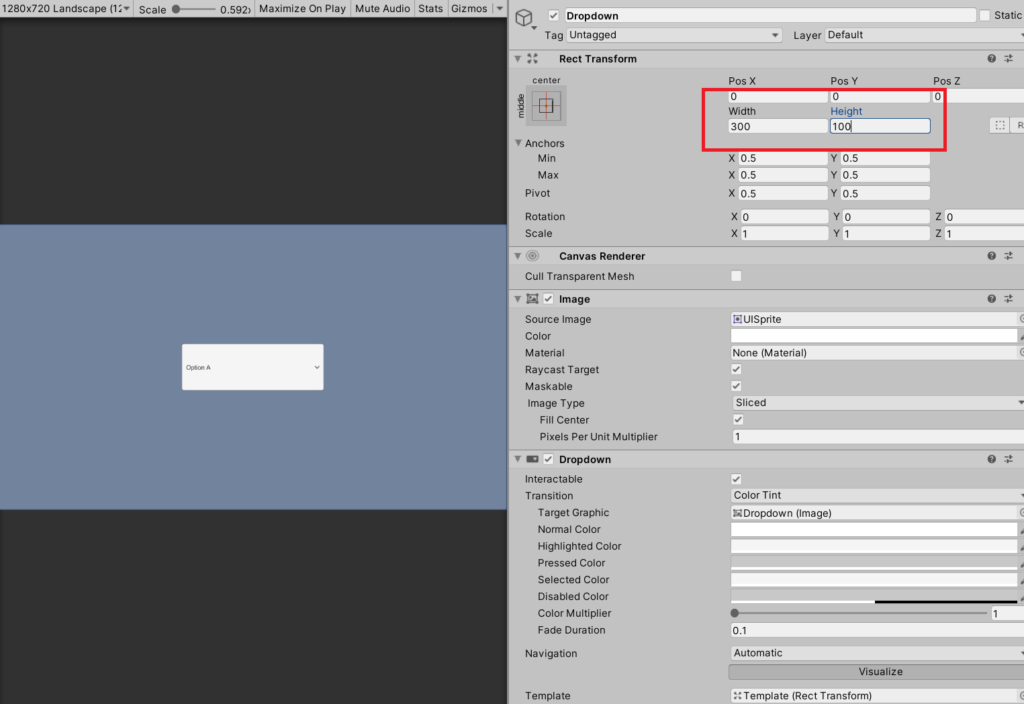
解像度によってはリストの字を大きくしたくなることがあるかもしれません。例えば下のようなDropDownの表示を大きくしたい時、ボタンを大きくして字を大きくするアプローチをとるかと思います。その手順で実際に大きくしてみると以下のようになります。
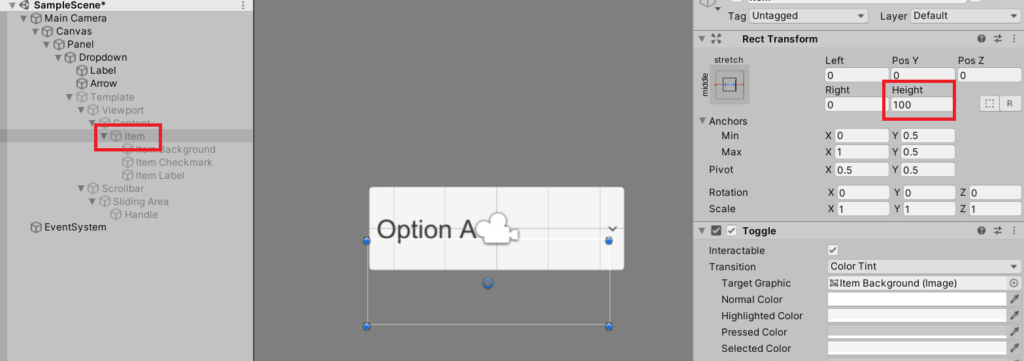
赤枠の箇所を大きくしてボタンを大きくします。

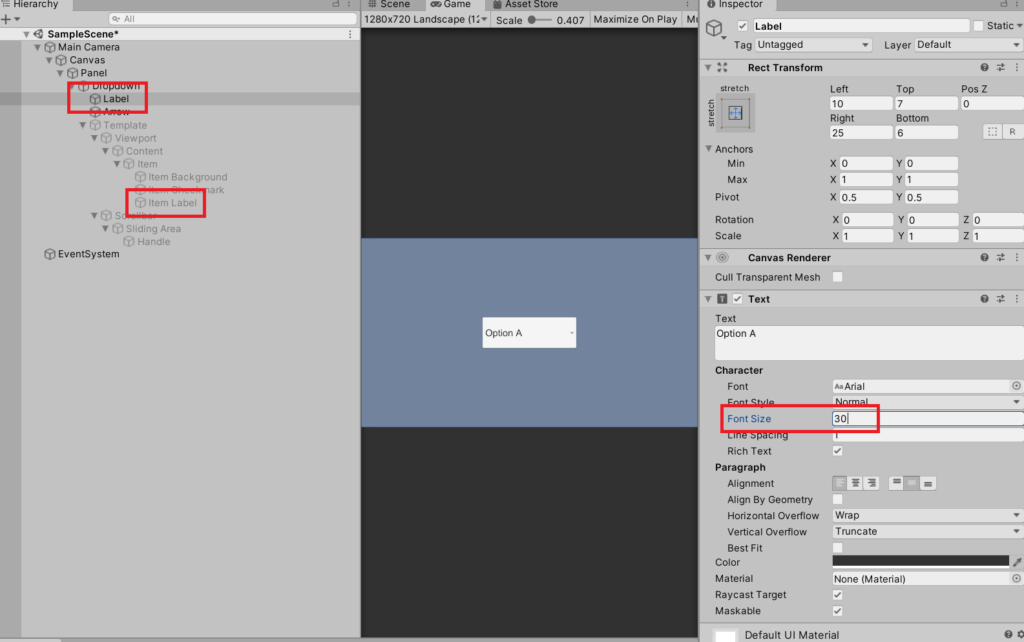
2つのラベルを選択してフォントサイズを大きくします。

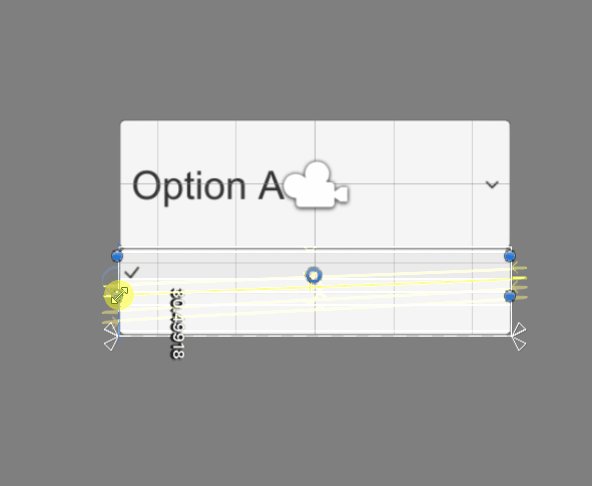
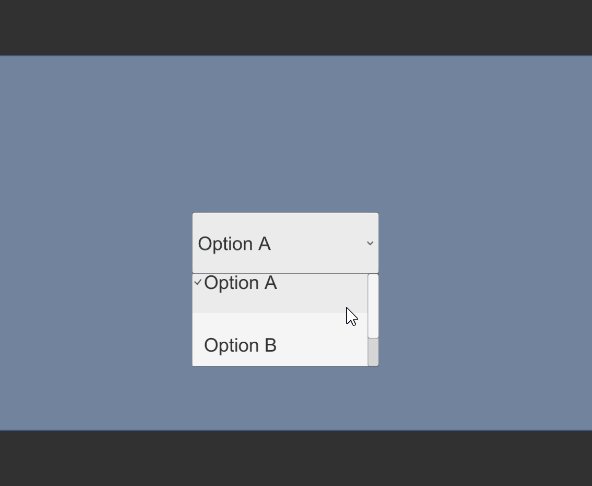
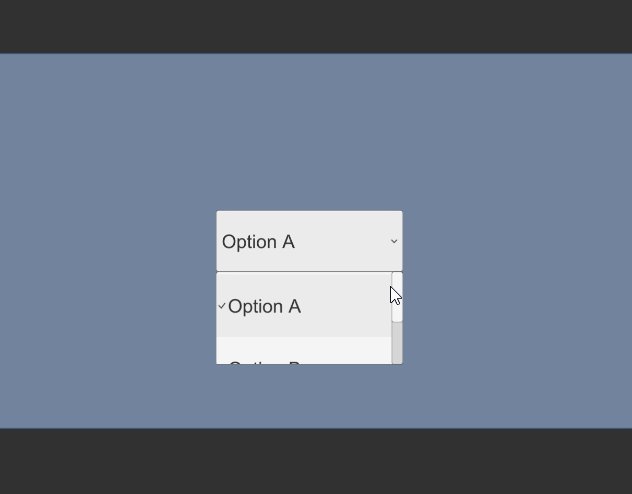
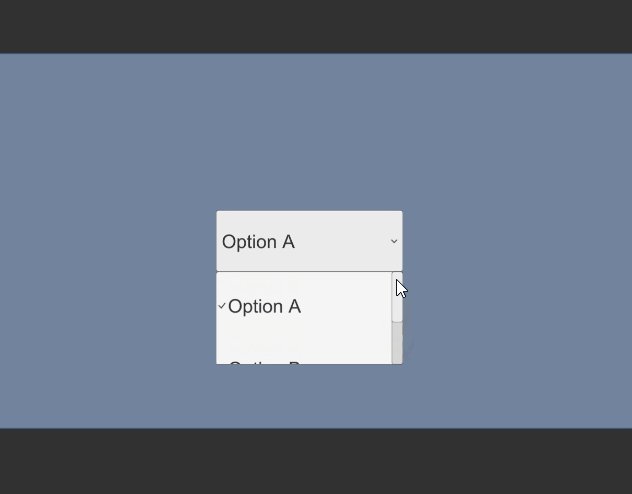
実行して、きちんとリストが出るか確認します。

まぁ、予想通りですが字が出てきません。いつものことですが、この辺よろしくやってくれるとありがたいんですが。。
実行中にリストの状態を見てみる
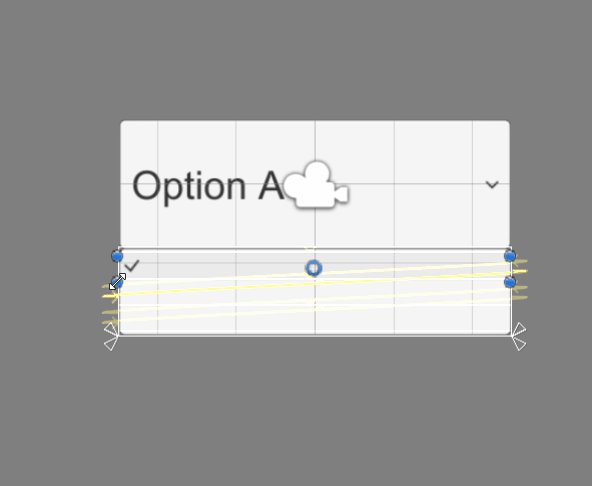
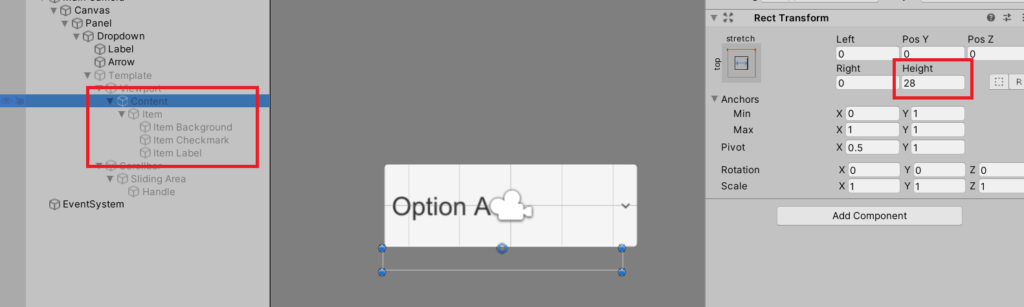
何か絵が出ない時は実行中にオブジェクトの状態を確認してみるのが、Unityの個人的攻略法だったりします。この時もリストを開いている状態で、Scene Viewでオブジェクトをのぞいてみます。Contentを見てみましたが、どうも文字の大きさに対して縦に短いように思います。

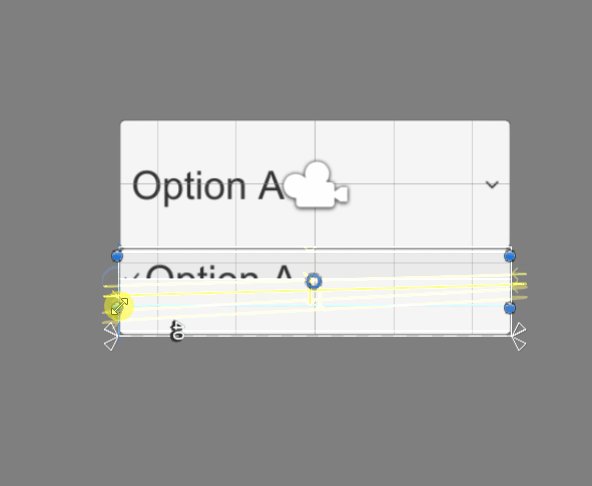
次はItemのサイズが小さいことを疑って、無理やり大きくしてみました。

字が出てきましたが、下にあるItemに隠れて字は切れてしまっています。ここまでをまとめると、
- Itemの縦の領域が小さい
- Contentの縦の領域が小さい
この二つがダメなポイント見たいです。
対策
Itemを大きくする
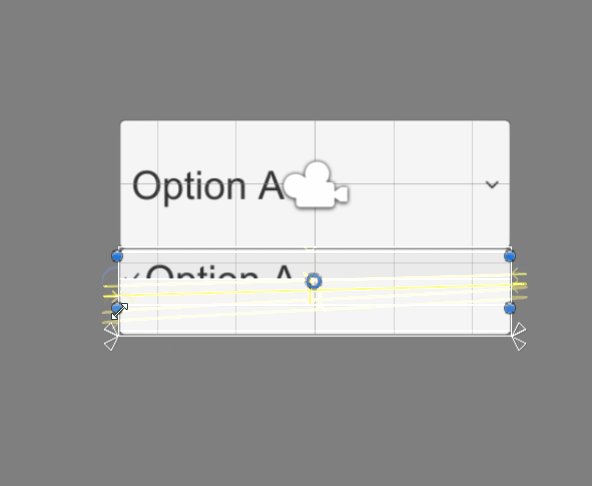
まず、先ほどの調査でわかったItemの縦領域を大きくしてみます。ボタンの高さと同じにして、動きを見てみます。


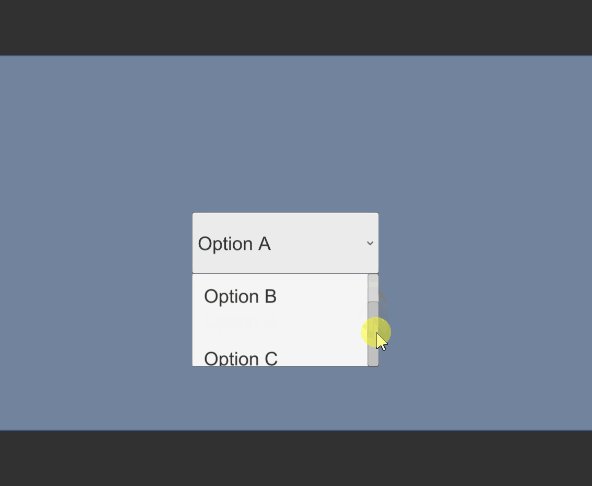
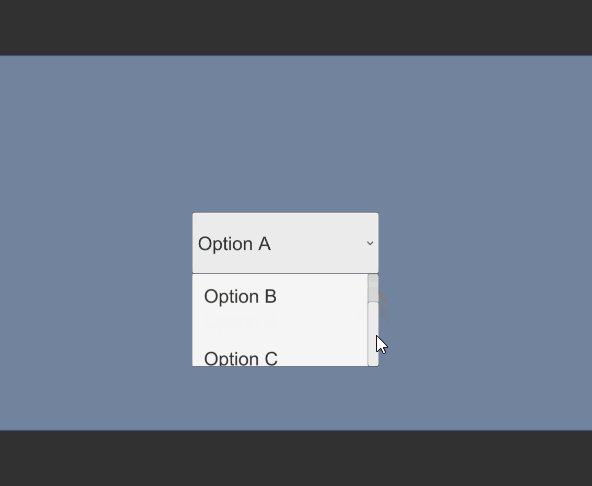
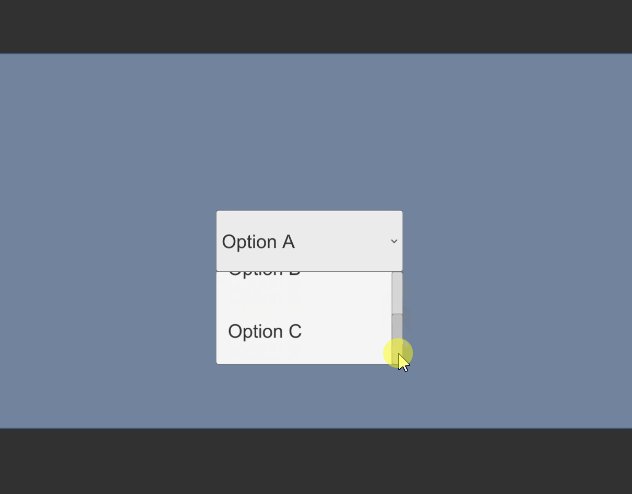
出ましたが下まででません。。Cが隠れてしまっています。
Contentを大きくする
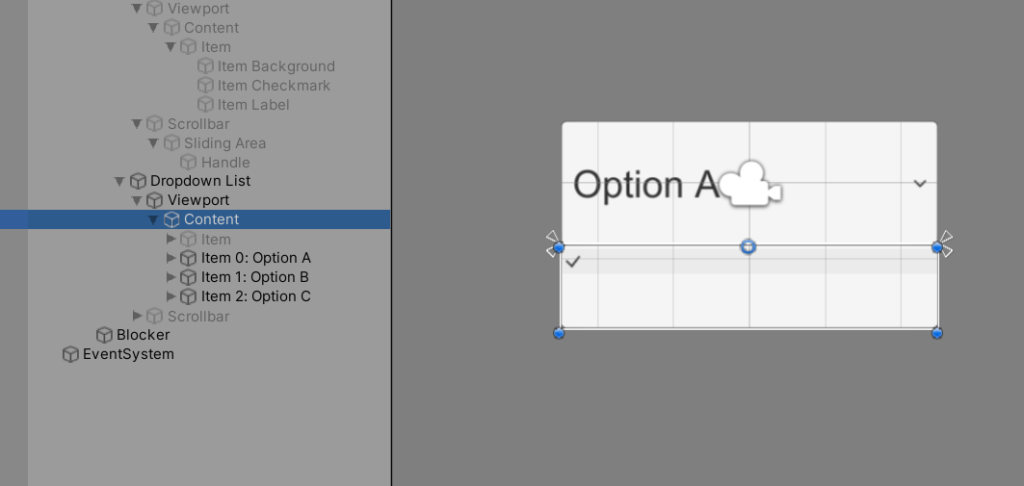
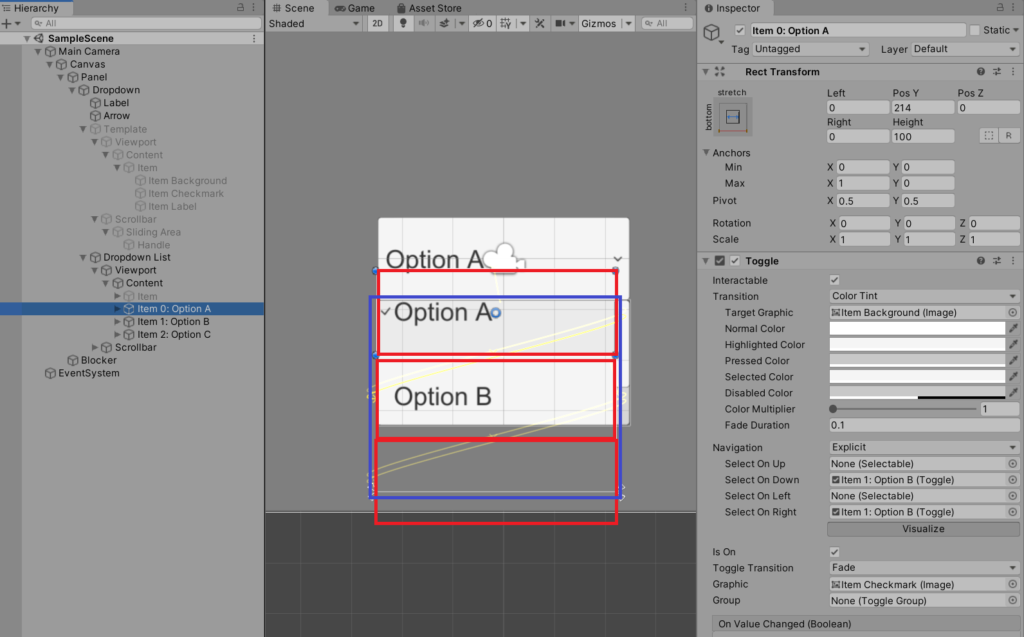
Itemを大きくして動きを見たところ、以下のようにItem3つ(赤枠)がContent(青枠)に収まっていないことがわかります。

Templateを見ると、Itemに対してContentが小さいことがわかります。ContentはItemが増えると自動でSize Fitしてくれるものだと思っていたのですが、ここのContentはItem一つに対するContentを表すようです。

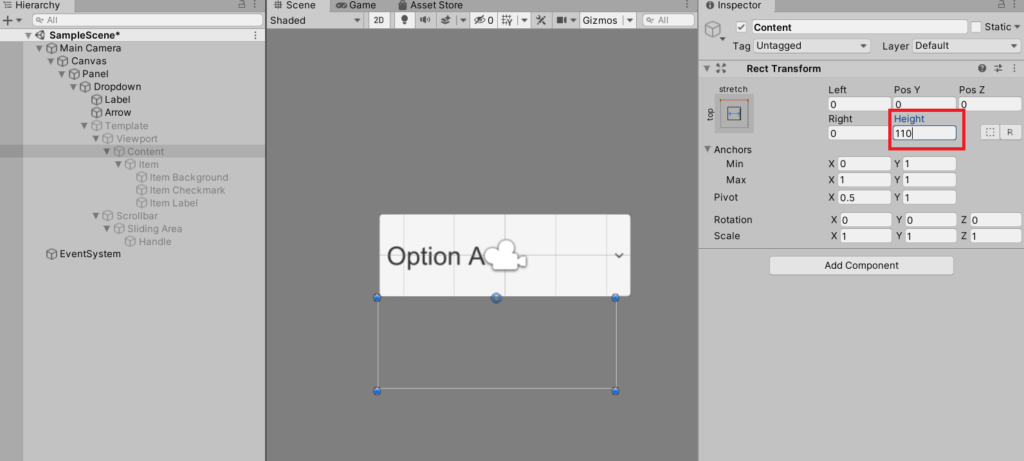
ですので、Itemがきちんと表示できるよう、ContentをItemより大きい高さに設定しなおします。


無事に、AからCまできれいに表示されることが確認できました!
まとめ
DropDownのリストはTemplateをいくつか並べてリスト化するので、表示させるItemの中身のサイズを変更した際はそれに合わせてTemplateのContentのサイズも変更が必要です。リストの文字の間を詰めたい場合はContentのサイズを小さくすることで調整することもできます。
Content、ViewPortはわかったつもりでも突然牙をむいて襲い掛かってくるので、初心者には鬼門ですが、ひとつずつ理解していきたいところです。




コメント